

Um ein kleines Programm zu entwickeln, erstellen Sie zunächst eine Demo mit Entwicklertools, laden Sie den Editor herunter und konfigurieren Sie dieProjektstruktur. Suchen Sie den erstellten Demo-Ordner und importieren Sie das Projekt mit dem Sublime Text-Editor in Ihren Editor.
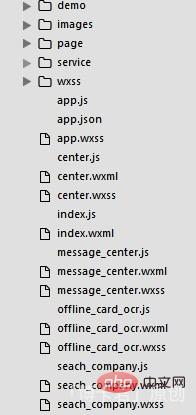
Zu diesem Zeitpunkt müssen Sie die Struktur entsprechend Ihren eigenen Projektanforderungen ändern. Unterhalb des Projektstammverzeichnisses befinden sich mehrere tabBar-Seiten, die auf der Homepage gerendert werden, sowie einige Konfigurationsdateien der App, wie z. B. Visitenkarten. Die tabBar des Box-Projekts besteht aus 3 Schaltmenüs
Wir suchen zuerst die Datei app.json, öffnen und konfigurieren diese Menüs , konfigurieren Sie die tabBar und ändern Sie die Konfigurationsdatei direkt in Sie können sie selbst entwerfen.
App.json verfügt über mehrere Konfigurationselemente:
Seiten: Dies ist eine geschriebene JS-Datei, das Suffix .js muss hier nicht verwendet werden. Konfigurieren Sie es gut. Der richtige Pfad kann normal aufgerufen werden (wenn er nicht aufgerufen werden kann, wird direkt nach dem Neustart des WeChat-Entwicklertools ein Seitenfehler gemeldet).
networkTimeout: Ich habe noch keine Verwendung gefunden. Es wird empfohlen, die Dokumentation zu lesen. Nehmen Sie Ergänzungen und Änderungen basierend auf den tatsächlichen Projektanforderungen vor.
tabBar: Mehrere Konfigurationen unten.
Text: Sie können es entfernen. Wenn Sie alles entfernen, werden Sie feststellen, dass die Höhe der unteren Tabar stark reduziert wird.
Fenster: Konfigurieren Sie oben einige Stile, die Dokumentation ist detaillierter.
iconPath und selectedIconPath: Das Bild der unteren Menüschaltfläche wird beim Klicken hervorgehoben.

Nachdem die Json-Datei konfiguriert wurde, erstellen Sie die Datei entsprechend dem Projekt.
Demo: Die Entwicklungstools dieser Ausgabe erfordern das .js-Dateiformat. Die Datenstruktur ist mit json konsistent . Sie können

und dann die erforderlichen Daten abrufen und eingeben, was sehr praktisch ist Servise: Servicebereitstellungsschicht (wird beim gemeinsamen Debuggen realer Daten mit dem Hintergrund verwendet);
Seite: außer Tabar-Seite;
Als jeder dies sah, stellte er fest, dass jede Seite mit drei verschiedenen Suffixen verbunden ist. Die Trennung von Seiten, CSS und JS ist derzeit nur auf diese Weise möglich. Dies ist ein Standard für WeChat-Anwendungskonten.
Die Wxss-Datei importiert die von Ihnen geschriebene Stildatei, oder Sie können Stile direkt darin schreiben.
 Schließlich müssen alle Js-Dateien in Seiten konfiguriert werden, damit sie wirksam werden.
Schließlich müssen alle Js-Dateien in Seiten konfiguriert werden, damit sie wirksam werden.
 Empfohlen: „
Empfohlen: „
“
Das obige ist der detaillierte Inhalt vonWie konfiguriere ich die Projektstruktur für die Miniprogrammentwicklung? (Anleitung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen? Was ist Phased-Array-Radar?
Was ist Phased-Array-Radar? So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist? nh-Datei
nh-Datei So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform Passende Zeichenfolge für einen regulären Java-Ausdruck
Passende Zeichenfolge für einen regulären Java-Ausdruck


