

Empfohlenes Tutorial: CSS-Video-Tutorial
Das Erlernen von CSS ist eine Möglichkeit, schöne Webseiten zu erstellen. Während des Lernprozesses neigen wir jedoch dazu, uns (meistens) darauf zu beschränken, immer wieder dieselben Attribute zu verwenden. Schließlich sind wir Gewohnheitstiere und verwenden das, was wir gewohnt und vertraut sind.
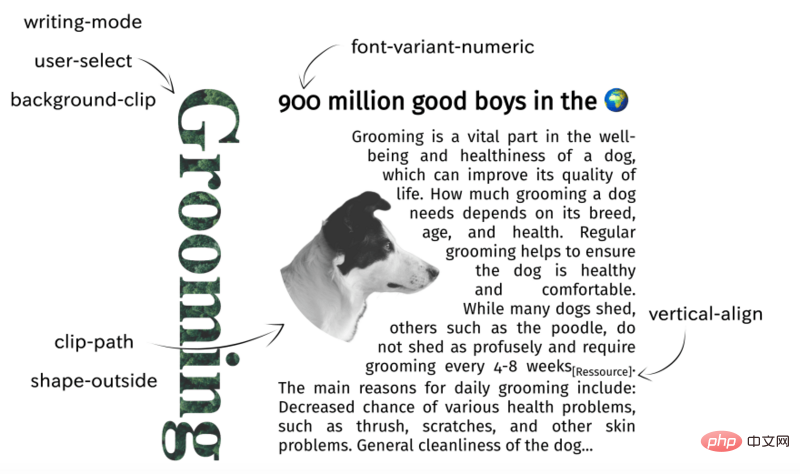
In diesem Artikel werde ich Ihnen 7 relativ seltene und nützliche CSS-Eigenschaften vorstellen. Ich hoffe, dass sie für Sie hilfreich sind. 7个 比较少见且好用的 CSS 属性,希望对你有所帮助。
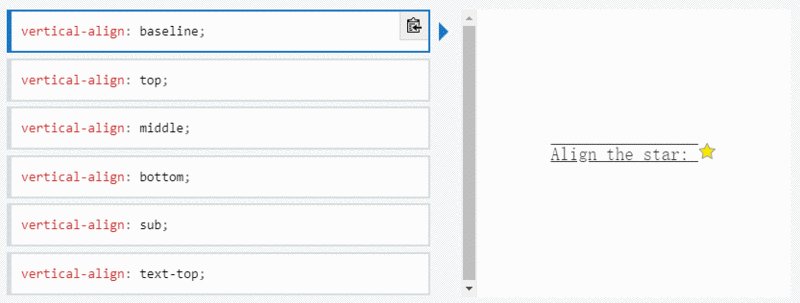
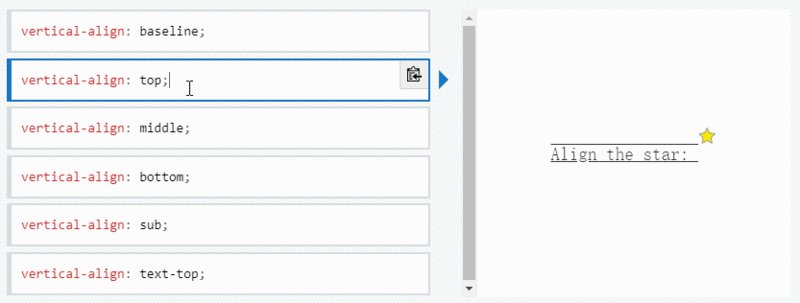
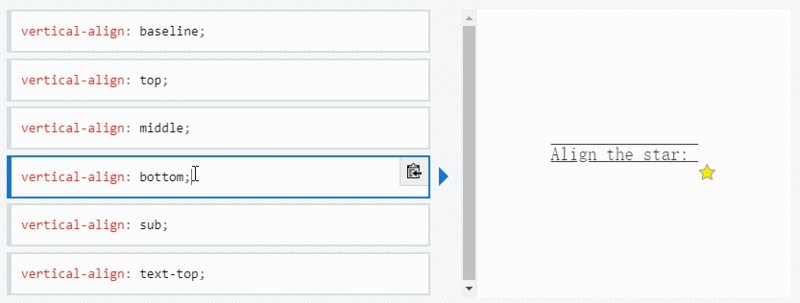
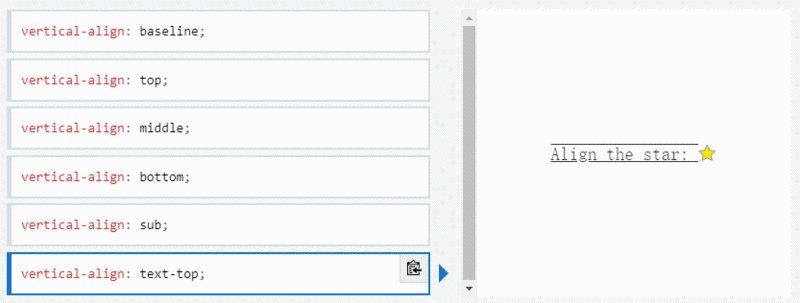
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
就像定义说的,这个属性允许你垂直对齐文本。它对于顺序指示器(st, nd等)、需要的输入星号(*)或没有正确居中的图标特别有用。vertical-align取其中一个值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或从基线开始的长度(px,%, em, rem等等)。
baseline: 使元素的基线与父元素的基线对齐。HTML规范没有详细说明部分可替换元素的基线,如<textarea></textarea> ,这意味着这些元素使用此值的表现因浏览器而异。
sub:使元素的基线与父元素的下标基线对齐。
super:使元素的基线与父元素的上标基线对齐。
text-top:使元素的基线与父元素的上标基线对齐。
text-bottom:使元素的底部与父元素的字体底部对齐。
middle:使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。

注意 vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素。
资源:https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)。 它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。
horizontal-tb:对于左对齐(ltr)脚本,内容从左到右水平流动。对于右对齐(rtr)脚本,内容从右到左水平流动。下一水平行位于上一行下方。
vertical-rl:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
资源:https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
font-variant-numeric CSS属性控制数字,分数和序号标记的替代字形的使用。
它采用以下这些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此属性对于设置数字样式很有用。 根据情况,你可能希望显示老式的数字或带有斜杠的零,对于这些情况,font-feature-settings很有用。
请注意,Das CSS-Attributfont-variant-numeric是font-feature-settings组属性的一部分。 诸如font-variant-caps或font-variant-ligatures之类的属性也属于该组。
还要注意,像所有font-feature-settings属性一样,你的字体需要实现上述功能才能正常工作。 我使用的字体是Fira Sans1. Vertical-align
vertical-align wird verwendet, um die vertikale Ausrichtung von Inline-Elementen (inline) oder Tabellenzellenelementen anzugeben. Wie die Definition besagt, können Sie mit dieser Eigenschaft Text vertikal ausrichten. Es ist nützlich für Sequenzindikatoren (
🎜Grundlinie: Richtet die Grundlinie des Elements an der Grundlinie des übergeordneten Elements aus. Die HTML-Spezifikation gibt für einige ersetzbare Elemente, wie z. B.st,ndusw.), erforderliche Eingabesterne ( *) oder Symbole, die nicht richtig zentriert sind.vertikal-alignnimmt einen der Werte an:text-bottom | Basislänge (<code>px,%,em,remusw.).<textarea></textarea>, keine Baseline an, was bedeutet, dass das Verhalten dieser Elemente, die diesen Wert verwenden, von Browser zu Browser unterschiedlich ist. 🎜🎜sub: Richtet die Grundlinie des Elements an der tiefgestellten Grundlinie des übergeordneten Elements aus. 🎜🎜super: Richtet die Grundlinie des Elements an der hochgestellten Grundlinie des übergeordneten Elements aus. 🎜🎜text-top: Richtet die Grundlinie des Elements an der hochgestellten Grundlinie des übergeordneten Elements aus. 🎜🎜text-bottom: Richtet den unteren Rand des Elements am unteren Rand der Schriftart des übergeordneten Elements aus. 🎜🎜Mitte: Richten Sie die Mitte des Elements an der Grundlinie des übergeordneten Elements plus der Hälfte derx-Höhedes übergeordneten Elements aus (Anmerkung: x-Höhe). 🎜🎜🎜🎜Beachten Sie, dass
vertical-alignnur auf Inline-Elemente und Tabellenzellenelemente wirkt: Sie können es nicht zum vertikalen Ausrichten von Elementen auf Blockebene verwenden. 🎜🎜🎜Ressource: https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align🎜🎜2 Das Attribut writing-mode definiert das horizontale oder vertikale Layout des Texts und die Richtung, in der sich der Text innerhalb von Elementen auf Blockebene bewegt. Wenn Sie das Buch für das gesamte Dokument festlegen, sollte es für das Stammelement festgelegt werden (bei HTML-Dokumenten sollte es für das HTML-Element festgelegt werden). Es nimmt einen der folgenden Werte an:
horizontal-tb (Standard) |. 🎜🎜<img src="https://img.php.cn/upload/image/536/488/567/1605000666419427%20erstaunliche%20CSS-Eigenschaften,%20die%20Sie%20vielleicht%20noch%20nicht%20kennen!" title="1605000666419427 erstaunliche CSS-Eigenschaften, die Sie vielleicht noch nicht kennen!" alt="7 erstaunliche CSS-Eigenschaften, die Sie vielleicht noch nicht kennen!">🎜🎜horizontal-tb:Bei linksbündigen (ltr) Skripten fließt der Inhalt horizontal von links nach rechts. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt horizontal von rechts nach links. Die nächste horizontale Reihe liegt unter der vorherigen Reihe. 🎜🎜<strong>vertical-rl:</strong> Bei linksbündigen (ltr) Skripten fließt der Inhalt vertikal von oben nach unten, wobei die nächste vertikale Zeile links von der vorherigen Zeile liegt. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt vertikal von unten nach oben, wobei die nächste vertikale Zeile rechts von der vorherigen Zeile liegt. 🎜🎜<strong>vertical-lr:</strong> Bei linksbündigen (ltr) Skripten fließt der Inhalt vertikal von oben nach unten, wobei die nächste vertikale Zeile rechts von der vorherigen Zeile liegt. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt vertikal von unten nach oben, wobei die nächste vertikale Zeile links von der vorherigen Zeile liegt. 🎜🎜🎜Ressource: https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode🎜🎜<h2>3.font-variant-numeric</h2>🎜<code>font- Die CSS-Eigenschaft „variant-numeric“ steuert die Verwendung alternativer Glyphen für numerische, gebrochene und ordinale Markierungen. 🎜🎜Es werden folgende Werte angenommen:ordinal-nums |. 🎜🎜Diese Eigenschaft ist nützlich für die Gestaltung von Zahlen. Abhängig von der Situation möchten Sie möglicherweise altmodische Zahlen oder Nullen mit Schrägstrichen anzeigen. In diesen Fällen ist <code>font-feature-settingshilfreich. 🎜🎜🎜🎜Bitte beachten Sie, dass
