

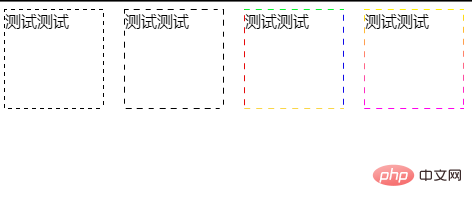
Werfen wir zunächst einen Blick auf den Effekt:

Der Implementierungscode lautet wie folgt:
HTML
<div class="box"> <p>测试测试</p> </div>
Einfacher Weg
Erreicht durch Hintergrundbilder.
.box {
width: 100px;
height: 100px;
position: relative;
background: url(https://www.zhangxinxu.com/study/image/selection.gif);
p {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
height: calc(100% - 2px);
width: calc(100% - 2px);
background-color: #fff;
}
}(Empfohlenes Video-Tutorial: CSS-Video-Tutorial)
repeating-linear-gradient
135 Grad sich wiederholender linearer Gradient, p Spread-Höhe, The Der weiße Hintergrund deckt den äußeren Div-Farbverlauf ab.
.box {
width: 100px;
height: 100px;
background: repeating-linear-gradient(
135deg,
transparent,
transparent 4px,
#000 4px,
#000 8px
);
overflow: hidden; // 新建一个BFC,解决margin在垂直方向上折叠的问题
animation: move 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move {
from {
background-position: -1px;
}
to {
background-position: -12px;
}
}linear-gradient&&background
Zeichnen Sie eine gepunktete Linie durch den linearen Farbverlauf und die Hintergrundgröße und verschieben Sie sie dann durch die Hintergrundposition auf die vier Seiten. Das Gute an dieser Methode ist, dass Sie die Stile der vier Seiten bzw. die Richtung der Animation festlegen können. Vorsichtige Schüler werden feststellen, dass die Animation bei der vorherigen Methode nicht im Uhrzeigersinn oder gegen den Uhrzeigersinn erfolgt.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
p {
margin: 1px;
}
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}linear-gradient&&mask
Die Maskenattributspezifikation wurde in die Liste der empfohlenen Kandidatenspezifikationen aufgenommen. Es ist sicher, dass sie in Zukunft in die etablierten Spezifikationsstandards aufgenommen wird. Sie können sicher sein, dass Sie es lernen und es Ihnen in der Zukunft nützlich sein wird.
Hier können Sie auch eine Maske verwenden, um die gleiche Animation zu erzielen, und Sie können den Effekt eines Farbverlaufs mit gepunktetem Rand erzielen. Der Unterschied zum Hintergrund besteht darin, dass bei der Maske in der Mitte eine undurchsichtige Maske hinzugefügt werden muss, andernfalls der Inhalt des p-Elements wird abgedeckt.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, #f0e, #fe0);
-webkit-mask: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x,
linear-gradient(0deg, #fff, #fff) no-repeat; // 这里不透明颜色随便写哦
-webkit-mask-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px, 98px 98px;
-webkit-mask-position: 0 0, 100% 0, 0 0, 0 100%, 1px 1px;
overflow: hidden;
animation: move3 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move3 {
from {
}
to {
-webkit-mask-position: 0 -12px, 100% 12px, 12px 0, -12px 100%, 1px 1px;
}
}Empfohlenes Tutorial: CSS-Schnellstart
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Scrolleffekt mit gepunktetem Rand in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


