

Dieser Artikel beschreibt den PHP-Webformulargenerator anhand von Beispielen. Teilen Sie es wie folgt mit allen als Referenz:

Verwandte Lernempfehlungen: PHP-Programmierung ab Eintrag bis Kompetent
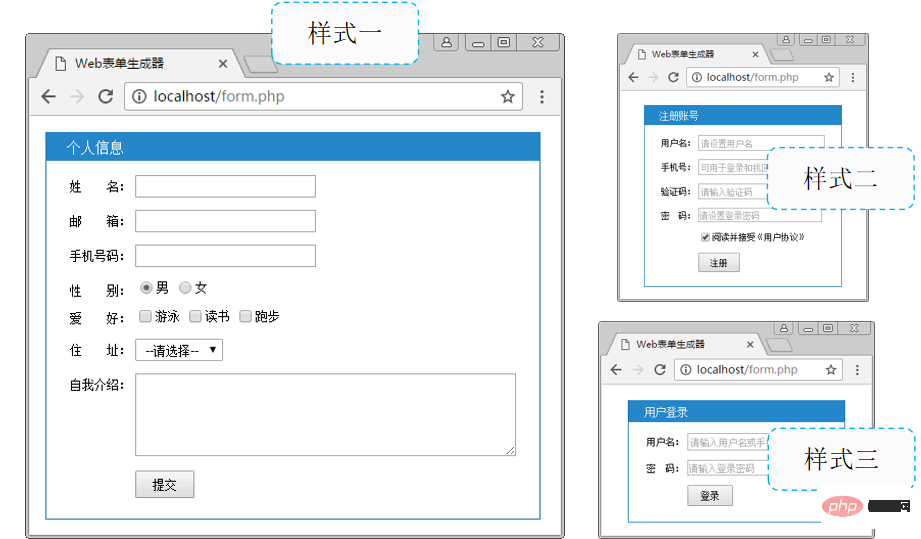
Bei der eigentlichen Entwicklung von Projekten ist es oft notwendig, verschiedene Formen zu entwerfen. Obwohl es einfach ist, HTML-Formulare direkt zu schreiben, ist es relativ mühsam, sie zu ändern und zu warten.
Daher können Sie mit PHP einen Web-Formulargenerator implementieren, sodass Sie Formulare mit unterschiedlichen Funktionen entsprechend den spezifischen Anforderungen anpassen können. Die spezifischen Implementierungsanforderungen lauten wie folgt:
Die Art und Weise, wie die Daten gespeichert werden, bestimmt die Art und Weise, wie das Programm implementiert wird.
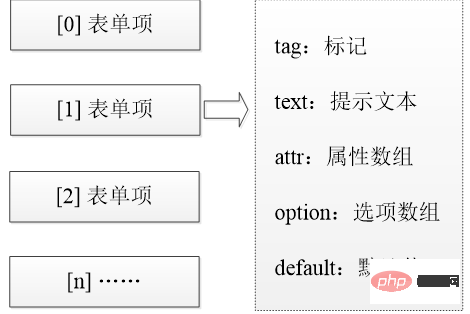
Daher kann gemäß den oben genannten Entwicklungsanforderungen jedes Formularelement als Array-Element verwendet werden, und jedes Element wird durch ein assoziatives Array beschrieben, das aus Folgendem besteht: Tag, Eingabeaufforderungstext, Attribut-Array-Attribut, Option-Array-Option usw Standardwert.

Die Hauptfunktion des Formulars: auf Der zur Eingabe von Informationen verwendete Bereich der Webseite sammelt die vom Benutzer eingegebenen Informationen und übermittelt sie zur Verarbeitung an den Back-End-Server, um die Interaktion zwischen dem Benutzer und dem Server zu realisieren.
Zum Beispiel: Einkaufsabwicklung, Informationssuche usw. werden alle über Formulare implementiert.
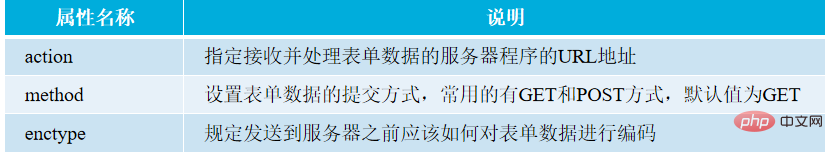
Ein vollständiges Formular besteht aus Formularfeldern und Formularsteuerelementen. Unter diesen wird das Formularfeld durch das Formular-Tag definiert und zum Sammeln und Übertragen von Benutzerinformationen verwendet.
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
„>“ ist ein HTML-Kommentar-Tag, das zur Erklärung und Beschreibung verwendet wird.

//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
Klicken Sie beispielsweise bei der Auswahl des Geschlechts auf den Eingabeaufforderungstext „Männlich“ oder „Weiblich“ oder wählen Sie das entsprechende Optionsfeld aus.
Verwenden Sie Label-Tags, um Optionsfelder und Eingabeaufforderungstext einzuschließen, sodass beim Klicken auf den Inhalt im Label-Tag das entsprechende Formularsteuerelement ausgewählt wird. <label><input type="radio" name="gender" value="m">男</label>
<label><input type="radio" name="gender" value="w">女</label>
// 利用多维数组保存表单元素
[
0 => [], // 表单项---单选按钮
1 => [], // 表单项
2 => [], // 表单项---文本框
3 => [], // 表单项
……
];
// 每个表单项的数组结构
0 => [
'tag' => '', // 标记----input、textarea、select
'text' => '', // 提示文本----label标签内显示的内容
'attr' => [], // 属性数组----表单元素的属性,如type
'option' => [], // 选项数组----单选框或复选框中的每个选项
'default' => '' // 默认值----默认值
],
//准备表单数组
// $elements数组保存整个表单
$elements = [
0 => [], // 第1个表单项数组
1 => [], // 第2个表单项数组
];
//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
//单选框
3 => [
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
Der Standardwert ist ein Schlüsselname im assoziativen Array der Option, der angibt, welches Element standardmäßig ausgewählt ist Implementierungsideen Implementierungsideen Implementierungsideen Implementierungsideen Das obige ist der detaillierte Inhalt vonFallstudie PHP Web Form Builder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!//复选框
4 => [
'tag' => 'input',
'text' => '爱 好:',
'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'],
'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'],
'default' => ['swimming', 'reading']
],
//下拉列表
5 => [
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name' => 'area'],
'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳']
],
//文本域
6 => [
'tag' => 'textarea',
'text' => '自我介绍:',
'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5]
],
//提交按钮
7 => [
'tag' => 'input',
'attr' => ['type' => 'submit', 'value' => '提交']
]
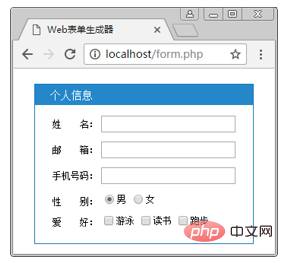
1. Formular Automatische Generierung – Lesen des $elements-Arrays
Implementierungsideen
2. Automatische Generierung von Formularen – Zusammenfügen von Attributen von Formularelementen
Automatische Generierung von Formularen – Zusammenfügen von Eingabeelementen

4. Automatische Generierung von Formularen – Verbindungsauswahl Elemente

5. Automatische Generierung des Formulars – Zusammenfügen von Textbereichselementen

 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon