

Dieser Artikel bietet eine einfache Methode zum Implementieren des Fortschrittsbalken-Ladeeffekts eines Prozesses, sodass er verwendet werden kann, um den Abschlussfortschritt zeitaufwändiger Aufgaben auf der Seite besser zu melden. Um diese Funktion zu implementieren, müssen Sie zunächst überlegen, wie Sie einen statischen Fortschrittsbalkeneffekt implementieren, der dem folgenden ähnelt:

Dies ist relativ einfach, nur zwei Divs, offizieller Bootstrap stellt Fortschrittsbalkenkomponenten mit mehreren Themen bereit. Wenn Sie es selbst verwenden möchten, beziehen Sie sich einfach auf den Code anderer Leute und schreiben Sie ihn in Ihrem eigenen Stil. Es ist eigentlich sehr einfach zu verstehen:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}Der zweite Schritt besteht darin, zu überlegen, wie der Fortschritt berechnet werden soll. Nehmen wir als Beispiel das Laden einer Ressource. Wenn es sich um einen Client handelt, haben wir normalerweise die Berechtigung, die tatsächliche Größe der Ressource zu lesen. Daher müssen wir bei der Berechnung des Ladefortschritts nur die geladene Datenmenge durch die Gesamtmenge dividieren ; Auf der Webseite haben wir jedoch nicht die Möglichkeit, die Größe der zu ladenden Ressourcen zu ermitteln, sodass wir nur eine weniger genaue Lösung verwenden können, indem wir die Anzahl der geladenen Ressourcen durch die Gesamtzahl dividieren von Ressourcen. Basierend auf der folgenden Berechnungsmethode müssen wir nur den Fortschritt der abgeschlossenen Aufgabe zu dem Zeitpunkt berechnen, zu dem jede zeitaufwändige Aufgabe abgeschlossen ist, und dann die entsprechende Breite des Fortschrittsbalkens festlegen.
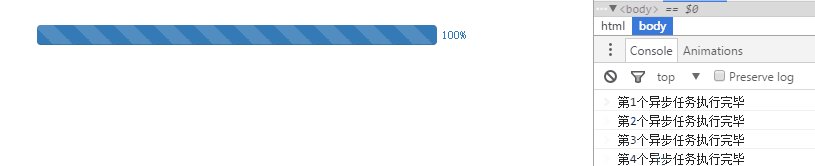
Im Folgenden verwende ich einen Timer, um 4 asynchrone Aufgaben zu simulieren, die gleichzeitig initiiert werden, deren Abschluss jedoch unterschiedliche Zeiten erfordern, um die Funktion dieses Schritts zu implementieren:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>Der tatsächliche Effekt ist wie folgt :

Wenn Sie diesen Schritt erreichen, haben Sie tatsächlich eine grundlegende Ladefunktion für den Fortschrittsbalken implementiert. Der obige Effekt scheint jedoch keine sehr gute Erfahrung zu sein. Es wäre schön, wenn die Fortschrittswerte dieses Fortschrittsbalkens kontinuierlich geändert werden könnten, so:

Um diesen Schritt zu erreichen, denken einige Leute möglicherweise darüber nach, einen Übergang mit einer Breite von 0,2 Sekunden für den Fortschrittsbalken festzulegen. Wenn sich dann die Breite des Fortschrittsbalkens ändert, können Sie natürlich die Auswirkung des Fortschrittsbalkens sehen sich ständig verändern. Bei dieser Methode gibt es zwei Probleme:
1 Die Zahl kann sich nicht kontinuierlich ändern, da die Zahl nicht durch Übergang von einem Wert auf einen anderen umgestellt werden kann.
2 Auf 100 % laden, denn wenn der Abschlussfortschritt zeitaufwändiger Aufgaben 100 % beträgt, gibt es neben der Einstellung der Breite des Fortschrittsbalkens auf 100 % normalerweise auch eine Logik zum Ausblenden oder Entfernen des Fortschrittsbalkens, und der Fortschrittsbalken verfügt über eine Übergang Der Übergang von der ursprünglichen Breite auf 100 % dauert eine gewisse Zeit, sodass Benutzer nicht 100 % sehen können.
Allerdings sind diese beiden keine großen Probleme. Auch der Fortschrittsbalken ohne Fortschrittszahlen kommt sehr häufig vor, wenn er weniger als 100 % anzeigt Der Effekt kann manchmal dazu führen, dass Benutzer die Illusion haben, dass es sehr schnell lädt. .
Wenn Sie mit den beiden oben genannten Problemen kämpfen möchten, wie implementieren Sie eine Funktion mit Zahlen und Fortschritten, die kontinuierliche Änderungen erfüllen können und erst dann in die Hauptszene gelangen, wenn der Fortschrittsbalken den Ladeeffekt zu 100 % anzeigt? ? Genau wie der folgende ähnliche Effekt:

