
Css kann Floats entfernen; die Methode zum Entfernen von Floats in CSS: 1. Definieren Sie den Stil „overflow:hidden“ im übergeordneten Container. 2. Fügen Sie am Ende ein div- oder p-Tag mit dem Stil „clear:both“ hinzu der Float; 3. Container auf übergeordneter Ebene definieren den Stil „overflow:auto“.

Empfohlenes Tutorial: CSS-Video-Tutorial
Floating ist eine im Layout verwendete Technologie, die unser Layout erleichtern kann.
1. Floating-Einstellungen: CSS-Attribut float: links/rechts/keine links schwebend/rechts schwebend/nicht schwebend (Standard)
2 Das Prinzip des Schwebens:
Das Herausnehmen des aktuellen Elements aus dem normalen Fluss ist gleichbedeutend damit, es zu schweben. Die schwebende Box kann sich nach links und rechts bewegen, bis ihre Außenkante auf die Kante der enthaltenden Box oder einer anderen schwebenden Box trifft
3. Die Auswirkungen des Floatings:
Ändert das Layout benachbarter Elemente, wodurch das Layout verwirrend wird.
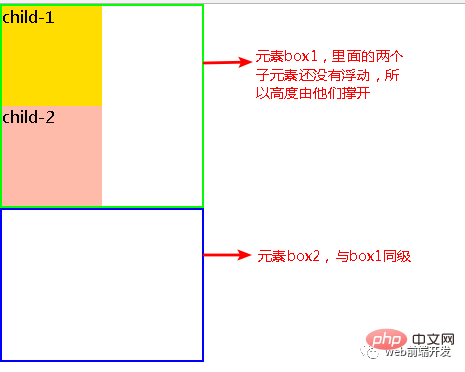
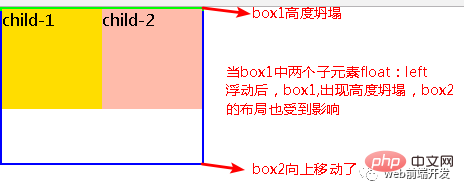
Da die schwebenden Elemente außerhalb des normalen Flusses liegen, kommt es zu einem hohen Grad an Kollaps: Die ursprüngliche Höhe des übergeordneten Containers wird durch die internen Elemente gedehnt. Wenn die internen Elemente jedoch aus dem normalen Fluss schweben und schweben, kollabiert die Höhe des übergeordneten Containers und wird zu 0 Pixel.


<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Prinzip: Bei Verwendung von overflow:hidden überprüft der Browser automatisch die Höhe des schwebenden Bereichs.
Vorteile: Einfach, weniger Code und gute Browserunterstützung.
Nachteile: Breite oder Zoom: 1 muss definiert werden und kann nicht mit Position verwendet werden, da die überschrittene Größe ausgeblendet wird.
Vorschläge: Es wird nur Freunden empfohlen, die Position nicht verwendet haben oder overflow:hidden nicht verstehen.
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>Prinzip: Fügen Sie ein leeres p hinzu und verwenden Sie „clear:both“ (durch CSS verbessert), um den Float zu löschen, sodass das übergeordnete p automatisch die Höhe erhalten kann.
Vorteile: Einfach, weniger Code, gute Browserunterstützung und weniger anfällig für seltsame Probleme.
Nachteile: Viele Anfänger verstehen das Prinzip nicht; Wenn auf der Seite viele schwebende Layouts vorhanden sind, werden viele Leerzeichen hinzugefügt, was dazu führt, dass sich die Leute sehr unwohl fühlen.
Vorschläge: Bei dieser Methode handelt es sich um eine in der Vergangenheit vorwiegend eingesetzte Methode zur Löschung von Floats.
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Prinzip: Durch manuelles Definieren der Höhe des übergeordneten p wird das Problem gelöst, dass das übergeordnete p die Höhe nicht automatisch ermitteln kann.
Vorteile: Einfach, weniger Code, leicht zu beherrschen.
Nachteile: Es ist nur für Layouts mit fester Höhe geeignet. Wenn die Höhe vom übergeordneten p abweicht, treten Probleme auf.
Vorschläge: Nicht empfohlen, nur für Layouts mit fester Höhe empfohlen.
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}Prinzip: Wie bei 1 überprüft der Browser bei Verwendung von overflow:auto automatisch die Höhe des schwebenden Bereichs.
Vorteile: Einfach, weniger Code und gute Browserunterstützung.
Nachteile: Wenn die interne Breite und Höhe das übergeordnete p überschreiten, wird eine Bildlaufleiste angezeigt.
Vorschläge: Nicht empfohlen. Verwenden Sie es, wenn Bildlaufleisten angezeigt werden sollen oder um sicherzustellen, dass Bildlaufleisten nicht in Ihrem Code angezeigt werden.
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Vorteile:
Der Browser verfügt über eine gute Unterstützung und ist nicht anfällig für seltsame Probleme (derzeit:
Wird von großen Websites verwendet, wie zum Beispiel:
Tencent, NetEase, Sina usw.).
Mangel:
Es gibt viel Code und viele Anfänger verstehen das Prinzip nicht, um von Mainstream-Browsern unterstützt zu werden.
Anregung:
Zur Verwendung wird empfohlen, öffentliche Klassen zu definieren, um den CSS-Code zu reduzieren.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonKann Float mit CSS entfernt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!