

由于项目组最近准备从javascript迁移到typescript;在使用ts过程中有部分类型定义及代码片段有重复;所以编写了两个vscode插件;如有需要可以查阅。【推荐:vscode基础教程】
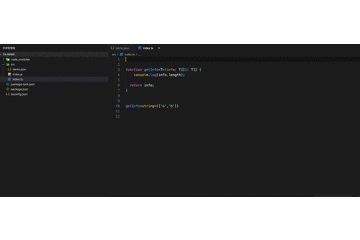
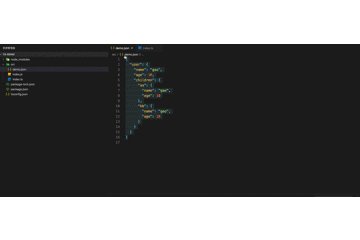
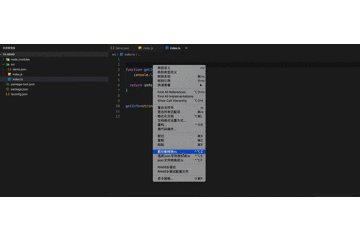
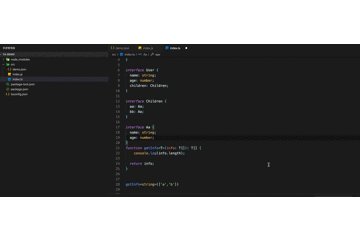
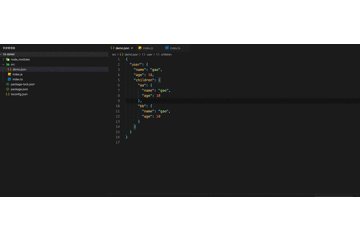
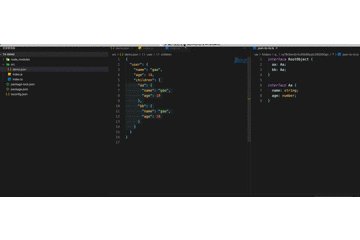
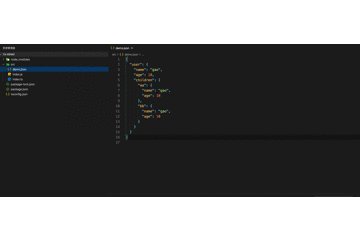
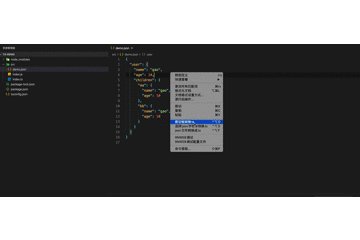
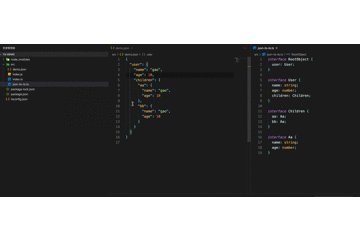
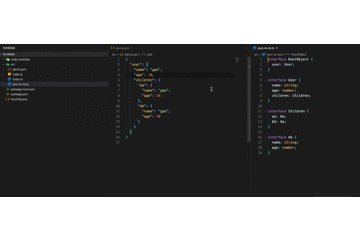
1、从剪切板json数据转换成interface(windows:ctrl+alt+C, Mac :^+?+C)

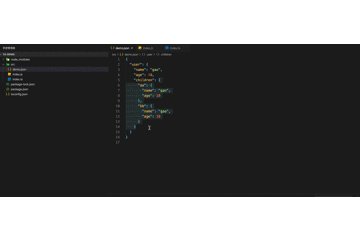
2、选择json数据转换成interface(windows:ctrl+alt+S, Mac :^+?+S)

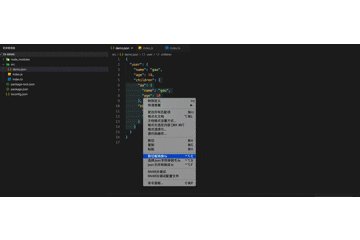
3、将json文件转换成interface(windows:ctrl+alt+F, Mac :^+?+F)

上面的gift图可能播放较快,有兴趣同学可以下载使用:打开vscode插件并搜索json转ts

使用ts编写react代码片段。
打开vscode插件并搜索vscode-react-typescript-snippet即可。

| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 |
tsrcstate
import * as React from "react"; export interface IAppProps {} export interface IAppState {} export default class App extends React.Component { constructor(props: IAppProps) { super(props); this.state = {}; } render() { return ; } }
tsrfc
import * as React from "react"; interface IAppProps {} const App: React.FC = (props) => { return ; }; export default App;
tsrcredux
import * as React from "react"; import { connect } from "react-redux"; import { Dispatch } from "redux"; // you can define global interface ConnectState in @/state/connect.d import { ConnectState } from "@/state/connect.d"; export interface IAppProps {} export type ReduxType = ReturnType & ReturnType & IAppProps; class App extends React.Component { render() { return ; } } const mapStateToProps = (state: ConnectState) => { return {}; }; const mapDispatchToProps = (dispatch: Dispatch) => { return {}; }; export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrfredux
import * as React from "react"; import { connect } from "react-redux"; import { Dispatch } from "redux"; // you can define global interface ConnectState in @/state/connect.d import { ConnectState } from "@/state/connect.d"; export interface IAppProps {} export type ReduxType = ReturnType & ReturnType & IAppProps; const App: React.FC = (props) => { return ; }; const mapStateToProps = (state: ConnectState) => { return {}; }; const mapDispatchToProps = (dispatch: Dispatch) => { return {}; }; export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrpfc
import * as React from "react"; export interface IAppProps {} export function App(props: IAppProps) { return ; }
相关推荐:编程教学!!
Das obige ist der detaillierte Inhalt von两个vscode中编写typescript的好用插件推荐. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet? In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden? vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio