
vue.js中代码高亮的方法:首先需要下载依赖,并在【main.js】文件中导入包;然后在【main.js】文件中自定义一个指令;最后在vue文件中使用相关指令即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js中代码高亮的方法:
1、首先需要下载依赖:
npm install highlight.js --save
2、在main.js文件中导入包:
import hljs from 'highlight.js' //导入代码高亮文件 import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式
3、同样是在main.js文件中自定义一个指令:
//自定义一个代码高亮指令 Vue.directive('highlight',function (el) { let highlight = el.querySelectorAll('pre code'); highlight.forEach((block)=>{ hljs.highlightBlock(block) }) })
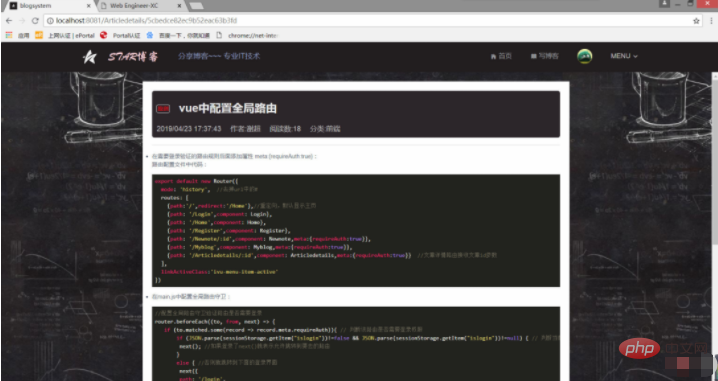
4、在vue文件中使用指令:
{{article_type}}{{title}}
{{time}}作者:{{author}} 阅读数:{{count_read}}分类:{{blog_type}}
上图:

相关免费学习推荐:javascript(视频)
Das obige ist der detaillierte Inhalt vonvue.js中如何代码高亮. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler? Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots? So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js Was bedeutet XML-Format?
Was bedeutet XML-Format? So legen Sie ein Passwort in Windows fest
So legen Sie ein Passwort in Windows fest So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
