
In diesem Artikel wird erläutert, wie Sie einen WebSocket-Server basierend auf node.js erstellen und diesen Server verwenden, um Echtzeitdienste in einem Miniprogramm bereitzustellen. Ich hoffe, dass er Freunden, die die Entwicklung von WeChat-Miniprogrammen erlernen, hilfreich sein wird.

So stellen Sie eine Serverkommunikation mit dem WeChat-Applet her
Es gibt viele vorgefertigte Bibliotheken von Drittanbietern in node.js für Aufbau eines WebSocket-Dienstes. Heute entscheiden wir uns für die Verwendung einer Bibliothek namens websocket, um ein node.js-Serverprogramm zu erstellen, das eine Standard-WebSocket-Schnittstelle bereitstellen kann. Erstellen Sie zuerst einen leeren Ordner mit dem Namen ws-server, geben Sie dann den Ordner ein und führen Sie ihn in der Befehlszeile aus:
npm install websocket
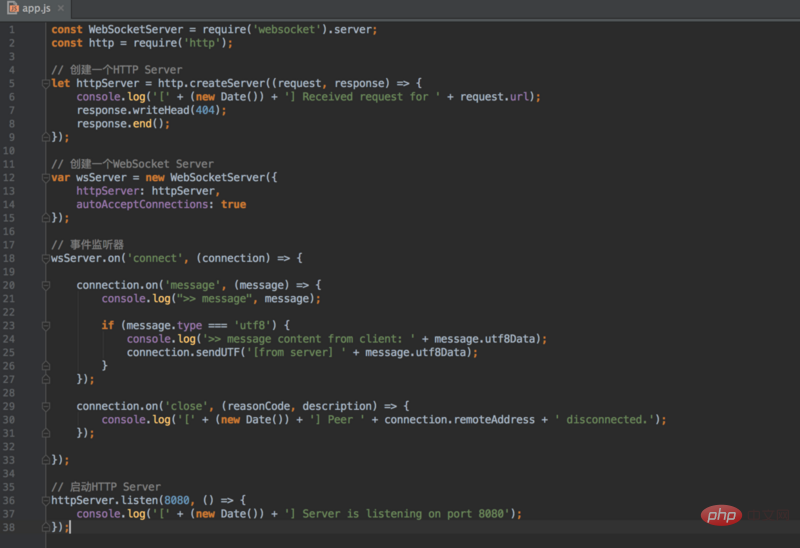
Erstellen Sie dann eine neue Datei mit dem Namen app.js im Ordner ws-server. Der Inhalt lautet wie folgt:

Da der WebSocket-Dienst auf HTTP basiert, sehen wir, dass im Code ein http-Server eingerichtet wird und dann mithilfe des WebSocket-Servers ein http-Server eingerichtet wird http-Server, und lassen Sie den HTTP-Server Port 8080 abhören, um Dienste für die Außenwelt bereitzustellen.
Die Funktion dieses Servers ist ebenfalls sehr einfach. Sie besteht darin, die vom Client gesendete Nachricht zu empfangen und auszudrucken, dann vor der empfangenen Nachricht ein [vom Server]-Präfix hinzuzufügen und sie an den Server zurückzugeben Kunde.
Empfohlene Studie: „Miniprogrammentwicklung“
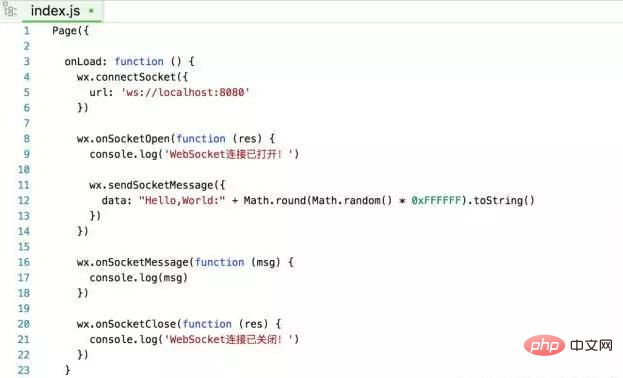
Okay, implementieren wir den WeChat-Miniprogrammcode, der diesen Dienst aufruft:

Zunächst müssen wir die Methode wx.connectSocket() verwenden, um eine Verbindung zum Zielserver herzustellen. Da unsere Entwicklungsumgebung nicht sicheres http verwendet, beginnen die URL-Parameter hier mit ws:// In Zukunft muss der tatsächliche WeChat in der laufenden Umgebung SSL verwenden, sodass die Verbindungs-URL wss:// lautet.
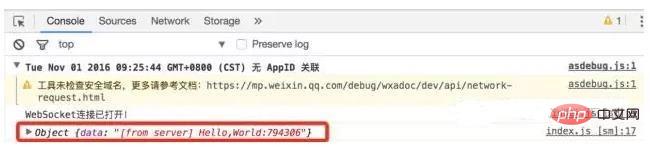
Dann müssen Sie die Methode wx.onSocketOpen() aufrufen, um die Rückruffunktion festzulegen, wenn die WebSocket-Verbindung geöffnet wird. Wenn die Verbindung geöffnet ist, können Sie mit dem Senden von Daten an den Server beginnen. Hier verwenden wir die Methode wx.sendSocketMessage(), um eine Hello, World-Zeichenfolge gefolgt von einer Zufallszahl an den Server zu senden. Wenn wir das Programm ausführen, können wir sehen, dass die Serverkonsole das folgende Ergebnis ausgibt:

, was anzeigt, dass der Server die vom Client gesendete Zeichenfolgennachricht erfolgreich empfangen hat. .
Der Server gibt diese Nachricht dann an den Client zurück. Wie erhält der Client diese Nachricht vom Server? Wir können die Methode wx.onSocketMessage() im Miniprogramm verwenden, um die vom Server an den Client gesendeten Nachrichten abzuhören, wie wir im obigen Beispielcode geschrieben haben:
wx.onSocketMessage(function (msg) { console.log(msg) })
Wir befinden uns auf der Konsole des Miniprogramm, einfach Die Nachricht vom Server wird gedruckt, wie unten gezeigt:

Auf diese Weise wird eine einfache, aber vollständige WebSocket-Interaktion zwischen dem Client und dem Server abgeschlossen. Wenn Sie diese WebSocket-Verbindung schließen möchten, können Sie wx.closeSocket() aufrufen, um sie zu schließen.
Weitere Tutorials zur WeChat-Miniprogrammentwicklung finden Sie auf derPHP-Chinese-Website!
Das obige ist der detaillierte Inhalt vonSo richten Sie die Serverkommunikation im WeChat-Applet ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


