
In diesem Fall wird Laravel5.6 + Alibaba Cloud OSS verwendet, um die Bild-Upload-Funktion abzuschließen. Sie enthält viele praktische Informationen und kann durch Befolgen der Schritte abgeschlossen werden.
Bevor wir die Umgebung bereitstellen, müssen wir ein Konto auf der Alibaba Cloud-Plattform registrieren. Nachdem die Registrierung abgeschlossen ist, kopieren Sie die Konfiguration „access_key“ und „access_secret“. Das Projekt ist abgeschlossen und die Grundeinstellungen für das Projekt sind abgeschlossen.
1. Erstellen Sie ein neues Projekt und installieren Sie die Laravel5.6-Version des Framework-Codes
1. Umgebungskonfigurationsanforderungen
Laravel hat einige Systemanforderungen, Ihr Server erfüllt die folgenden Anforderungen:
PHP >= 7.1.3
OpenSSL PHP
PHP PDO-Erweiterung
PHP Mbstring-Erweiterung
PHP Tokenizer-Erweiterung
PHP XML-Erweiterung
PHP Ctype-Erweiterung
PHP JSON-Erweiterung
Hinweis : Sie müssen die oben genannten Konfigurationsanforderungen erfüllen. Bitte beachten Sie die PHP-Syntax
Laravel5.6 wird mithilfe von Composer-Projektabhängigkeiten verwaltet. Stellen Sie daher vor der Verwendung von Laravel5.6 sicher, dass Composer auf Ihrem Computer installiert ist.
composer -v
 Hinweis: Bitte beachten Sie den Link oben für die spezifische Installation von Composer. Sie können es gemäß dem Dokument installieren. 6-Framework speziell und geben Sie den Inhalt in das Kontrollfenster ein (Mein Windows-Betriebssystem), warten Sie, bis die Installation abgeschlossen ist.
Hinweis: Bitte beachten Sie den Link oben für die spezifische Installation von Composer. Sie können es gemäß dem Dokument installieren. 6-Framework speziell und geben Sie den Inhalt in das Kontrollfenster ein (Mein Windows-Betriebssystem), warten Sie, bis die Installation abgeschlossen ist.
composer create-project --prefer-dist laravel/laravel blog
php artisan key:generate
 3. Konfigurieren Sie das Alibaba Cloud-Komponentenpaket in Composer.json
3. Konfigurieren Sie das Alibaba Cloud-Komponentenpaket in Composer.json
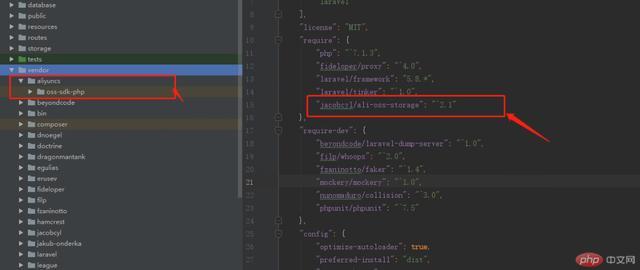
Fügen Sie „jacobcyl/ in require“ hinzu ali-oss-storage": "^2.1"
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
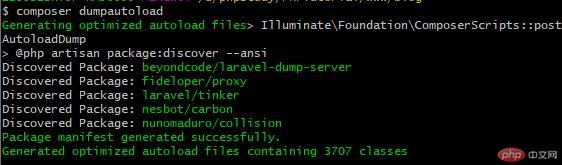
},composer update composer dumpautoload
Nachdem der Komponenten-Download abgeschlossen ist, wie unten gezeigt: 
 4. Konfigurieren Sie Alibaba Cloud access_key und access_secret-Konfiguration (OSS aktiviert es selbst)
4. Konfigurieren Sie Alibaba Cloud access_key und access_secret-Konfiguration (OSS aktiviert es selbst)
Das ist sehr wichtig: Ich habe geschrieben eine separate Datei, um dies zu tun. Konfiguration
Schritt 1: Fügen Sie Folgendes hinzu:Jacobcyl\AliOSS\AliOssServiceProvider::class,
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];An diesem Punkt wurde die Datei geladen.
2. Schnittstellen-Controller-Methoden schreibenNeuer Controller: UploadsController erbt die Controller-Klasse für eine einfache Bedienung. Schritt 1: API-Routing schreiben
Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
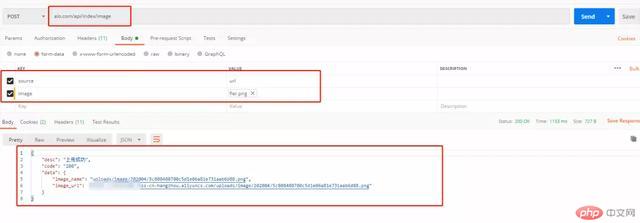
}4. Postman Tool Interface Test
Laravel Technology Community ) hat mit „Alibaba Cloud OSS“ geantwortet und den Fallquellcode heruntergeladen.
) hat mit „Alibaba Cloud OSS“ geantwortet und den Fallquellcode heruntergeladen.
Das obige ist der detaillierte Inhalt vonLaravel + Alibaba Cloud OSS vervollständigt die Bild- und Texttrennarchitektur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 http 400 Ungültige Anfrage
http 400 Ungültige Anfrage
 Spot-Trading-Software
Spot-Trading-Software
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Big-Data-Analysetools
Big-Data-Analysetools
 Was bedeutet Kol?
Was bedeutet Kol?
 So richten Sie eine FTP-Site ein
So richten Sie eine FTP-Site ein
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren




