
In diesem Artikel erfahren Sie anhand von Codebeispielen, wie Sie CSS3 verwenden, um das Bildfass-Layout zu implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

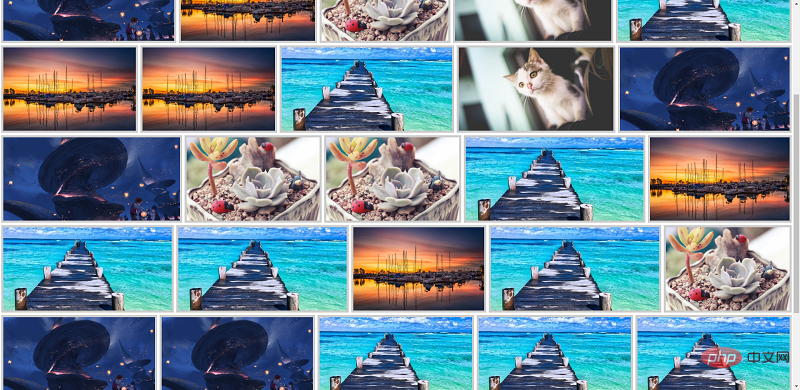
Ein Layout mit gleicher Höhe, aber unterschiedlichen Breiten wird als Barrel-Layout bezeichnet. Es weist mehrere Besonderheiten auf: Die Bilder in jeder Zeile sind sehr konsistent; die Bilder in jeder Zeile sind vollständig.
Ideen:
1. Stellen Sie die Höhe des Bildes ein und überschreiten Sie den Zeilenumbruch
3 : 1 für alle Bilder; um die gesamte Zeile zu füllen
4. Object-fit: cover für alle Bilder festlegen, um das Problem der Bildverformung zu lösen
5. Container: nach Pseudo-Klasse setzt Flex-Grow: 9999 ; und der Wert ist hoch genug, um das Problem zu lösen, wenn die Anzahl der Bilder in der letzten Reihe gering ist. Immer noch voller ganzer Reihen und zu flach und lang
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
</html>
js-Spezialeffektsammlung !
Das obige ist der detaillierte Inhalt vonWie implementiert man das Bildfass-Layout in CSS3? (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 orientdb
orientdb
 Fünf Hauptkomponenten eines von Neumann-Computers
Fünf Hauptkomponenten eines von Neumann-Computers