

正版起飞,jetbrains-agent宣布不再更新,万狗哀嚎。多年老vscode玩家再次回归
因为vscode的默认配置,导致现在用的不是很舒服,奋发图强,一番点睛查询试验过后,总结了以下能让你的vscode起飞的配置。
版本: 1.48.2
相关推荐:《vscode基础教程》
问题: 输入log按tab快速生成代码后,提示居然没了?
解决:
"editor.suggest.snippetsPreventQuickSuggestions": false,
问题: 对于calendar-header这种中间是-的分隔符的className双击总是不能选中,只能选中一部分?
解决: 去掉-字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"
问题: 这本来不是个问题,但是我记得以前是没这个配置的,导致我的vscode提示一直有延迟( 默认500 ),一直觉得vscode卡..
解决:
"editor.quickSuggestionsDelay": 0
问题:brackets默认就有的功能,让你的光标移动有个动画效果。
解决:
"editor.cursorSmoothCaretAnimation": true
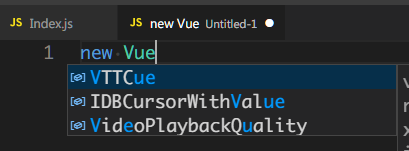
问题:

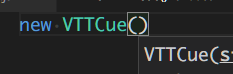
这种情况,输入左括号,会成为这个样子

这肯定不是我想要的啊
解决:
"editor.acceptSuggestionOnCommitCharacter": false
问题: 粘贴代码之后, 又得重新格式化下代码。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。
解决: 启用粘贴时自动格式化
editor.formatOnPaste: true
问题: 只渲染小地图大概色块而不是具体字符, 感觉能提升性能。默认是渲染具体字符。~~~~
解决:
editor.minimap.renderCharacters: false
记得第一次使用vscode的时候,那时候还没有UI设置编辑器...
workbench.settings.editor: 'json', workbench.settings.useSplitJSON: true
一个插件:macros
一句配置:
"macros": { "comma": [ // 末尾加逗号并新加一行 "cursorLineEnd", { "command": "type", "args": { "text": "," } }, "editor.action.insertLineAfter" ] }
一个快捷键:

平时好像也没有按了左括号不需要右括号的情况~~
"editor.autoClosingBrackets": "always", "editor.autoClosingQuotes": "always",
类似up颜色代码时显示按键和高亮鼠标的功能
搜索Screencast然后绑定快捷键:

更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt von几个你应该知道的vscode配置和键绑定. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet? In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden? vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio


