Eine interessante Zeile JS-Code
In der Spalte
Javascript wird ein Codesatz im Detail vorgestellt.

Wir sehen im Quellcode auf Framework-Ebene oft einen Code ähnlich dem folgenden, wie zum Beispiel:
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);复制代码
In diesem Code werden anscheinend sowohl die Aufrufmethode als auch die Bindungsmethode verwendet ein bisschen schwindelig! Was um alles in der Welt willst du tun?
Kein Problem, rufen wir es auf und versuchen, verschiedene Typen zu übergeben. Der Effekt ist wie folgt:
console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码
Sie können den Ergebnissen entnehmen, dass die Hauptfunktion dieser Methode darin besteht, den Typ des Objekts zu erkennen. Normalerweise sehen wir zur Typerkennung jedoch häufiger die folgende Codeimplementierung:
var toStr2 = obj => Object.prototype.toString.call(obj);console.log(toStr2({})); // "[object Object]"console.log(toStr2([])); // "[object Array]"console.log(toStr2(123)); // "[object Number]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2(new Date));// "[object Date]"复制代码
Studenten, die mit Bind und Call vertraut sind, sollten wissen, dass die beiden Methoden im Wesentlichen gleich sind und die zweite Methode prägnanter ist und nur einen Aufruf verwendet Wir können die gewünschten Funktionen erhalten und die Codelogik ist klarer und leichter zu verstehen. Aber warum wird die erste unter vielen Frameworks häufiger verwendet?
