
Dieser Artikel stellt die Implementierung des Effekts des Zurückklickens auf den Anfang des WeChat-Applets vor. Ich hoffe, dass er für Freunde, die die Entwicklung des WeChat-Applets lernen, hilfreich sein wird.

Das WeChat-Applet realisiert den Return-to-the-Top-Effekt
Hier gibt es eine Komponente im Applet, die das kann Wenn dies erreicht werden soll, handelt es sich um eine Scroll-View-Komponente. Sie verfügt über viele Attribute, von denen wir die folgenden zwei Attribute zur Verarbeitung verwenden müssen:
scroll-top Number Legt die Position der vertikalen Bildlaufleiste fest
bindscroll EventHandle Wird beim Scrollen ausgelöst, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
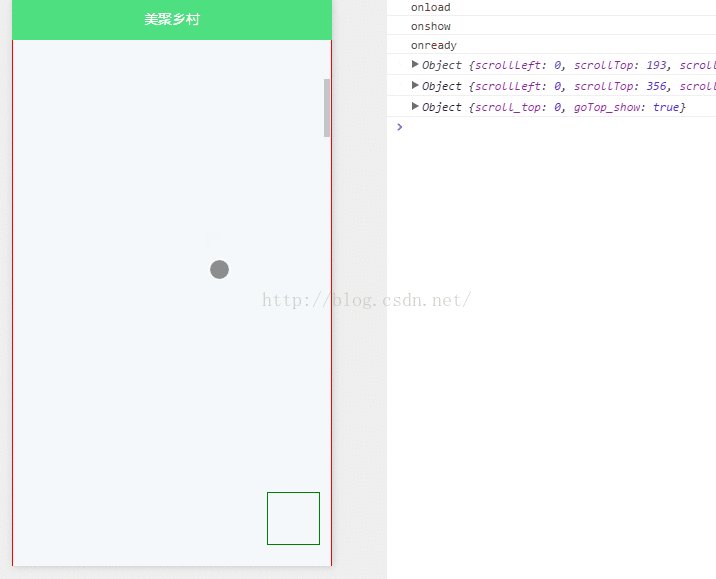
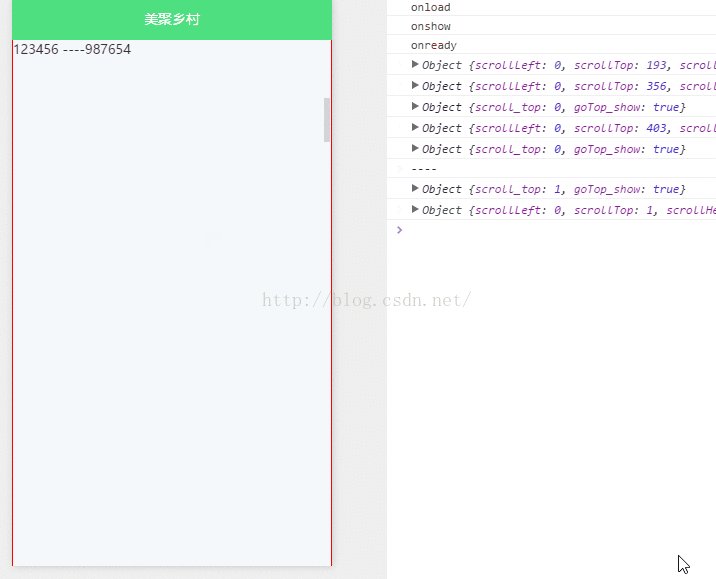
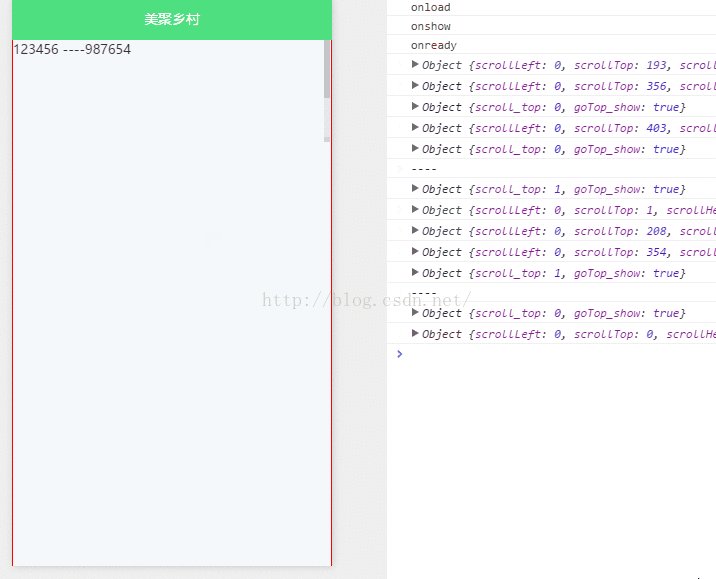
Lösen Sie das Ereignis durch Scrollen aus, um den scrollTop-Wert von oben zu erhalten Wenn bestimmte Bedingungen erfüllt sind, zeigen Sie die Gotop-Ebene an, schreiben Sie ein Klickereignis für diese Ebene und setzen Sie den Scroll-Top-Wert zurück Ich stelle beim nächsten Mal den gleichen Wert wie beim Scroll-Top ein, dann ergreift das Dokument keine Aktion. Deshalb ändere ich die Einstellung zwischen 0 und 1. Die spezifische Methode ist wie folgt:
Empfohlenes Lernen:Mini-ProgrammentwicklungTutorial
123456 ----{{test}}
JS:
Page({ data: { test: "", scrollTop: { scroll_top: 0, goTop_show: false } }, scrollTopFun: function (e) { console.log(e.detail); if (e.detail.scrollTop > 300) {//触发gotop的显示条件 this.setData({ 'scrollTop.goTop_show': true }); console.log(this.data.scrollTop) } else { this.setData({ 'scrollTop.goTop_show': false }); } }, goTopFun: function (e) { var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断 if (_top == 1) { _top = 0; } else { _top = 1; } this.setData({ 'scrollTop.scroll_top': _top }); console.log("----"); console.log(this.data.scrollTop) } })
Der Endeffekt ist wie folgt:

Weitere Tutorials zur Miniprogrammentwicklung finden Sie auf derPHP-Chinese-Website!
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert den Return-to-Top-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung So lösen Sie err_connection_reset
So lösen Sie err_connection_reset Einfaches PHP-Tutorial zum Erstellen von Websites
Einfaches PHP-Tutorial zum Erstellen von Websites So aktualisieren Sie den DNS-Cache
So aktualisieren Sie den DNS-Cache Verbindung zurücksetzen Lösung
Verbindung zurücksetzen Lösung Ripple-Kaufprozess
Ripple-Kaufprozess Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf Was ist eine AGP-Schnittstelle?
Was ist eine AGP-Schnittstelle?