Bei dieser Anforderung gibt es meines Erachtens zwei Punkte, die beachtet werden müssen:
Erstens, wann eine Aufgabe ist abgeschlossen Zu diesem Zeitpunkt sind die verbleibenden Aufgaben möglicherweise noch nicht abgeschlossen. Zu diesem Zeitpunkt wechselt der Fortschrittsbalken in den Wartezustand. Sie müssen warten, bis andere Aufgaben abgeschlossen sind und ein neuer Fortschritt vorliegt, bevor Sie den nächsten Ladeeffekt sehen können.
2 Es handelt sich um die Rückrufsteuerung, wenn der Fortschrittsbalken auf 100 % geladen ist. Wenn der Fortschrittsbalken der Aufgabe 100 % beträgt, dauert es möglicherweise einige Zeit, bis sich der Fortschrittsbalken ändert von seinem aktuellen Wert auf 100 %, also Es stellt sich heraus, dass einige hinzugefügte Logiken, wenn der Fortschritt der Aufgabenerfüllung 100 % beträgt, z. B. das Betreten der Hauptszene, in dem Moment verarbeitet werden müssen, in dem der Fortschrittsbalken auf 100 % geladen wird.
Basierend auf dem oben Gesagten ist meine Idee:
1. Teilen Sie die Änderungen im Fortschrittsbalken in mehrere Segmente auf, da jeder Abschluss einer zeitaufwändigen Aufgabe einem Fortschrittswert entspricht. und diese Werte sind größer als 0 und kleiner oder gleich 100. Am Beispiel von vier zeitaufwändigen Aufgaben wird der Fortschrittsbalken in drei Segmente unterteilt: 0-25, 25-50, 75-100
2. Abstrahieren Sie die Segmentierung von Schritt 1. Es wird eine Ladeaufgabe mit einem Fortschrittsbalken. Diese Aufgabe hat zwei grundlegende Attribute: Ladezeit und Änderungsintervall. Machen Sie aus dieser Aufgabe eine Animation. Stellen Sie bei jeder Ausführung der Animation einen Rückruf nach außen bereit und übergeben Sie den aktuellen Fortschrittswert, um die Breite des Fortschrittsbalkens festzulegen. Der aktuelle Fortschrittswert kann anhand der Ausführungszeit der Animation, der Ladezeit und dem Änderungsintervall berechnet werden. Das Änderungsintervall entspricht dem Prozentbereich in Schritt 1. Die Ladezeit kann berechnet werden, indem man den Intervallbereich * die Zeit ändert, die benötigt wird, damit der Fortschrittsbalken 1 % lädt. Mit anderen Worten: Die zum Laden von 1 % der Animation erforderliche Zeit sollte als Konstante betrachtet werden. Der Einfachheit halber wird die Zeit, die zum Laden der Animation von 0 auf 100 % benötigt wird, zur besseren Steuerung als Konstante verwendet.
3. Definieren Sie eine Warteschlange zum Speichern der abstrakten Ladeaufgaben in Schritt 2. Steuern Sie den Ausführungszeitpunkt der ersten Aufgabe in der Warteschlange; jedes Mal, wenn eine Aufgabe ausgeführt wird, wird die nächste automatisch ausgeführt.
4. Wenn der Aufgabenfortschritt 100 % beträgt und die letzte Aufgabe in der Warteschlange abgeschlossen ist, benachrichtigen Sie die Außenseite, um einen Rückruf durchzuführen.
Der tatsächliche Effekt dieser Demo ist genau der gleiche wie der des vorherigen GIFs.
Bisher haben wir eine Komponente, die den Ladeeffekt des Fortschrittsbalkens steuert, die ziemlich praktisch aussieht. Allerdings ist es nicht ohne Probleme. Das Problem besteht darin, dass die Zeit, die zum Laden des Fortschrittsbalkens benötigt wird, definitiv länger ist als die Zeit, die benötigt wird, bis der Fortschrittsbalken, den wir in Schritt 2 festgelegt haben, auf einmal von 0 auf 100 % geladen wird Zeit. Mit anderen Worten: Dieser Ansatz verzögert absichtlich den gesamten Prozess einer zeitaufwändigen Aufgabe. Daher kann die oben genannte Konstante im tatsächlichen Gebrauch nicht zu lange definiert werden.
Schließlich kann diese Komponente in Verbindung mit einer Komponente verwendet werden, die ich zuvor über das Vorladen von Bildern geschrieben habe, um einen perfekteren Bildvorladeeffekt zu erzielen. Wenn Sie interessiert sind, können Sie es ausprobieren.
Ich hoffe, dass der Inhalt dieses Artikels für die tatsächliche Arbeit aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonEinfacher und praktischer Fortschrittsbalken beim Laden der Komponente Loader.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!