
Vue.js-Methode zum Abrufen von DOM: 1. Definieren Sie das Ref-Attribut im ursprünglichen Tag-Paar oder in der Unterkomponente in HTML und verwenden Sie [this.$refs] nach der Methode [montiert(){}], um das DOM-Element abzurufen. 2. Gemountet Verwenden Sie [this.$refs] weiterhin, nachdem Sie den Inhalt der Komponente geändert haben.

【Empfehlung für einen verwandten Artikel: vue.js】
vue.js-Methode zum Abrufen von Dom:
Definieren Sie das Ref-Attribut im ursprünglichen Tag-Paar oder in der Unterkomponente im HTML mount(){}-Methode oder verwenden Sie this.$refs nach dieser Methode, um DOM-Elemente zu erhalten. Da bei Verwendung der vorherigen Hook-Funktion „mounted“ die Komponente nicht im DOM gemountet wurde, können die Elemente im DOM natürlich nicht über $refs abgerufen werden.
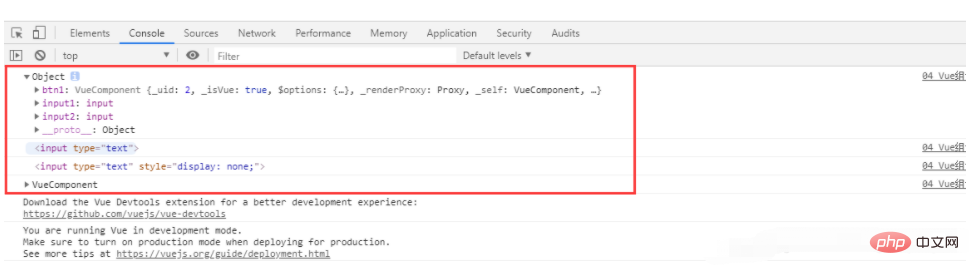
Was unterschieden werden muss, ist das Drucken von this.$refs . Der spezifische Ref-Wert. Wenn es sich um ein Original-Tag-Paar handelt, ist das Ausgabeergebnis das Original-Tag-Paar. Wenn sich das Ref-Attribut in einem Unterkomponenten-Tag befindet, ist die Ausgabe das Komponentenobjekt, nicht der Inhalt in der entsprechenden Vorlage der Komponente ;
this.$refs gibt eine Sammlung von Tags oder Unterkomponenten aus, die das in der aktuellen Komponente enthaltene Ref-Attribut definieren.
Wenn der Inhalt der Komponente während des Mountens geändert wird, Verwenden Sie weiterhin this.$refs. Die Referenz, die der geänderten Komponente entspricht. Sie erhalten das DOM-Element vor der Änderung. Um das DOM-Element nach der Änderung zu erhalten, müssen Sie die Methode this.$nextTick() verwenden this.$refs in der Rückruffunktion dieser Methode. Zu diesem Zeitpunkt erhalten Sie das DOM-Element nach der Änderung. Natürlich können Sie die geänderten DOM-Elemente unter der aktualisierten Funktion abrufen, aber in einigen bestimmten Szenarien müssen Sie die geänderten DOM-Elemente in gemountet abrufen Durch die Verwendung von this.$nextTick im gemounteten Zustand können die aktualisierten DOM-Elemente im gemounteten Zustand abgerufen werden. Lassen Sie das aktualisierte DOM-Element in diesem Code den Fokus erhalten
Verwandte kostenlose Lernempfehlungen:  Javascript
Javascript
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Dom in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!