
Die Implementierung des Nexttick-Prinzips in Vue basiert auf Vue. Die Reaktionsfähigkeit bedeutet nicht, dass sich das DOM sofort nach Datenänderungen ändert, sondern dass das DOM gemäß einer bestimmten Strategie aktualisiert wird.

1. Prinzip
1. Asynchrone Beschreibung
Vue implementiert die Reaktionsfähigkeit nicht, nachdem sich die Daten geändert haben ändert sich sofort, aber das DOM wird nach einer bestimmten Strategie aktualisiert.
2. Beschreibung der Ereignisschleife
Einfach ausgedrückt: Nachdem Vue die Daten geändert hat, wird die Ansicht nicht sofort aktualisiert, sondern wartet, bis alle Datenänderungen in derselben Ereignisschleife erfolgen Anschließend wird die Ansicht einheitlich aktualisiert.
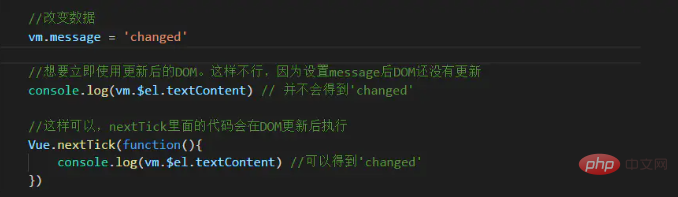
zB:

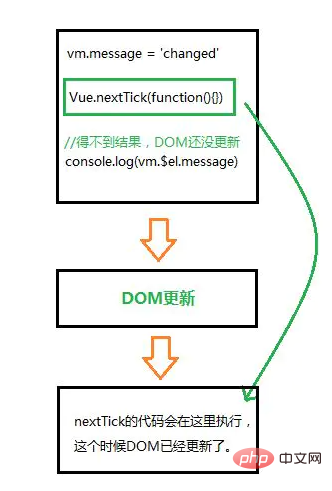
Abbildung:

Ereignisschleife:
Nr . Ein Tick (dieser Aktualisierungszyklus)
1. Ändern Sie zuerst die Daten, was eine Synchronisierungsaufgabe ist. Alle Synchronisierungsaufgaben in derselben Ereignisschleife werden im Hauptthread ausgeführt und bilden einen Ausführungsstapel.
2. Vue öffnet eine asynchrone Warteschlange und puffert die darin auftretenden Ereignisse Ereignisschleife. Alle Daten ändern sich. Wenn derselbe Watcher mehrmals ausgelöst wird, wird er nur einmal in die Warteschlange verschoben.
Das zweite Häkchen („nächster Aktualisierungszyklus“)
Nachdem die Synchronisierungsaufgabe ausgeführt wurde, beginnt die Ausführung der asynchronen Watcher-Warteschlangenaufgabe und das DOM wird aktualisiert. Vue versucht intern, die nativen Methoden Promise.then und MessageChannel für asynchrone Warteschlangen zu verwenden. Wenn die Ausführungsumgebung dies nicht unterstützt, wird stattdessen setTimeout(fn, 0) verwendet.
Der dritte Tick (nach dem Ende des nächsten DOM-Update-Zyklus)
2. Anwendungsszenarien und Gründe
1. Führen Sie ihn in der Hook-Funktion „created()“ aus Lebenszyklus-DOM-Operationen müssen in der Rückruffunktion von Vue.nextTick() platziert werden.
Wenn die Hook-Funktion create() ausgeführt wird, wird das DOM überhaupt nicht gerendert und DOM-Vorgänge sind zu diesem Zeitpunkt vergeblich, daher muss der js-Code für DOM-Vorgänge hier in Vue.nextTick eingefügt werden .() in der Callback-Funktion. Dies entspricht der Hook-Funktion mount(), da bei Ausführung dieser Hook-Funktion das gesamte Mounten und Rendern des DOM abgeschlossen ist. Zu diesem Zeitpunkt treten keine Probleme bei der Ausführung von DOM-Vorgängen in dieser Hook-Funktion auf.
2. Wenn eine Operation ausgeführt werden muss, nachdem sich die Daten geändert haben, und diese Operation die Verwendung einer DOM-Struktur erfordert, die sich ändert, wenn sich die Daten ändern, sollte diese Operation in die Rückruffunktion von Vue.nextTick eingefügt werden () .
Der konkrete Grund wird in der offiziellen Dokumentation von Vue ausführlich erläutert:
Vue führt DOM-Updates asynchron durch. Sobald Datenänderungen beobachtet werden, öffnet Vue eine Warteschlange und puffert alle Datenänderungen, die in derselben Ereignisschleife auftreten. Wenn derselbe Watcher mehrmals ausgelöst wird, wird er nur einmal in die Warteschlange verschoben. Diese Deduplizierung während der Pufferung ist wichtig, um unnötige Berechnungen und DOM-Operationen zu vermeiden. Beim nächsten „Tick“ der Ereignisschleife leert Vue dann die Warteschlange und führt die eigentliche (deduplizierte) Arbeit aus. Vue versucht intern, natives Promise.then und MessageChannel für asynchrone Warteschlangen zu verwenden. Wenn die Ausführungsumgebung dies nicht unterstützt, wird stattdessen setTimeout(fn, 0) verwendet.
Wenn Sie beispielsweise vm.someData = 'new value' festlegen, wird die Komponente nicht sofort erneut gerendert. Wenn die Warteschlange geleert wird, wird die Komponente beim nächsten „Tick“ aktualisiert, wenn die Ereignisschleifenwarteschlange gelöscht wird. In den meisten Fällen müssen wir uns um diesen Vorgang nicht kümmern, aber wenn Sie nach der Aktualisierung des DOM-Status etwas tun möchten, kann dies etwas schwierig sein. Während Vue.js Entwickler im Allgemeinen dazu ermutigt, „datengesteuert“ zu denken und das DOM nicht direkt zu berühren, gibt es Zeiten, in denen wir das wirklich tun müssen. Um zu warten, bis Vue die Aktualisierung des DOM nach den Datenänderungen abgeschlossen hat, können Sie Vue.nextTick(callback) unmittelbar nach den Datenänderungen verwenden. Diese Rückruffunktion wird aufgerufen, nachdem die DOM-Aktualisierung abgeschlossen ist.
Das obige ist der detaillierte Inhalt vonNexttick-Prinzip in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue