

Warum sollte es adaptiv sein?
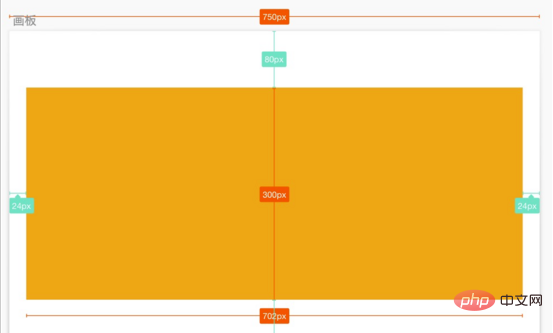
Für eine mobile Seite hat der Designer beispielsweise dem visuellen Entwurf eine Leinwandbreite von 750 zugewiesen, und ein gelber Block im visuellen Entwurf hat eine Größe von 702 x 300 und ist in der Zeichenfläche zentriert. Wir hoffen, dass das Darstellungsverhältnis auf jedem Gerät das gleiche ist wie im Modell und proportional zur Breite des Layout-Ansichtsfensters skaliert.

Auf der mobilen Seite legen wir im Allgemeinen die Breite des Layout-Ansichtsfensters = Gerätebreite fest, d. h. der Bereich, in dem der Inhalt präsentiert wird, liegt innerhalb des Gerätebildschirms.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Aber verschiedene Geräte haben unterschiedliche Breiten, daher ist auch die Breite des Layout-Ansichtsfensters unterschiedlich. Beispielsweise beträgt die Breite des Layout-Ansichtsfensters des iPhone 6 375 und die Breite des Layout-Ansichtsfensters des iPhone6 Plus 414.
(Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial)
Für eine gegebene Leinwandbreite von 750, wenn die Breite des Layout-Ansichtsfensters 375 auf einem iPhone 6 beträgt. Zum Rendern Je nach Gerät können wir den Pixelwert des Elements im visuellen Entwurf durch 2 teilen. Der Code lautet wie folgt:
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
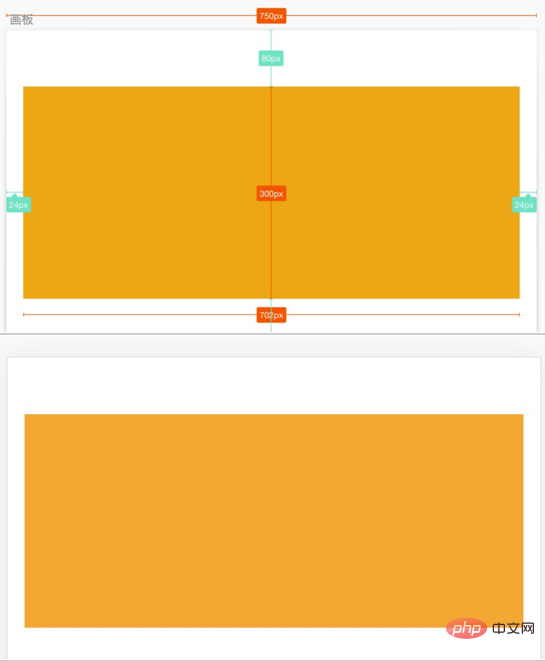
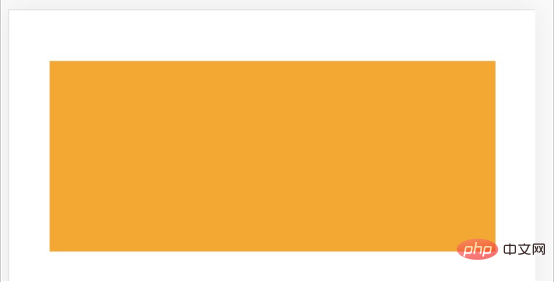
}Dann ist das Rendering auf dem iPhone 6 wie rechts gezeigt, was mit übereinstimmt Das Layout des visuellen Entwurfs links.

