

Bitte füllen Sie die folgenden 9 Fragen aus
1 >.catch.catch
var p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) p.catch(error => console.log(error.message)) p.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
UnhandledPromiseRejectionWarningAnalyse:
Wir verwenden die Konstruktormethode, um ein Promise zu erstellen und den Fehler sofort durch denreject-Rückruf auszulösen.
dann funktioniert.catchähnlich wie.addEventListener(event,callback)von DOM oder.on(event,callback)von Event Emitter, wobeimehrere Rückrufe hinzufügen kann.Jeder wird mit den gleichen Parametern aufgerufen.
2. Mehrere.catch
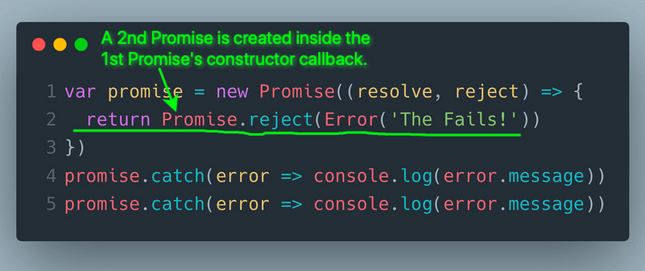
var p = new Promise((resolve, reject) => { return Promise.reject(Error('The Fails!')) }) p.catch(error => console.log(error.message)) p.catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
UnhandledPromiseRejectionWarningAnalyse:

Bei Verwendung des Promise-Konstruktors müssen Sieresolve()oder aufrufenreject()Rückruf. Der Promise-Konstruktor verwendet Ihren Rückgabewert nicht, sodass keine anderen vonPromise.reject()erstellten Promises tatsächlich empfangen werden.
Wenn nachPromise.reject()kein.catchsteht, lautet die AntwortUnhandledPromiseRejectionWarning.
3. Links.thenund.catch
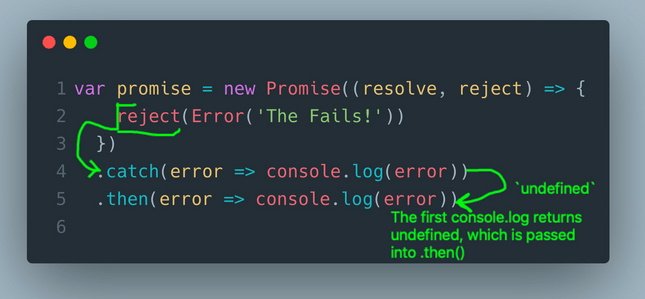
var p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) .catch(error => console.log(error)) .then(error => console.log(error))
Was wird die Ausgabe des obigen Codes sein? ? Bitte wählen Sie die richtige Antwort:
undefinedUnhandledPromiseRejectionWarningundefinedParsen

Beim Verknüpfen von.thenund.catchist es hilfreich sie als eine Reihe von Schritten zu betrachten. Jedes.thenerhält als Argument den vom vorherigen.thenzurückgegebenen Wert. Wenn bei Ihrem „Schritt“ jedoch ein Fehler auftritt, werden alle nachfolgenden.then„Schritte“ übersprungen, bis ein.catchauftritt. Wenn Sie einen Fehler überschreiben möchten, müssen Sie lediglich einen Nicht-Fehlerwert zurückgeben. Kann über jedes nachfolgende.thenaufgerufen werden.
Tipp:console.log()gibt immerundefinedzurück.
4. Links.catch
var p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) .catch(error => console.log(error.message)) .catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
Parsen
Beim Verketten von.catchverarbeitet jeder nur den vorherigen.thenoder`.catch„Schritt“ Der Fehler erzogen. In diesem Beispiel gibt das erste.catchconsole.logzurück, worauf nur zugegriffen werden kann, indem.catchnach den beiden.then()s hinzugefügt wird.
5. Mehrere.catch
new Promise((resolve, reject) => { resolve('Success!') }) .then(() => { throw Error('Oh noes!') }) .catch(error => { return "actually, that worked" }) .catch(error => console.log(error.message))
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
Parsen
Tipp:.catchkann einfach ignoriert (oder überschrieben) werden, indem ein regulärer Wert zurückgegeben wird ) Fehler.
Dieser Trick funktioniert nur, wenn ein nachfolgender.thenden Wert erhält.
6. Der Fluss zwischen.then
Promise.resolve('Success!') .then(data => { return data.toUpperCase() }) .then(data => { console.log(data) })
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
Parsing
Tipp: .then übergibt die Daten der Reihe nach, vonreturn valueWeiter zum nächsten.then(value => /* handle value */).
Um den Wert an das nächste.thenweiterzugeben, istreturnder Schlüssel.
7. Der Fluss zwischen.then
Promise.resolve('Success!') .then(data => { return data.toUpperCase() }) .then(data => { console.log(data) return data }) .then(console.log)
Was wird die Ausgabe des obigen Codes sein? Bitte wählen Sie die richtige Antwort:
解析:
有两个console.log调用将被调用。
8..then之间的流程
Promise.resolve('Success!') .then(data => { data.toUpperCase() }) .then(data => { console.log(data) })
以上代码的输出将会是什么?请选择正确的答案:
undefined解析:
提示:.then依次传递数据,从返回值到下一个.then(value => /* handle value */)。
为了将值传递给下一个.then,return是关键。
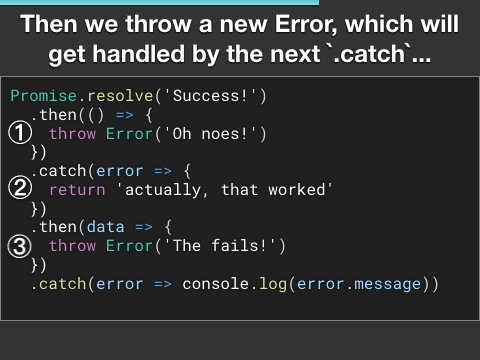
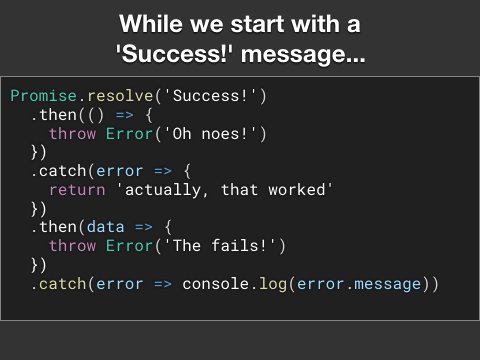
9..then和.catch之间的流程
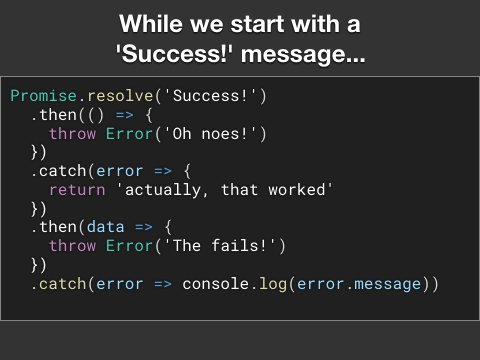
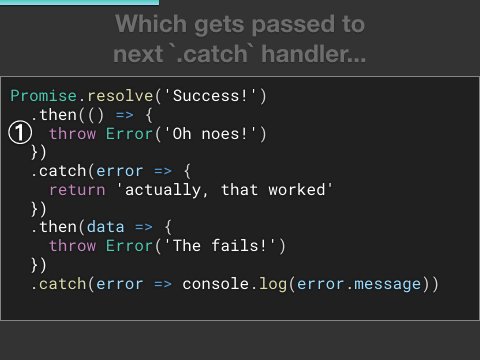
Promise.resolve('Success!') .then(() => { throw Error('Oh noes!') }) .catch(error => { return 'actually, that worked' }) .then(data => { throw Error('The fails!') }) .catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
Das obige ist der detaillierte Inhalt vonTeilen Sie 9 Interviewfragen zu JavaScript Promises. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




