
Mit dem Versions-Upgrade von Vue.js wurde Vue.js auch von immer mehr Entwicklern als Front-End-Framework erster Wahl verwendet. Man kann sagen, dass es sich um ein Front-End handelt, das Vue nicht versteht Kein ausgezeichneter Front-End-Ingenieur. Wenn Sie im Vorstellungsgespräch nicht befördert werden, wird Vue viele Ablehnungen erhalten.
Was ist Vue?
Vue.js ist eine leichte, leistungsstarke, komponentenfähige MVVM-Bibliothek mit einer sehr benutzerfreundlichen API.
Viele Anfänger beginnen im Grunde damit, das Handbuch in die Hand zu nehmen und mit dem Schreiben von Code zu beginnen, wenn sie Vue zum ersten Mal lernen Bevor wir mit dem Schreiben von Vue beginnen, müssen wir den MVVM-Modus von Vue.js und den MVP-Modus von jq verstehen.
Schauen wir uns zunächst den Effekt an:
Wir möchten den Todolist-Effekt erzielen, dh nachdem der Eingabeinhalt im Eingabefeld übermittelt wurde, wird der Eingabeinhalt unten angezeigt.

Es ist nicht schwierig, diesen Effekt zu erzielen. Sowohl Vue als auch jq können den gleichen Front-End-Effekt erzielen. Warum sollte Vue also bevorzugt werden? Das beginnt also mit den unterschiedlichen Modi der beiden.
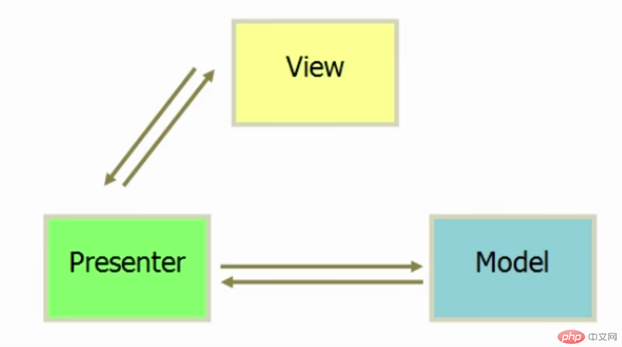
MVP-Modus
Der MVP-Modus ist der Modus, den wir beim Schreiben von JQ-Code verwenden. Sehen wir uns an, wofür MVP steht:
Modellebene ( Datenschicht),
Presenter-Schicht (Kontrollschicht/Geschäftslogik-bezogen)
Ansicht (Ansichtsschicht)
Presenter ist die Kernschicht. Wenn Sie jq zum Erzielen von Effekten verwenden, werden Sie feststellen, dass viel Code enthalten ist Operation DOM.

<div id="root">
<input class="input"/>
<button onclick="add(this)">提交</button>
<ul></ul>
</div>
<script>
function add(a){
var content=$(".input").val();
var html="<li>"+content+"</li>";
$('ul').append(html);
}
</script>Wir werden feststellen, dass jq den Effekt erzielt, indem es die Dom-Struktur der Seite ändert. Nach Erhalt der Eingabefelddaten fügt es kontinuierlich Li-Tags hinzu, um den Effekt zu erzielen. Um Front-End-Effekte zu erzielen, macht die Presenter-Schicht daher einen großen Teil des Codes aus, während die Modellschicht nur sehr wenig Code enthält.
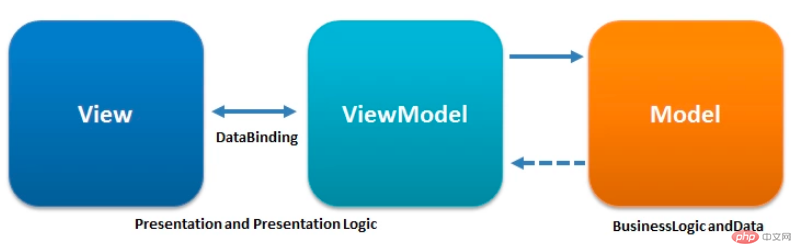
MVVM-Muster
MVVM ist die Abkürzung für Model-View-ViewModel.
Die Modellebene stellt das Datenmodell dar, und die Geschäftslogik der Datenänderung und -operation kann auch im Modell definiert werden. Die Ansicht stellt die UI-Komponente dar, die als HTML-Seitencode verstanden werden kann, und das ViewModel ist ein Objekt das die Ansicht und das Modell synchronisiert.

Bei MVVM geht es mehr um die Verarbeitung von Daten als um die Manipulation von DOM.
Der gleiche Effekt, mal sehen, wie Vue ihn umsetzt:
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
}
}
})
</script>可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。
那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。
这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。
Das obige ist der detaillierte Inhalt vonWie kann man das MVVM-Muster von Vue besser verstehen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue