

Vorwort:
Beim Schreiben von Code treten zwangsläufig verschiedene Fehler auf, und der gesendete Code kann auch von Benutzern eingesehen werden Verschiedene vom Gerät gemeldete Fehler müssen untersucht werden. Das Verständnis der Gründe für diese Fehler und der Browser, in denen sie auftreten, kann uns helfen, Fehler schneller zu finden. Werfen wir einen Blick auf die zehn häufigsten JS-Fehler und wie man sie vermeidet.
1. Nicht erfasster Typfehler: Eigenschaft kann nicht gelesen werden
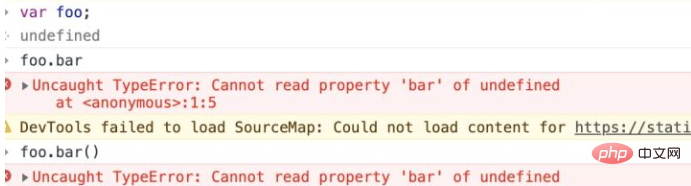
Dieser Fehler wird vom Chrome-Browser gemeldet. Beim Versuch, die Eigenschaften einer undefinierten Variablen zu lesen oder die Methode einer undefinierten Variablen aufzurufen, wird ein Fehler gemeldet. Dies können Sie ganz einfach im Chrome-Browser nachvollziehen.

Vermeidungsmethode: Wenn Sie den Attributwert einer Variablen verwenden, stellen Sie sicher, dass die Variable definiert ist. Sie können zum Beispiel so schreiben:
foo && foo.bar
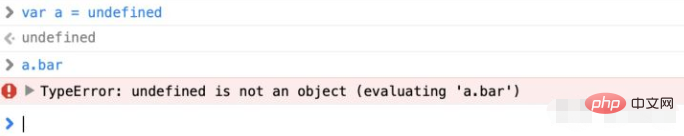
2. TypeError: 'undefined' is not an object (evaluating
Der Grund für diesen Fehler ist derselbe wie der erste, außer dass dies ein Fehler ist, der vom Safari-Browser gemeldet wurde.
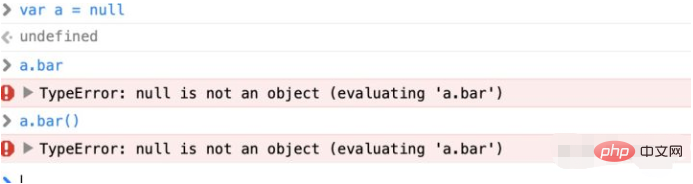
Dieser Fehler kommt aus demselben Grund auch von Safari, außer dass die Variable von „undefiniert“ auf „null“ geändert wurde, also dieser Fehler wird gemeldet, wenn das Null-Attribut oder die Null-Methode aufgerufen wird
4 (unbekannt): Skriptfehler
Das ist Erstaunlicherweise wird unser Überwachungssystem auch nur einen Skriptfehler melden, daher ist es schwierig, dies zu überprüfen Ein Skriptfehler wurde gemeldet? Aus Sicherheitsgründen verbergen Browser absichtlich bestimmte Fehlermeldungen, die von JS-Dateien in anderen Domänen ausgegeben werden, um eine versehentliche Erfassung der Informationen durch bösartige Skripte zu verhindern Erfassen Sie spezifische Fehlermeldungen. Dies ist im Wesentlichen ein browserübergreifender Fehler. Wenn beispielsweise eine Website in einer JS-Datei eines Drittanbieters gehostet wird und ein Fehler in diesem JS-Skript vorliegt, wird ein Skriptfehler gemeldet statt nützlicher Informationen Lösung:
Lösung:
Schritt 1: Domänenübergreifenden HTTP-Antwortheader hinzufügenAccess-Control-Allow-Origin: * // 或者是指定网站www.example.com
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
Dies entspricht der Anweisung an den Browser, beim Anfordern dieser Skriptdatei eine anonyme Methode zu verwenden. Dies bedeutet, dass während des Skripts keine potenziellen Benutzeridentitätsinformationen (z. B. Cookies, HTTP-Zertifikate usw.) an den Server gesendet werden .
Beachten Sie hier: Stellen Sie sicher, dass der HTTP-Antwortheader festgelegt wurde, bevor Sie das Attribut „Access-Control-Allow-Origin:*“ festlegen. Dieses Skript-Tag wird im Firefox-Browser nicht ausgeführt.
5. TypeError: Objekt unterstützt keine EigenschaftDieser Fehler wird im IE gemeldet wird gemeldet, wenn eine Methode aufgerufen wird, die nicht definiert ist.
Es wird derselbe Fehler wie „TypeError: ‚undefiniert‘ ist keine Funktion“ gemeldet. Es ist nur so, dass verschiedene Browser unterschiedliche Fehlerwörter melden. Diese Art von Fehler tritt normalerweise im IE auf, der Namespaces verwendet. In 99,9 % der Fälle liegt es daran, dass der IE den richtigen Namespace, auf den dies verweist, nicht auflösen kann. Zum Beispiel:var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
}; 6. TypeError: 'undefiniert' ist keine Funktion 
Dies ist der oben genannte Grund. Chrome/Firefox ruft eine undefinierte Methode auf. Es besteht keine Notwendigkeit, auf Details einzugehen.
Selbstverständlich wird niemand eine undefinierte Methode direkt aufrufen. Dies liegt meist daran, dass die Rückruffunktionen oder erforderlichen Pakete nicht ausreichend verstanden werden. Zum Beispiel:
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});In diesem Fall zeigt dies in der Rückruffunktion tatsächlich auf das Dokument, und der Bereich des in der äußeren Ebene definierten ClearBoard-Namespace befindet sich im Fenster, also „Uncaught TypeError: this.clearBoard.“ „Es wird kein Funktionsfehler gemeldet“.
Es gibt viele Möglichkeiten, das oben genannte Problem zu lösen:
1. Sie können das Äußere speichern, sodass self immer noch auf Windows verweist. var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});
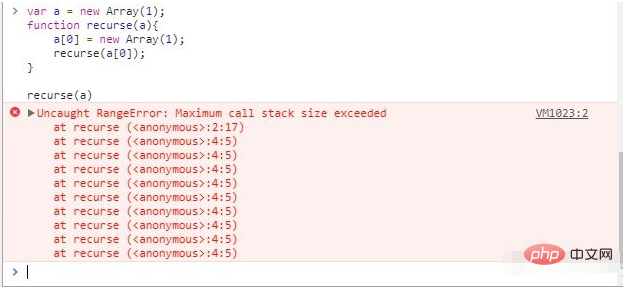
document.addEventListener("click",this.clearBoard.bind(this));Dieser Fehler tritt in vielen Szenarien in Chrome auf. Eine davon besteht darin, die Rekursion ohne Stoppbedingungen zu verwenden.

八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

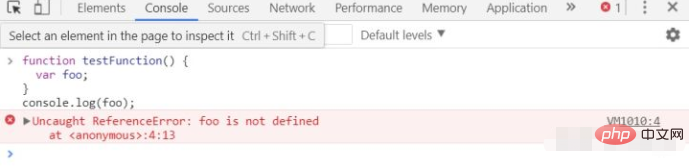
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
Das obige ist der detaillierte Inhalt vonSo vermeiden Sie die zehn häufigsten Fehler in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!