
获取和设置属性
要获取小图片的src属性,设置大图片的src属性值,使大图片不断切换,必须掌握jQuery获取和设置属性的方法。
例如:某幅图片的id为"pto",在JavaScript中可以用以下方式获取src属性值。
var img=document.getElementById("pto"); var path=img.src; //获取属性 img.src="路径"; //设置属性值 img.getAttribute("src"); //获取属性 img.getAttribute("src","路径"); //获取属性值
在jQuery中使用attr()方法来获取和设置元素属性。
要获取图片的src属性,只需给attr()方法传递一个参数,即属性名称。
var $img=$("#pto"); //获取图片![]() 元素 var path=$img.attr("src"); //获取图片
元素 var path=$img.attr("src"); //获取图片![]() 元素节点src属性
元素节点src属性
如果要设置图片的src属性值,继续使用attr()方法,不同的是,要传递两个参数,即属性名和对应的值。
$img.attr("src","路径"); //设置图片![]() 元素节点src属性值
元素节点src属性值
如果需要一次性为同一个元素设置多个属性:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性
删除属性
删除文档中某元素的特定属性,可以使用removeAttr()方法来实现。
$("#pto").removeAttr("title");
实现结果:
旧:新:
掌握了attr()和removeAttr()方法之后,可以实现一个鼠标移到某元素上改变属性值。
注:一定要引入jQuery文件才可以应用
/*html内容*/
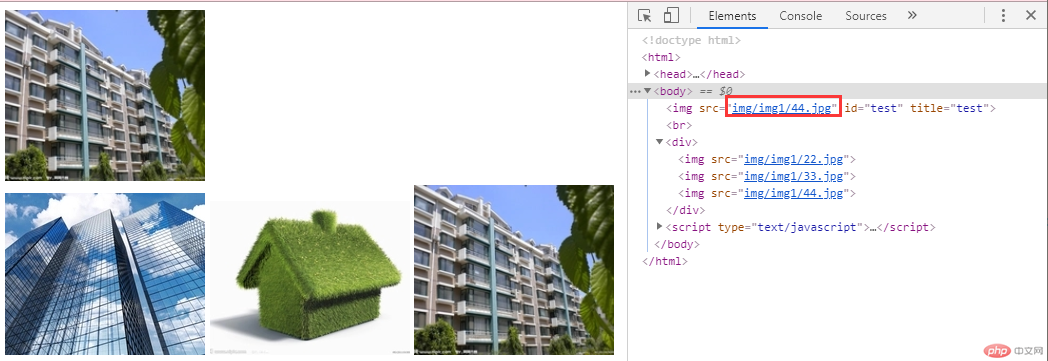
/*大图*//*小图*///jQuery内容 $(function(){ $("div img").mouseover(function(){ var big_src=$(this).attr("src"); //获取小图的src属性 $("#test").attr("src",big_src); //设置大图的src属性 }); });


此时运行程序会发现,光标移入某幅小图时,大图显示区域将会显示小图。

总结:
设置或获取属性及属性值使用attr()。
如果想要在同一个元素内设置多个属性需要给一个大括号里面放属性及属性值,属性与属性值之间用冒号,属性与属性之间用逗号。
删除属性直接用removeAttr("属性名")。
Das obige ist der detaillierte Inhalt von如何使用jQuery对属性进行获取、设置和删除. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


