
Das Attribut „z-index“ legt die Stapelreihenfolge der Elemente fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge. (Empfohlenes Tutorial:
CSS-Video-Tutorial )
)
Vergleich hierarchischer Beziehungen
1. Bei gleichgeordneten Elementen überschreiben standardmäßig (oder Position: statisch) Elemente am Ende des Dokumentflusses die vorherigen diejenigen. 2. Wenn bei Elementen derselben Ebene die Position nicht statisch ist und ein Z-Index vorhanden ist, überdeckt das Element mit einem größeren Z-Index das Element mit einem kleineren Z-Index, d. h. je größer der Z-Index ist. Index, desto höher die Priorität.
3. Unter IE6/7 ist die Position nicht statisch und der Z-Index ist nicht vorhanden. Wenn der Z-Index nicht vorhanden ist, ist der Z-Index 0. In anderen Browsern ist der Z-Index automatisch.
4. Elemente, deren Z-Index automatisch ist, nehmen nicht am Vergleich der hierarchischen Beziehungen teil. Elemente, die nach oben durchlaufen werden und deren Z-Index nicht automatisch ist, nehmen am Vergleich teil.
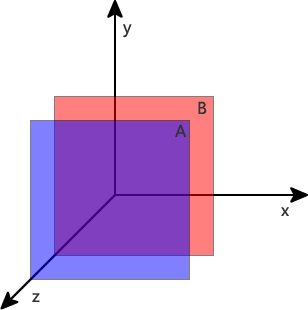
ReihenfolgeregelnWenn das Positionsattribut nicht auf dem Knoten festgelegt ist, deckt der Knoten am Ende des Dokumentenflusses den vorherigen Knoten ab. <div id="a">A</div>
<div id="b">B</div>
Positionierungsregeln
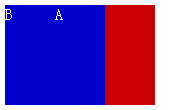
Wenn die Position auf statisch eingestellt ist, deckt der Knoten hinter dem Dokumentfluss weiterhin den schwebenden Knoten davor ab, sodass position:static keinen Einfluss auf die Abdeckungsbeziehung des Knotens hat. <div id="a" style="max-width:90%">A</div>
<div id="b">B</div>
<div id="a" style="position:relative;">A</div> <div id="b">B</div>
 Ohne die Beeinträchtigung des Z-Index-Attributs können wir gemäß den Ordnungsregeln und Positionierungsregeln komplexere Strukturen erstellen. Hier legen wir nicht die Position für A und B fest, sondern für A. Untergeordneter Knoten A-. 1 ist auf position:relative gesetzt. B deckt A ab, und A' deckt B ab. Wann wird eine solche Implementierung verwendet, um sich gegenseitig zu überschreiben? Häufig verwendet. Beispielsweise kann die Kategorieanzeigeliste in der Seitenspalte einer E-Commerce-Website mit dieser Technik implementiert werden.
Ohne die Beeinträchtigung des Z-Index-Attributs können wir gemäß den Ordnungsregeln und Positionierungsregeln komplexere Strukturen erstellen. Hier legen wir nicht die Position für A und B fest, sondern für A. Untergeordneter Knoten A-. 1 ist auf position:relative gesetzt. B deckt A ab, und A' deckt B ab. Wann wird eine solche Implementierung verwendet, um sich gegenseitig zu überschreiben? Häufig verwendet. Beispielsweise kann die Kategorieanzeigeliste in der Seitenspalte einer E-Commerce-Website mit dieser Technik implementiert werden. 
Wir versuchen, das Positionsattribut nicht zu verwenden, sondern das Z-Index-Attribut zum Knoten hinzuzufügen. Es wurde festgestellt, dass das Z-Index-Attribut keine Wirkung hat, wenn das Positionsattribut des Knotens ist relativ, absolut oder fest gleiche Ebene; Knoten mit einem Z-Index größer oder gleich 1 überdecken jedoch Knoten ohne definierten Z-Index; der Wert des Z-Index ist negativ. Der Knoten wird von Knoten ohne definierten Z-Index überschrieben
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>Aus der übergeordneten Regel
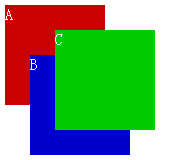
Wenn die Knoten A und B beide position:relative definieren und der Z-Index von Knoten A größer als Knoten B ist, müssen die untergeordneten Knoten von A abgedeckt werden die untergeordneten Knoten von B.<div id="a" style="max-width:90%">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

Viele Leute setzen Der Z-Index ist sehr groß, 9999. Wenn Sie den Einfluss des übergeordneten Knotens nicht berücksichtigen, ist er unüberwindbar, egal wie groß er ist Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Z-Index in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!