

Bei der Entwicklung des WeChat-Applets ist jede von wx.request() initiierte Anfrage eine andere Sitzung für den Server. Das WeChat-Applet speichert sie nicht zurück Der Server entspricht verschiedenen Sitzungen auf dem Server. Da die Sitzung zum Speichern von Benutzerinformationen im Projekt verwendet wird, entsprechen nachfolgende Anforderungen einer Nichtanmeldung.
Beachten Sie, dass es sich bei der Sitzung hier nicht um die Sitzung handelt, die vom Miniprogramm über die Methode wx.login() verwaltet wird, sondern um unsere eigene serverseitige Sitzung.
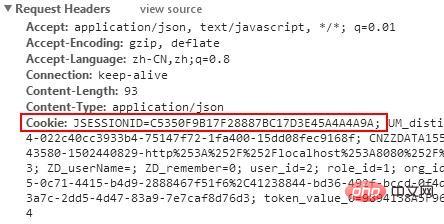
Wenn der Client unter normalen Umständen eine Anfrage an den Server initiiert, werden die Sitzungsinformationen im Cookie gespeichert und in Form eines Anfrageheaders und der spezifischen Informationen im Anfrageheader an den Server zurückgebracht ist die Sitzungs-ID. Wie in der Abbildung unten gezeigt

Was rot markiert ist, ist, dass wir den Anforderungsheader beim Senden der Anforderung an den Server zurückgeben müssen Was wir brauchen, ist der Wert von JESSIONID. Zufälligerweise bietet das WeChat-Applet auch Unterstützung für Anforderungsheader.
Lösung:
1. Wenn sich der Benutzer anmeldet, gibt der Server die Sitzungs-ID des Benutzers zurück.
2. Das Applet speichert die Sitzungs-ID und trägt die Sitzungs-ID im Anforderungsheader bei jeder nachfolgenden Anforderung.
Schlüsselcode des Servers:
Um die Sitzungs-ID zu erhalten, müssen Sie nur Folgendes tun: get Das Anforderungsobjekt kann leicht abgerufen werden
Sting sessionId = request.getSession().getId();
Geben Sie die Sitzungs-ID zurück
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
Speichern Sie die Sitzungs-ID nach der Anmeldung beim Applet in einer globalen Variablen. App.js ist ein guter Ort zum globalen Speichern Variablen.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
Der Code in app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},bringt die Sitzungs-ID bei der Anforderung des Applets
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}Es wird empfohlen, Ihre eigenen Anforderungsinformationen zu kapseln und eine allgemeine Logik zu verarbeiten.
Empfohlen: „Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonWie entwickle ich die Sitzungsverwaltung im WeChat-Applet? Einführung in das Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!