

Ziel:
Implementieren Sie einen breitenadaptiven Container, dessen Höhe halb so breit ist.
1. Überlegen Sie, wie Sie es umsetzen
Dieses Problem ähnelt: Wir befinden uns auf der mobilen Seite, es gibt ein Bild mit einer Breite von 100 %, wenn wir die Höhe nicht festlegen Das Bild basiert auf der Originalgröße und wird proportional skaliert.
Diese Idee können wir nutzen, um eine entsprechende proportionale Höhe für das Element basierend auf der Höhe des Elements festzulegen.
(Empfohlenes Tutorial: CSS-Einführungs-Tutorial)
2. Implementierungsmethode 1 – Implementierung über die VW-Viewport-Einheit
Die sogenannte Viewport-Einheit ( Ansichtsfenstereinheiten) ist relativ zur Größe des Ansichtsfensters (Ansichtsfenster). 100 vw entspricht 100 % der Ansichtsfensterbreite, d. h. 1 vw entspricht 1 % der Ansichtsfensterbreite.
Mit dieser Funktion können wir auf der mobilen Seite adaptive Container in Breite und Höhe implementieren.
HTML-Code:
<div class="box">
<img src="http://images.pingan8787.com/2019_07_12guild_page.png" / alt="So implementieren Sie einen adaptiven Container in CSS" >
</div>CSS-Code:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}Warum beträgt die .box-Höhe 51,5vw?
Der Grund dafür ist, dass die Originalgröße des Bildes das Seitenverhältnis 884 * 455 hat, also 455 / 884 = 51,5 %.
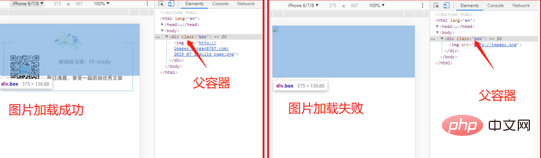
Im Vergleich zur proportionalen Skalierung des Originalbilds hat diese Methode einen Vorteil: Unabhängig davon, ob das Bild erfolgreich geladen wurde oder nicht, wird immer die Containerhöhe berechnet, was kein Seitenzittern oder Neuzeichnen der Seite verursacht. Dadurch wird die Leistung verbessert.
Sehen wir uns den Vergleich zwischen erfolgreichem und fehlgeschlagenem Bildladen in diesem Fall an:

3. Implementierungsmethode 2 – Implementiert durch Unterelementauffüllung
Dies wird durch Festlegen des Auffüllattributs des untergeordneten Elements erreicht, was häufiger verwendet wird und eine bessere Wirkung hat. Hier muss Folgendes verstanden werden: der Wert des Prozentsatzes des Auffüllattributs des untergeordneten Elements Das Element basiert zunächst auf der Breite des übergeordneten Containers.
Sehen Sie sich den Code und die Darstellungen unten an, um zu verstehen:
HTML-Code:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>CSS-Code:
.box{
width: 200px;
}
.text{
padding: 10%;
}
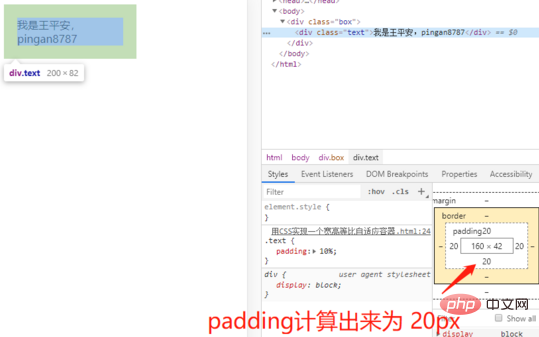
Analyse:
Hier setzen wir die Breite des übergeordneten Containers .box auf 200 Pixel und die Auffüllung des untergeordneten Elements .text: 10 %, sodass das Ergebnis der Auffüllungsberechnung von .box 20 Pixel beträgt;
Als nächstes verwenden wir in Kombination mit dem Thema dieses Prinzip, um das Problem der gleichen Proportionen zu lösen:
HTML-Code:
<div class="box">
<div class="text">
<img src="http://images.pingan8787.com/2019_07_12guild_page.png" / alt="So implementieren Sie einen adaptiven Container in CSS" >
</div>
</div>CSS-Code:
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}Here.text padding-bottom: 51,5 % wird ebenfalls nach der ersten Methode berechnet, wobei das Seitenverhältnis der Originalgröße des Bildes verwendet wird. Es ist zu beachten, dass die Einstellung von .text hier auf height: 0; Die Höhe muss höher als die tatsächliche Höhe sein. Um dies zu vermeiden, müssen Sie in diesem Fall height: 0; festlegen.
Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen adaptiven Container in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!