

Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Diff-Algorithmus in vue.js. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
Vorwort
Mein Ziel ist es, eine sehr detaillierte Einführung über Diff zu schreiben, daher ist dieser Artikel etwas lang. Es werden auch zahlreiche Bilder und Codebeispiele verwendet, damit Freunde, die diesen Artikel lesen, jeden Aspekt von Diff verstehen.
Lassen Sie uns zunächst einige Punkte verstehen ...
1 Wie aktualisiert Vue den Knoten, wenn sich die Daten ändern?
Sie müssen wissen, dass die Kosten für das Rendern des echten DOM sehr hoch sind. Wenn wir beispielsweise bestimmte Daten direkt im echten DOM rendern, wird der gesamte DOM-Baum neu gezeichnet und neu angeordnet Ist es möglich, dass wir nur den kleinen Teil des DOM aktualisieren, den wir geändert haben, anstatt das gesamte DOM zu aktualisieren? Der Diff-Algorithmus kann uns helfen.
Wir generieren zunächst ein virtuelles DOM basierend auf dem realen DOM. Wenn sich die Daten eines bestimmten Knotens im virtuellen DOM ändern, wird ein neuer Vnode generiert. Wenn es Unterschiede gibt, ändern Sie diese direkt im realen DOM ein und setzen Sie dann den Wert von oldVnode auf Vnode.
Der Diff-Prozess besteht darin, die Funktion namens patch aufzurufen, die alten und neuen Knoten zu vergleichen und beim Vergleich das echte DOM zu patchen.
2. Was ist der Unterschied zwischen virtuellem DOM und echtem DOM?
Virtual DOM extrahiert die echten DOM-Daten und simuliert die Baumstruktur in Form von Objekten. Der Dom sieht zum Beispiel so aus:
<div>
<p>123</p>
</div>Der entsprechende virtuelle DOM (Pseudocode):
var Vnode = {
tag: 'div',
children: [
{ tag: 'p', text: '123' }
]
};(Warme Erinnerung: VNode und oldVNode sind beide Objekte, denken Sie daran)
3.
Wenn Sie den Diff-Algorithmus zum Vergleichen alter und neuer Knoten verwenden, wird der Vergleich nur auf derselben Ebene durchgeführt und nicht über Ebenen hinweg verglichen.
<div>
<p>123</p>
</div>
<div>
<span>456</span>
</div>Der obige Code vergleicht zwei Divs auf derselben Ebene und p und span auf der zweiten Ebene, vergleicht jedoch keine Divs und Spans. Ein sehr anschauliches Bild, das ich an anderer Stelle gesehen habe:
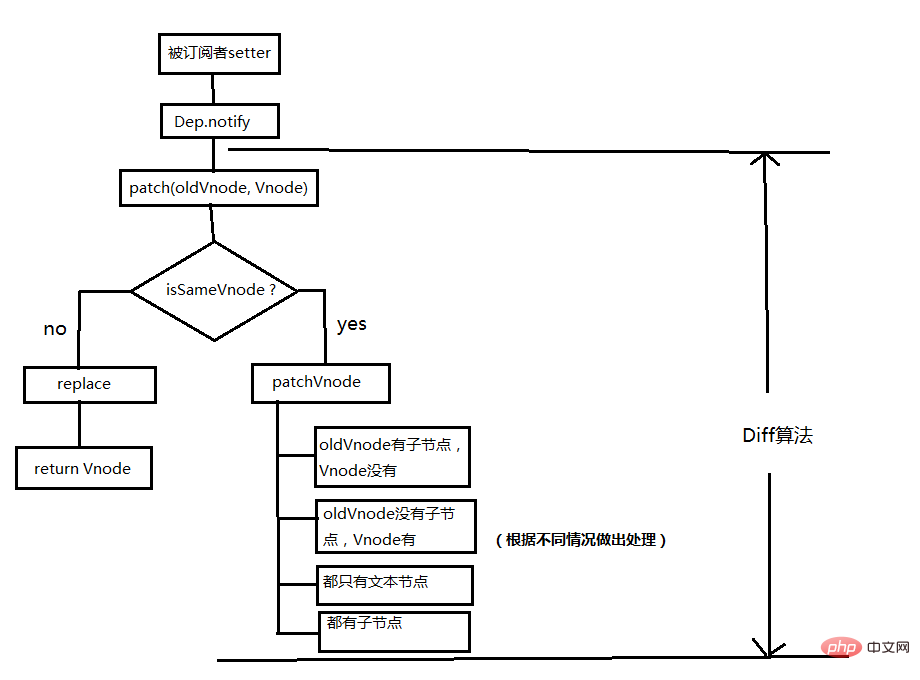
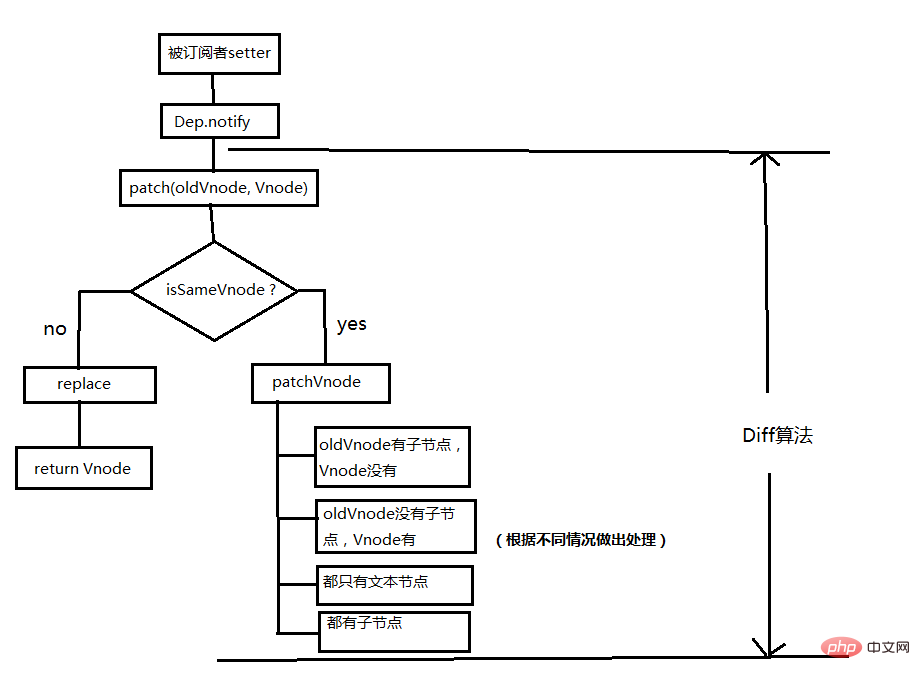
Diff-Flussdiagramm
Wenn sich die Daten ändern, ruft die Set-Methode Dep.notify auf, um alle Abonnenten zu benachrichtigen. Watcher, und die Abonnenten rufen Patch Patch auf, um das echte DOM zu erhalten Aktualisieren Sie die entsprechenden Ansichten.

Detaillierte Analyse
Patch
Sehen wir uns an, wie der Patch gepatcht wird (nur der Kernteil des Codes bleibt erhalten)
function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}Die Patch-Funktion empfängt zwei Parameter oldVnode und Vnode, die den neuen Knoten darstellen bzw. Vnode. Der vorherige alte Knoten bestimmt, ob es sich lohnt, die beiden Knoten zu vergleichen. Führen Sie patchVnode aus , und überprüfen Sie dann ihre untergeordneten Knoten eingehend. Wenn die beiden Knoten unterschiedlich sind, bedeutet dies, dass Vnode vollständig geändert wurde und oldVnode direkt ersetzt werden kann.
Obwohl diese beiden Knoten unterschiedlich sind, was soll ich tun, wenn ihre untergeordneten Knoten gleich sind? Vergessen Sie nicht, dass Diff Schicht für Schicht verglichen wird. Wenn die erste Schicht unterschiedlich ist, wird die zweite Schicht nicht ausführlich verglichen. (Ich frage mich, ob das ein Nachteil ist? Derselbe untergeordnete Knoten kann nicht wiederverwendet werden ...)
patchVnodeWenn wir feststellen, dass zwei Knoten einen Vergleich wert sind, weisen wir den beiden Knoten die Methode patchVnode zu. Was bewirkt diese Methode?
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
}Diese Funktion führt Folgendes aus:
Finden Sie den entsprechenden realen Dom, genannt el
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}Lassen Sie uns zunächst darüber sprechen, was diese Funktion bewirkt.
Extrahieren Sie den untergeordneten Knoten Vch von Vnode und den untergeordneten Knoten oldCh von oldVnode.
oldCh und vCh haben jeweils zwei Kopf- und Schwanzvariablen StartIdx und EndIdx, ihre 2 Dort sind vier Vergleichsmethoden, um Variablen miteinander zu vergleichen. Wenn keiner der vier Vergleiche übereinstimmt und der Schlüssel festgelegt ist, wird er während des Vergleichsvorgangs in die Mitte verschoben, sobald StartIdx>EndIdx angibt, dass mindestens einer von oldCh und vCh vorhanden ist durchlaufen, wird es beendet.
图解updateChildren
终于来到了这一部分,上面的总结相信很多人也看得一脸懵逼,下面我们好好说道说道。(这都是我自己画的,求推荐好用的画图工具...)
粉红色的部分为oldCh和vCh
我们将它们取出来并分别用s和e指针指向它们的头child和尾child
现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
再配个图
第一步
oldS = a, oldE = d; S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟完成。
这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为[oldS, oldE]的多余节点删掉

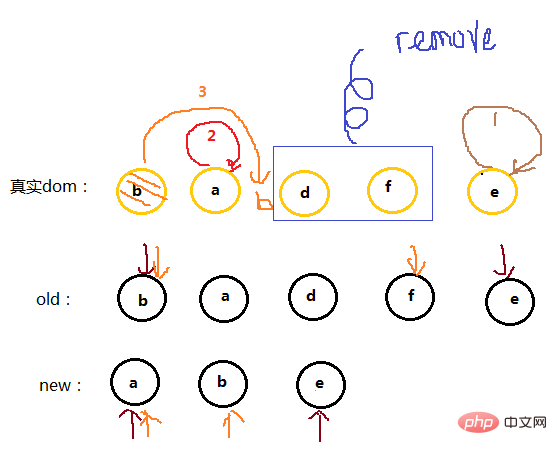
下面再举一个例子,可以像上面那样自己试着模拟一下
当这些节点sameVnode成功后就会紧接着执行patchVnode了,可以看一下上面的代码
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}总结
以上为diff算法的全部过程,放上一张文章开始就发过的总结图,可以试试看着这张图回忆一下diff的过程。

相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des Diff-Algorithmus in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der heutige Preistrend des ETH-Preises
Der heutige Preistrend des ETH-Preises
 So legen Sie den Linkstil in CSS fest
So legen Sie den Linkstil in CSS fest
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024