font-variant-numericfont-feature-settingsist >Teil der Gruppeneigenschaften. Zu dieser Gruppe gehören auch Eigenschaften wiefont-variant-capsoderfont-variant-ligatures.
Beachten Sie außerdem, dass Ihre Schriftart, wie allefont-feature-settings-Eigenschaften, die oben genannten Funktionen implementieren muss, um ordnungsgemäß zu funktionieren. Die Schriftart, die ich verwende, istFira Sans. 🎜🎜🎜Ressource: https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric🎜
Immer wenn wir Text haben, den der Benutzer nicht auswählen soll, oder umgekehrt, wenn ein Doppelklick oder Kontextklick erfolgt und wir möchten, dass der gesamte Text ausgewählt wird, wird der Benutzer- Das Attribut select ist sehr nützlich. user-select属性将非常有用。
此属性采用以下值之一:none | auto | text | all。
none:元素及其子元素的文本不可选中。 请注意这个Selection 对象可以包含这些元素。 从Firefox 21开始, none 表现的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新启用选择。
autoauto 的具体取值取决于一系列条件,具体如下:
::before 和 ::after 伪元素上,采用的属性值是 none
contain
user-select 采用的属性值为 all,则该元素采用的属性值也为 all
user-select 采用的属性值为 none,则该元素采用的属性值也为 none
text
text:用户可以选择文本。
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
资源:https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状例如circle()。clip-path属性代替了现在已经弃用的剪切 clip属性。
此属性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于这是对该属性的介绍,因此,这里不会深入研究每个值。
我使用最多的两个值是circle和polygon。circle(radius at pair)值有两个参数,第一个参数是圆的半径,第二个参数是表示圆心的点。polygon(pair, pair, pair ...)值取3个或更多的点,表示一个三角形、一个矩形等等。
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。它采用与clip-path相同的值。
clip-path定义用户如何查看元素,shape-outside定义其他HTML元素如何查看元素。

资源:https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
最后,backgroundclip CSS属性设置元素的背景是否扩展到其border 、padding 或content 框之下。
此属性采用以下值之一:border-box (default) | padding-box | content-box | text
none | auto |. <p><img src="https://segmentfault.com/img/bVbGsrY" alt="7 erstaunliche CSS-Eigenschaften, die Sie vielleicht noch nicht kennen!" ><strong>none: Der Text des </strong>-Elements und seiner Unterelemente kann nicht ausgewählt werden. Bitte beachten Sie, dass dieses <code>Selection-Objekt diese Elemente enthalten kann. Ab Firefox 21 verhält sich none wie -moz-none, sodass Sie -moz-user-select: text für untergeordnete Elemente verwenden können -Auswahl aktivieren. Der spezifische Wert von
auto
autohängt von einer Reihe von Bedingungen ab, wie folgt:
- In
::beforeund::afterPseudoelemente ist der verwendete Attributwertnone- Wenn das Element ein bearbeitbares Element ist, ist der verwendete Attributwert contain
user-select des übergeordneten Elements dieses Elements den Attributwert all annimmt, dann wird das Element übernimmt Der Attributwert ist auch all
