

css 伪类是用于向某些选择器添加特殊的效果,是动态的,指当前元素所处的状态或者特性。只有一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。
这篇文章在一定程度上鼓励你在构建UI时使用更简单的CSS和更少的 JS。熟悉 CSS 所提供的一切是实现这一目标的一种方法,另一种方法是实现最佳实践并尽可能多地重用代码。
接下介绍一些大家可能还不熟悉的一些伪类及其用例,希望对大家日后有所帮助。
::first-line | 选择文本的第一行
::first-line 伪元素在某块级元素的第一行应用样式。第一行的长度取决于很多因素,包括元素宽度,文档宽度和文本的文字大小。
::first-line 伪元素只能在块容器中,所以,::first-line伪元素只能在一个display值为block, inline-block, table-cell 或者 table-caption中有用。在其他的类型中,::first-line 是不起作用的。
用法如下:
p:first-line {
color: lightcoral;
}<span style="font-size: 18px;">::first-letter</span> | 选择这一行的第一字
CSS 伪元素 ::first-letter会选中某块级元素第一行的第一个字母。用法如下:
<style>
p::first-letter{
color: red;
font-size: 2em;
}
</style>
<p>前端小智,不断努,终身学习者!</p><span style="max-width:90%">::selection</span>| 被用户高亮的部分
::selection 伪元素应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。
div::selection {
color: #409EFF;
}<span style="max-width:90%">:root</span> | 根元素
:root 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同。
在声明全局 CSS 变量时 :root 会很有用:
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}:empty | 仅当子项为空时才有作用
:empty 伪类代表没有子元素的元素。子元素只可以是元素节点或文本(包括空格),注释或处理指令都不会产生影响。
div:empty {
border: 2px solid orange;
margin-bottom: 10px;
}
<div></div>
<div></div>
<div></div>只有第一个和第二个div有作用,因为它们确实是空的,第三个 div 没有作用,因为它有一个换行。
:only-child | 只有一个子元素才有作用
:only-child 匹配没有任何兄弟元素的元素.等效的选择器还可以写成 :first-child:last-child或者:nth-child(1):nth-last-child(1),当然,前者的权重会低一点。
p:only-child{
background: #409EFF;
}
<div>
<p>第一个没有任何兄弟元素的元素</p>
</div>
<div>
<p>第二个</p>
<p>第二个</p>
</div><span style="max-width:90%">:first-of-type</span> | 选择指定类型的第一个子元素
:first-of-type表示一组兄弟元素中其类型的第一个元素。
.innerDiv p:first-of-type {
color: orangered;
}上面表示将 .innerDiv 内的第一个元素为 p 的颜色设置为橘色。
These are the necessary steps hiya Do not push the brake at the same time as the accelerator.
<div class="innerDiv">
<div>Div1</div>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<div>Div2</div>
</div><span style="max-width:90%">:last-of-type</span> | 选择指定类型的最后一个子元素
:last-of-type CSS 伪类 表示了在(它父元素的)子元素列表中,最后一个给定类型的元素。当代码类似Parent tagName:last-of-type的作用区域包含父元素的所有子元素中的最后一个选定元素,也包括子元素的最后一个子元素并以此类推。
.innerDiv p:last-of-type {
color: orangered;
}上面表示将 .innerDiv 内的的最后一个元素为 p 的颜色设置为橘色。
<span style="max-width:90%">nth-of-type()</span> | 选择指定类型的子元素
:nth-of-type() 这个 CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
These are the necessary steps hiya Do not push the brake at the same time as the accelerator.
.innerDiv p:nth-of-type(1) {
color: orangered;
}
<div class="innerDiv">
<div>Div1</div>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<div>Div2</div>
</div><span style="max-width:90%">:nth-last-of-type()</span> | 在列表末尾选择类型的子元素
:nth-last-of-type(an+b) 这个 CSS 伪类 匹配那些在它之后有 an+b-1 个相同类型兄弟节点的元素,其中 n 为正值或零值。它基本上和 :nth-of-type 一样,只是它从结尾处反序计数,而不是从开头处。
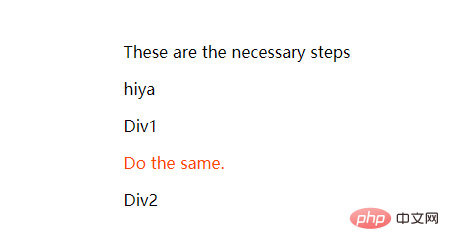
.innerDiv p:nth-last-of-type(1) {
color: orangered;
}这会选择innerDiv元素中包含的类型为p元素的列表中的最后一个子元素。
These are the necessary steps hiya Do the same.
<div class="innerDiv">
<p>These are the necessary steps</p>
<p>hiya</p>
<div>Div1</div>
<p>
Do the same.
</p>
<div>Div2</div>
</div>
<span style="max-width:90%">:link</span> | 选择一个未访问的超链接
:link伪类选择器是用来选中元素当中的链接。它将会选中所有尚未访问的链接,包括那些已经给定了其他伪类选择器的链接(例如:hover选择器,:active选择器,:visited选择器)。
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即::link — :visited — :hover — :active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。
a:link {
color: orangered;
}
<a href="/login">Login<a><span style="max-width:90%">:checked</span> | 选择一个选中的复选框
:checked CSS 伪类选择器表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或("select") 元素中的option HTML元素("option")。
input:checked {
box-shadow: 0 0 0 3px hotpink;
}
<input type="checkbox" /><span style="max-width:90%">:valid</span> | 选择一个有效的元素
:valid CSS 伪类表示内容验证正确的<input> 或其他 <form> 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
input:valid {
box-shadow: 0 0 0 3px hotpink;
}<span style="font-size: 16px;"><img src="https://img.php.cn/upload/image/761/817/898/15929768984482310 CSS-Pseudoklassen und ihre Anwendungsfälle, mit denen Sie möglicherweise nicht vertraut sind" title="15929768984482310 CSS-Pseudoklassen und ihre Anwendungsfälle, mit denen Sie möglicherweise nicht vertraut sind" alt="110 CSS-Pseudoklassen und ihre Anwendungsfälle, mit denen Sie möglicherweise nicht vertraut sind"/></span>
:invalid | 选择一个无效的元素
:invalid CSS 伪类 表示任意内容未通过验证的 <input> 或其他 <form> 元素。
input[type="text"]:invalid {
border-color: red;
}<span style="font-size: 18px;">:lang()</span> | 通过指定的<span style="font-size: 18px;">lang</span>值选择一个元素
:lang() CSS 伪类基于元素语言来匹配页面元素。
/* 选取任意的英文(en)段落 */
p:lang(en) {
quotes: '\201C' '\201D' '\2018' '\2019';
}<span style="font-size: 18px;">:not()</span> | 用来匹配不符合一组选择器的元素
CSS 伪类 :not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
来看一个例子:
Paragraph 1 Paragraph 2 Paragraph 3
.innerDiv :not(p) {
color: lightcoral;
}
<div class="innerDiv">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<div>Div 1</div>
<p>Paragraph 3</p>
<div>Div 2</div>
</div>Div 1 和 Div 2会被选中,p 不会被选 中。
原文地址:https://blog.bitsrc.io/css-pseudo-selectors-you-never-existed-b5c0ddaa8116
推荐教程:《CSS教程》
Das obige ist der detaillierte Inhalt von10 CSS-Pseudoklassen und ihre Anwendungsfälle, mit denen Sie möglicherweise nicht vertraut sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!