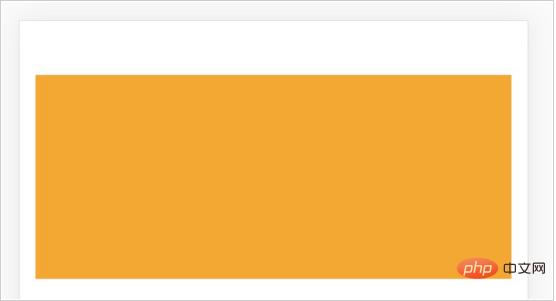
Aber derselbe Code wird auf dem iPhone 6 Plus anders angezeigt und der Abstand zwischen den beiden Seiten wird größer. Da der Layout-Ansichtsbereich des iPhone 6 Plus breiter ist als der des iPhone 6, hat sich die Größe des rechteckigen Rahmens nicht geändert, er beträgt immer noch 315 x 150.

Für ein bestimmtes Modell mit einer Leinwandbreite von 750 können wir die Größe der Elemente ändern, wenn es auf einem iPhone 6 Plus-Gerät mit einer Layout-Ansichtsfensterbreite von 414 gerendert wird Im Modell wird der Pixelwert proportional durch (750/414) geteilt, das heißt:
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}Der Seitenrenderingeffekt kann auch der gleiche sein wie im Modell.

Um den gleichen Effekt wie der visuelle Entwurf auf Seiten mit unterschiedlichen Gerätebreiten (unterschiedliche Ansichtsfensterbreiten) zu rendern, müssen unterschiedliche CSS-Pixelwerte geschrieben werden. Unser Ziel ist es, denselben CSS-Code zu verwenden, um den gleichen Effekt wie der visuelle Entwurf auf Geräten unterschiedlicher Breite anzuzeigen. Für den Laien bedeutet dies eine gleichmäßige Skalierung auf verschiedenen Geräten entsprechend dem Größenverhältnis der Elemente im visuellen Entwurf zur Leinwand , um den gleichen Effekt auf verschiedenen Geräten zu erzielen.
Verwenden Sie das Rem-Layout, um adaptive Probleme zu lösen
So verwenden Sie denselben CSS-Code, um die Elementgröße mit der Breite des Layout-Ansichtsfensters entsprechend dem Verhältnis in zu ändern der visuelle Entwurf usw. Als Zoom?
Wir kombinieren die Funktion der relativen Einheit rem in CSS. Der Pixelwert der rem-Einheit ist relativ zur Schriftgröße des Stammelements (HTML-Element). Beispiel: Wenn die Schriftgröße von HTML 100 Pixel beträgt und die Breite eines Elements im CSS-Stil auf 2rem eingestellt ist, beträgt die Breite dieses Elements auf der Seite 200 Pixel.
Finden Sie eine solche Beziehung basierend auf der proportionalen Skalierung der Elemente im visuellen Entwurf:
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
Wenn:
布局视口宽度 / HTML 元素的 font-size = 定值 N
mit demselben CSS-Code implementiert werden kann Anpassbar an jedes Gerät.
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
Wir müssen also nur einen N-Wert bestimmen und zwei weitere Schritte ausführen, um eine Anpassung zu erreichen:
Schritt 1: Schriftgröße des HTML-Elements dynamisch festlegen = Breite des Layout-Ansichtsfensters / N
Schritt 2: Konvertieren Sie den CSS-Pixelwert des aus dem Mockup exportierten Elements in eine rem-Einheit: rem-Wert = N * (Größe des Mockup-Elements/Breite der Mockup-Leinwand)
Wenn der Die Leinwandbreite Ihres Modells beträgt 750. Um die Berechnung des REM-Werts zu erleichtern, können Sie N = 7,5 festlegen. Auf diese Weise müssen Sie den Größenwert im Modell nur durch 100 teilen, um den CSS-Pixel zu erhalten Wert in Rem-Einheiten.
Empfohlenes Tutorial: CSS-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Rem-Layout, um adaptive Effekte in CSS zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!