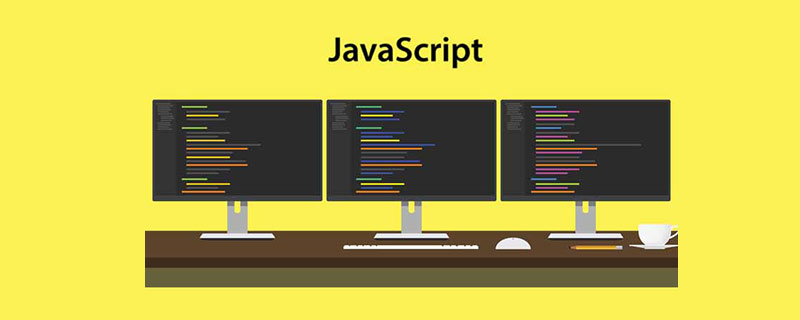
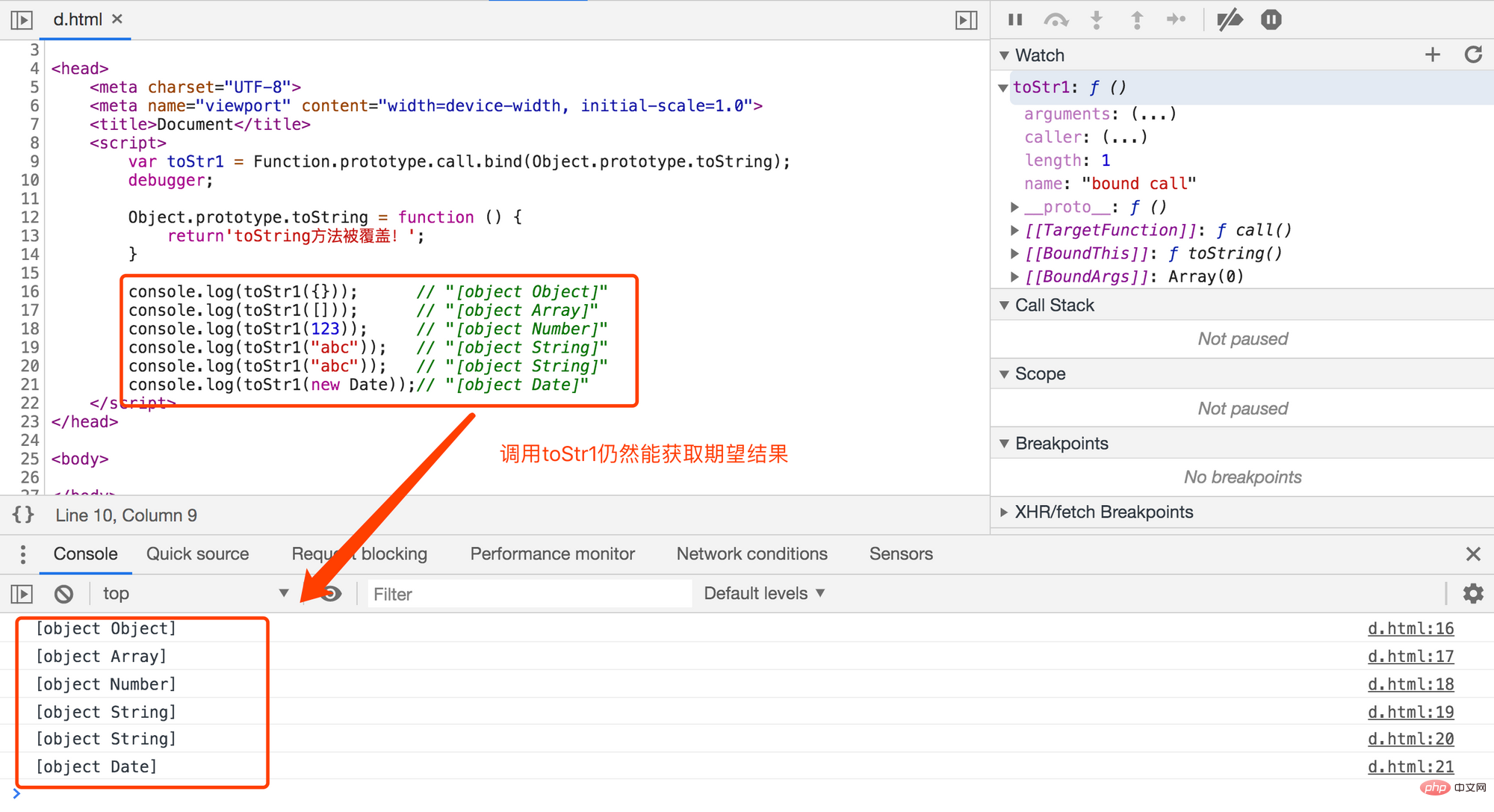
Tatsächlich besteht der Hauptgrund darin, die Verschmutzung durch Prototypen zu verhindern. Wenn wir beispielsweise die Methode Object.prototype.toString im Geschäftscode überschreiben, ist dies der zweite Weg Das Schreiben wird nicht korrekt sein. Das Ergebnis ist, dass die erste Schreibweise immer noch möglich ist. Versuchen wir es mit dem Code: 防止原型污染,比如我们在业务代码中覆写了Object.prototype.toString方法,第二种写法将得不到正确的结果,而第一种写法仍然可以。我们用代码来来试试:
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);var toStr2 = obj => Object.prototype.toString.call(obj);Object.prototype.toString = function(){ return'toString方法被覆盖!';
}// 接着我们再调用上述方法// toStr1调用结果如下:console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"// toStr2调用结果如下:console.log(toStr2({})); // "toString方法被覆盖!"console.log(toStr2([])); // "toString方法被覆盖!"console.log(toStr2(123)); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2(new Date));// "toString方法被覆盖!"复制代码


结果很明显。第一种方法仍然能正确得到结果,而第二种则不行!那么为什么会这样呢?我们知道bind函数返回结果是一个函数,这个函数是函数内部的函数,会被延迟执行,那么很自然联想到这里可能存在闭包!因为闭包可以保持内部函数执行时的上下文状态
// 模拟实现call// ES6实现Function.prototype.mycall = function (context) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let args = [...arguments].slice(1); let result = context[fn](...args); delete context[fn] return result;
}// 模拟实现bindFunction.prototype.mybind = function (context) { if (typeof this !== "function") { throw new Error("请使用函数对象调用我,谢谢!");
} var self = this; var args = Array.prototype.slice.call(arguments, 1); var fNOP = function () { }; var fBound = function () { var bindArgs = Array.prototype.slice.call(arguments); return self.myapply(this instanceof fNOP ? this : context, args.concat(bindArgs));
}
fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
}// 模拟实现apply// ES6实现Function.prototype.myapply = function (context, arr) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let result; if (!arr) {
result = context[fn]();
} else {
result = context[fn](...arr);
} delete context[fn] return result;
}var toStr1 = Function.prototype.mycall.mybind(Object.prototype.toString);console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码
 🎜🎜
🎜🎜 🎜🎜Die Ergebnisse sind offensichtlich. Die erste Methode liefert immer noch das richtige Ergebnis, die zweite jedoch nicht! Warum passiert das also? Wir wissen, dass das Rückgabeergebnis der Bindungsfunktion eine Funktion innerhalb der Funktion ist und in der Ausführung verzögert wird. Daher ist es natürlich, dass hier ein Abschluss vorliegt.
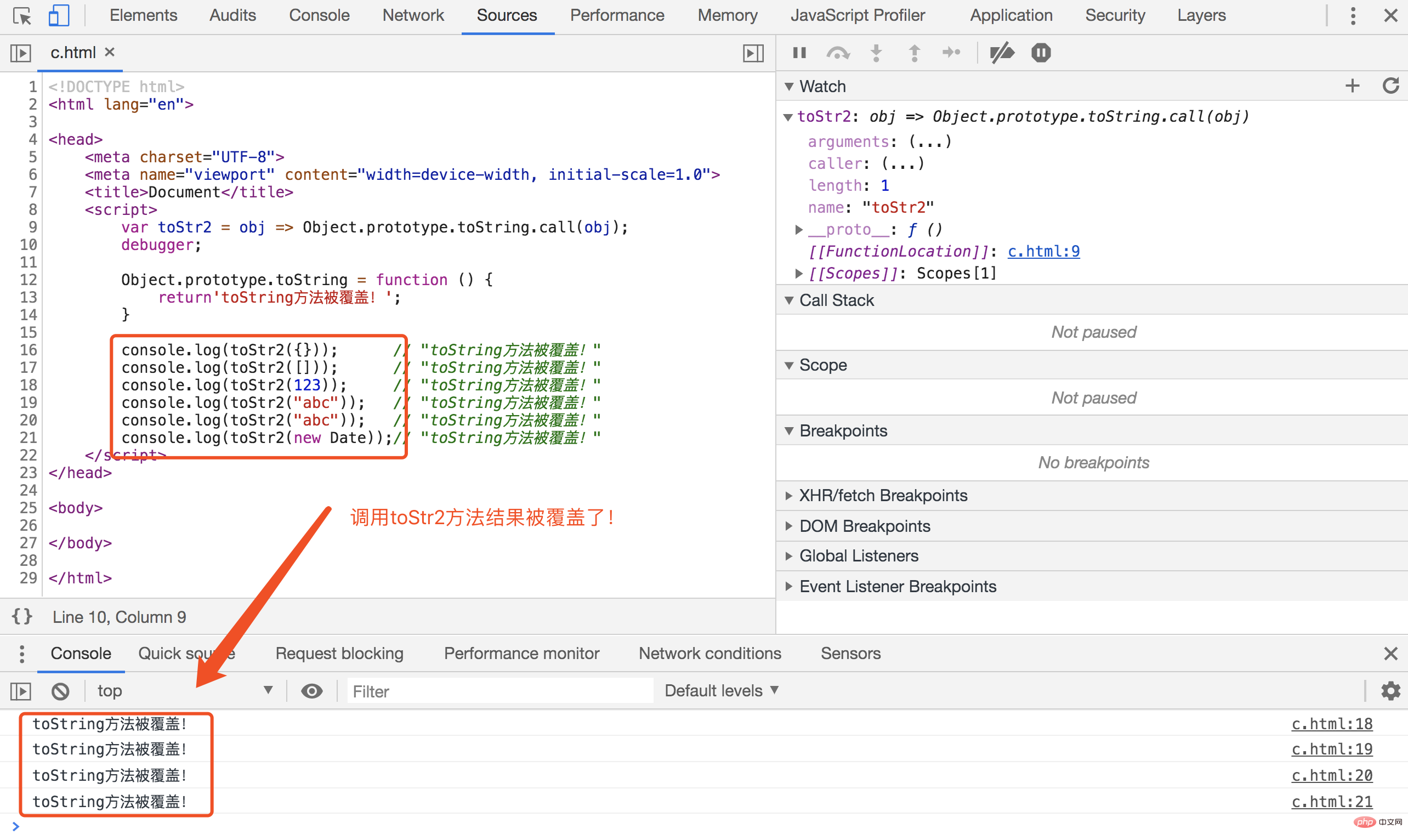
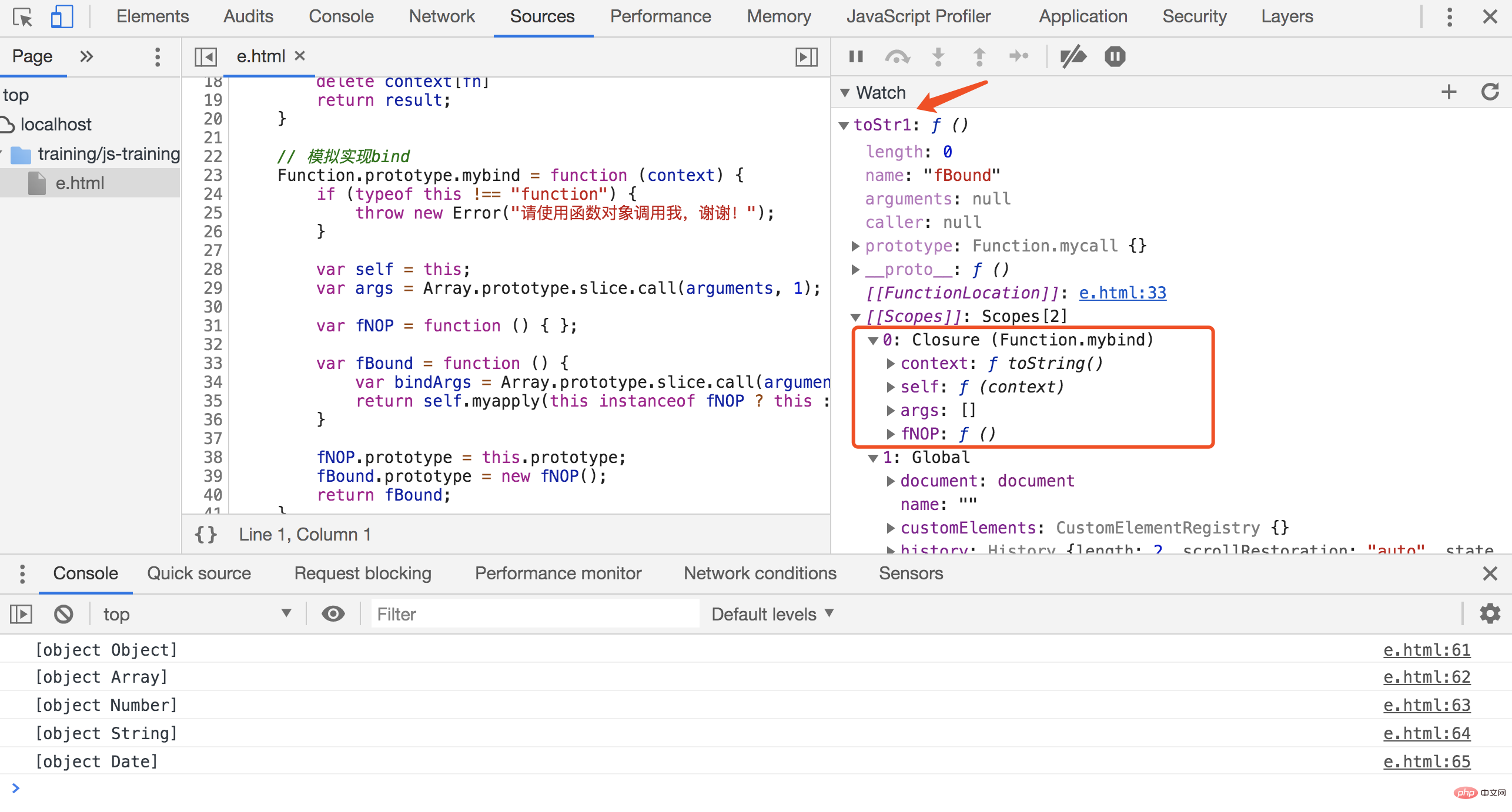
🎜🎜Die Ergebnisse sind offensichtlich. Die erste Methode liefert immer noch das richtige Ergebnis, die zweite jedoch nicht! Warum passiert das also? Wir wissen, dass das Rückgabeergebnis der Bindungsfunktion eine Funktion innerhalb der Funktion ist und in der Ausführung verzögert wird. Daher ist es natürlich, dass hier ein Abschluss vorliegt. Weil Abschlüsse den Kontextstatus beibehalten können, wenn interne Funktionen ausgeführt werden. In modernen Browsern wurden jedoch sowohl Aufruf als auch Bindung intern von der js-Engine implementiert, und wir haben keine Möglichkeit zum Debuggen! Aber wir können die interne Logik der Engine anhand des von polly-fill bereitgestellten ungefähren Implementierungsquellcodes verstehen. Das Folgende ist die in diesem Artikel debuggte Demo: 🎜// 模拟实现call// ES6实现Function.prototype.mycall = function (context) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let args = [...arguments].slice(1); let result = context[fn](...args); delete context[fn] return result;
}// 模拟实现bindFunction.prototype.mybind = function (context) { if (typeof this !== "function") { throw new Error("请使用函数对象调用我,谢谢!");
} var self = this; var args = Array.prototype.slice.call(arguments, 1); var fNOP = function () { }; var fBound = function () { var bindArgs = Array.prototype.slice.call(arguments); return self.myapply(this instanceof fNOP ? this : context, args.concat(bindArgs));
}
fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
}// 模拟实现apply// ES6实现Function.prototype.myapply = function (context, arr) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let result; if (!arr) {
result = context[fn]();
} else {
result = context[fn](...arr);
} delete context[fn] return result;
}var toStr1 = Function.prototype.mycall.mybind(Object.prototype.toString);console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码

上述的实现略去一些健壮性的代码,仅保留核心逻辑,具体的实现细节这里不做解释,有兴趣的可以自己研究,从devtools我们看到mybind形成的闭包确实在函数对象toStr1的作用域上!
当然如果你对原型链有深刻理解的话,其实这句有趣的代码还可以写成如下方式:
var toStr3 = Function.call.bind(Object.prototype.toString);var toStr4 = Function.call.call.bind(Object.prototype.toString);var toStr5 = Function.call.call.call.bind(Object.prototype.toString);// 甚至可以这么写。。。var toStr6 = (()=>{}).call.bind(Object.prototype.toString);复制代码
-END-
相关免费学习推荐:javascript(视频)
Das obige ist der detaillierte Inhalt vonEine interessante Zeile JS-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert







