

【相关专题推荐:react面试题(2020)】
key是React中用于
追踪哪些列表中元素被修改、删除或者被添加的辅助标识。在diff算法中,key用来判断该元素节点是被移动过来的还是新创建的元素,减少不必要的元素重复渲染。

有什么区别?

因为
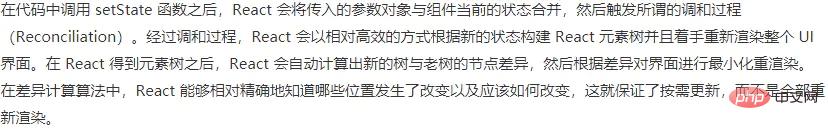
this.props和this.state的更新可能是异步的,不能依赖它们的值去计算下一个 state

该函数会在setState函数调用完成并且组件开始重渲染的时候被调用,我们可以用该函数来监听渲染是否完成
在 super() 被调用之前,子类是不能使用 this 的,在 ES5 中,子类必须在 constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)能在
constructor访问this.props
Flux 的最大特点,就是数据的"单向流动"。
流程:
用户访问viewview发送用户的actiondispatcher接收action,要求store进行相应的更新store更新后,发送一个change事件view收到change事件后,更新页面。


更多编程相关内容,请关注php中文网编程入门栏目!
Das obige ist der detaillierte Inhalt vonreact初级基础面试题(分享). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die DOS-Befehle?
Was sind die DOS-Befehle? Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache? iPhone 4-Jailbreak
iPhone 4-Jailbreak Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters? Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern? Welche Währung ist U-Coin?
Welche Währung ist U-Coin? Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu



