

Um Ihr eigenes virtuelles DOM zu erstellen, müssen Sie zwei Dinge wissen. Sie müssen nicht einmal in den Quellcode von React oder einer anderen virtuellen DOM-Implementierung eintauchen, da diese so groß und komplex sind – tatsächlich benötigt der Hauptteil des virtuellen DOM jedoch nur weniger als 50 Codezeilen.
Es gibt zwei Konzepte:
Zuerst müssen wir den DOM-Baum irgendwie im Speicher speichern. Dies kann mit normalen JS-Objekten erfolgen. Nehmen wir an, wir haben einen Baum wie diesen:
Sieht einfach aus, oder?
Verwenden Sie gewöhnliche JS-Strings, um DOM-Textknoten darzustellen{ type: ‘ul’, props: { ‘class’: ‘list’ }, children: [
{ type: ‘li’, props: {}, children: [‘item 1’] },
{ type: ‘li’, props: {}, children: [‘item 2’] }
] }{ type: ‘…’, props: { … }, children: [ … ] }function h(type, props, …children) {
return { type, props, children };
}h(‘ul’, { ‘class’: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);Kommt es Ihnen ein bisschen bekannt vor? Wenn wir React.createElement(…) durch die Funktion h(...) ersetzen können, die wir gerade definiert haben, können wir auch die JSX-Syntax verwenden. Tatsächlich müssen Sie nur diesen Kommentar zum Kopf der Quelldatei hinzufügen:
Es sagt Babel tatsächlich: „Hey, kleiner Bruder, hilf mir beim Kompilieren der
JSX-Syntax, verwende h(...)<.>-Funktion anstelle von <code>React.createElement(…), und dann beginnt
mit dem Kompilieren. „
Zusammenfassend schreiben wir das DOM wie folgt:h(...) 函数代替 React.createElement(…),那么我们也能使用JSX 语法。其实,只需要在源文件头部加上这么一句注释:
React.createElement(‘ul’, { className: ‘list’ },
React.createElement(‘li’, {}, ‘item 1’),
React.createElement(‘li’, {}, ‘item 2’),
);它实际上告诉 Babel ' 嘿,小老弟帮我编译 JSX 语法,用 h(...) 函数代替 React.createElement(…),然后 Babel 就开始编译。'
综上所述,我们将DOM写成这样:
/** @jsx h */
Babel 会帮我们编译成这样的代码:
/** @jsx h */ const a = (
当函数 “h” 执行时,它将返回普通JS对象-即我们的虚拟DOM:
const a = (
h(‘ul’, { className: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);
);好了,现在我们有了 DOM 树,用普通的 JS 对象表示,还有我们自己的结构。这很酷,但我们需要从它创建一个真正的DOM。
首先让我们做一些假设并声明一些术语:
$ '开头的变量表示真正的DOM节点(元素,文本节点),因此 $parent 将会是一个真实的DOM元素node 的变量表示* 就像在 React 中一样,只能有一个根节点——所有其他节点都在其中
那么,来编写一个函数 createElement(…),它将获取一个虚拟 DOM 节点并返回一个真实的 DOM 节点。这里先不考虑 props 和 children 属性:
const a = (
{ type: ‘ul’, props: { className: ‘list’ }, children: [
{ type: ‘li’, props: {}, children: [‘item 1’] },
{ type: ‘li’, props: {}, children: [‘item 2’] }
] }
);上述方法我也可以创建有两种节点分别是文本节点和 Dom 元素节点,它们是类型为的 JS 对象:
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
return document.createElement(node.type);
}因此,可以在函数 createElement 传入虚拟文本节点和虚拟元素节点——这是可行的。
现在让我们考虑子节点——它们中的每一个都是文本节点或元素。所以它们也可以用 createElement(…) 函数创建。是的,这就像递归一样,所以我们可以为每个元素的子元素调用 createElement(…),然后使用 appendChild() 添加到我们的元素中:
{ type: ‘…’, props: { … }, children: [ … ] }哇,看起来不错。先把节点 props
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}/** @jsx h */
function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
const a = (
"h" ausgeführt wird, wird sie zurückgegeben gewöhnliches JS-Objekt – das heißt unser virtuelles DOM:function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}$“ beginnen, um echte DOM-Knoten (Elemente, Textknoten) darzustellen, sodass $parent ein echtes DOM-Element ist node dargestellt
props und children: function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
}
}function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === ‘string’ && node1 !== node2 ||
node1.type !== node2.type
}createElement übergeben – das funktioniert. Betrachten wir nun die untergeordneten Knoten – jeder von ihnen ist ein Textknoten oder -element. Sie können also auch mit der Funktion  createElement(…)
createElement(…)
appendChild() verwenden, um zu unserem Element hinzuzufügen:function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
}
}props beiseite. Wir sprechen später. Wir brauchen nicht, dass sie die grundlegenden Konzepte des virtuellen DOM verstehen, da sie die Komplexität erhöhen. function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
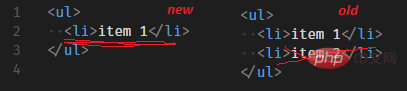
for (let i = 0; i <img src="https://img.php.cn/upload/image/862/956/977/1603963592369378.png" title="1603963592369378.png" alt="Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung">Vergleichen Sie die Unterschiede zwischen zwei virtuellen DOM-Bäumen<p>Da wir nun das virtuelle DOM in ein echtes DOM konvertieren können, müssen wir einen Vergleich der Unterschiede zwischen den beiden DOM-Bäumen in Betracht ziehen. Grundsätzlich benötigen wir einen Algorithmus, um den neuen Baum mit dem alten Baum zu vergleichen, der es uns ermöglicht, zu erkennen, was sich geändert hat, und dann das reale DOM entsprechend zu ändern. </p><p>Wie vergleiche ich DOM-Bäume? Die folgenden Situationen müssen behandelt werden: <img src="https://img.php.cn/upload/image/399/324/278/160396359642566Wie%20schreibe%20ich%20mein%20eigenes%20virtuelles%20DOM?%20Methodeneinf%C3%BChrung" title="160396359642566Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung" alt="Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung"></p>🎜Neue Knoten hinzufügen, die Methode 🎜appendChild(…)🎜 verwenden, um Knoten hinzuzufügen. 🎜🎜🎜🎜🎜🎜🎜Alte Knoten entfernen. Die Methode 🎜removeChild(…)🎜 verwenden, um alte Knoten zu entfernen 🎜🎜 🎜🎜🎜🎜🎜Um Knoten zu ersetzen, verwenden Sie die Methode 🎜replaceChild(...)🎜🎜🎜🎜🎜🎜🎜Wenn die Knoten gleich sind, müssen Sie die untergeordneten Knoten eingehend vergleichen🎜🎜🎜🎜<p>编写一个名为 <strong>updateElement(…)</strong> 的函数,它接受三个参数—— <strong> <code>$parent</code></strong>、<strong>newNode</strong> 和 <strong>oldNode</strong>,其中 <strong>$parent</strong> 是虚拟节点的一个实际 DOM 元素的父元素。现在来看看如何处理上面描述的所有情况。</p><h2>添加新节点</h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}这里遇到了一个问题——如果在新虚拟树的当前位置没有节点——我们应该从实际的 DOM 中删除它—— 这要如何做呢?
如果我们已知父元素(通过参数传递),我们就能调用 $parent.removeChild(…) 方法把变化映射到真实的 DOM 上。但前提是我们得知道我们的节点在父元素上的索引,我们才能通过 $parent.childNodes[index] 得到该节点的引用。
好的,让我们假设这个索引将被传递给 updateElement 函数(它确实会被传递——稍后将看到)。代码如下:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
}
}首先,需要编写一个函数来比较两个节点(旧节点和新节点),并告诉节点是否真的发生了变化。还有需要考虑这个节点可以是元素或是文本节点:
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === ‘string’ && node1 !== node2 ||
node1.type !== node2.type
}现在,当前的节点有了 index 属性,就可以很简单的用新节点替换它:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
}
}最后,但并非最不重要的是——我们应该遍历这两个节点的每一个子节点并比较它们——实际上为每个节点调用updateElement(…)方法,同样需要用到递归。
undefined 也没有关系,我们的函数也会正确处理它。function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i <h2>完整的代码</h2><p><strong>Babel+JSX</strong><br>/<em>* @jsx h </em>/</p><pre class="brush:php;toolbar:false">function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === 'string' && node1 !== node2 ||
node1.type !== node2.type
}
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i
HTML
<button>RELOAD</button> <p></p>
CSS
#root {
border: 1px solid black;
padding: 10px;
margin: 30px 0 0 0;
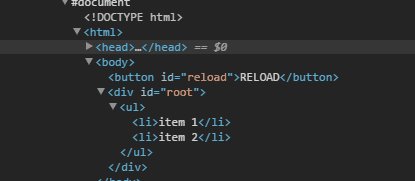
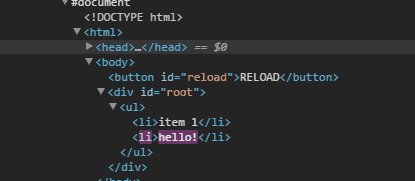
}打开开发者工具,并观察当按下“Reload”按钮时应用的更改。

现在我们已经编写了虚拟 DOM 实现及了解它的工作原理。作者希望,在阅读了本文之后,对理解虚拟 DOM 如何工作的基本概念以及在幕后如何进行响应有一定的了解。
然而,这里有一些东西没有突出显示(将在以后的文章中介绍它们):
原文地址:https://medium.com/@deathmood/how-to-write-your-own-virtual-dom-ee74acc13060
作者:deathmood
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!