user-select des übergeordneten Elements dieses Elements einen Attributwert von none annimmt code>, dann ist der vom Element übernommene Attributwert ebenfalls <code>none
text
 Ressource: https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
Ressource: https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
clip-pathCSS-Eigenschaft kann einen Beschneidungsbereich erstellen, in dem nur ein Teil des Elements angezeigt werden kann. Teile innerhalb des Bereichs werden angezeigt und Teile außerhalb des Bereichs ausgeblendet. Der Beschneidungsbereich ist ein Pfad, der durch einen Verweis auf eine eingebettete URL oder ein externes SVG oder als Form wiecircle()definiert wird. Die Eigenschaftclip-pathersetzt die mittlerweile veraltete Clipping-Eigenschaftclip.Dieses Attribut nimmt einen der folgenden Werte an:
Da dies eine Einführung in diese Eigenschaft ist, werde ich hier nicht näher auf jeden Wert eingehen.ellipse() |. <br>
Die beiden Werte, die ich am häufigsten verwende, sind circle und polygon. Der Wert circle(radius at pair) hat zwei Parameter. Der erste Parameter ist der Radius des Kreises und der zweite Parameter ist der Punkt, der den Mittelpunkt des Kreises darstellt. polygon(pair,pair,pair ...) benötigt 3 oder mehr Punkte und stellt ein Dreieck, ein Rechteck usw. dar.
shape-outside definiert eine Form, die nicht rechteckig sein kann und um die angrenzende Inline-Inhalte gewickelt werden sollen. Standardmäßig umschließt Inline-Inhalt sein Randfeld; shape-outside bietet eine Möglichkeit, diesen Umbruch anzupassen, um Text um ein komplexes Objekt statt um ein einfaches Feld zu wickeln. Es nimmt den gleichen Wert an wie clip-path. 🎜🎜clip-path definiert, wie Benutzer das Element anzeigen, und shape-outside definiert, wie andere HTML-Elemente das Element anzeigen. 🎜🎜 🎜🎜🎜 Quelle: https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside🎜🎜🎜7. background-clip🎜🎜Schließlich legt die CSS-Eigenschaft
🎜🎜🎜 Quelle: https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside🎜🎜🎜7. background-clip🎜🎜Schließlich legt die CSS-Eigenschaft backgroundclip fest Legt fest, ob sich der Hintergrund unterhalb seines border-, padding- oder content-Felds erstreckt. 🎜🎜Dieses Attribut nimmt einen der folgenden Werte an: padding-box |. org /en-US/docs/Web/CSS/background-clip🎜🎜🎜Zusammenfassung🎜🎜Das folgende Bild ist ein Layout, das durch die Kombination der oben genannten 7 Attribute implementiert wurde, damit jeder seinen Eindruck vertiefen kann. 🎜🎜🎜🎜🎜Wenn Sie einige neuartige Attribute kennen, hinterlassen Sie bitte eine Nachricht. 🎜🎜🎜Englische Originaladresse: https://dev.to/mustapha/7-amazing-css-properties-you-may-not-know-yet-eej🎜🎜Autor: Mustapha Aouas 🎜🎜🎜🎜Weitere programmbezogene Themen für Weitere Kenntnisse finden Sie unter: 🎜Programmierkurse🎜! ! 🎜Das obige ist der detaillierte Inhalt von7 erstaunliche CSS-Eigenschaften, die Sie vielleicht noch nicht kennen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!