

So verwenden Sie relative Pfade in vscode
Die relativen Pfade in vscode unterscheiden sich von denen in allgemeinen Editoren. Weitere Informationen finden Sie unter zur Tabelle unten
| 符号 | vscode | 一般的 |
|---|---|---|
| “./2.txt” | 相对于工作路径(.vscode文件夹所在的位置) | 相对于当前运行文件 |
| “2.txt” | 相对于工作路径 | 相对于当前运行文件 |
| “/2.txt” | 相对于磁盘根目录 | 相对于磁盘根目录 |
Verwendungsbeispiel:

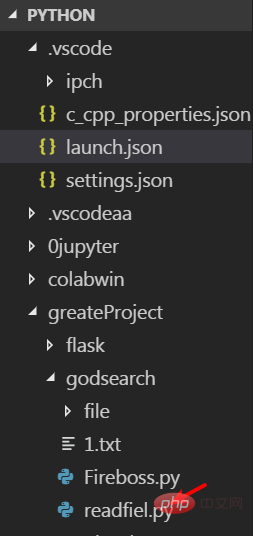
Anforderungen: Der Arbeitspfad ist wie oben, die Ausführungsdatei ist readfile .py , und Sie müssen die 1.txt-Datei erhalten
Lösung 1: Verwenden Sie den entsprechenden relativen Pfad
, d. h. finden Sie den relativen Pfad basierend auf der Arbeitsweise Pfad als "./greatProject/godsearch/1.txt"
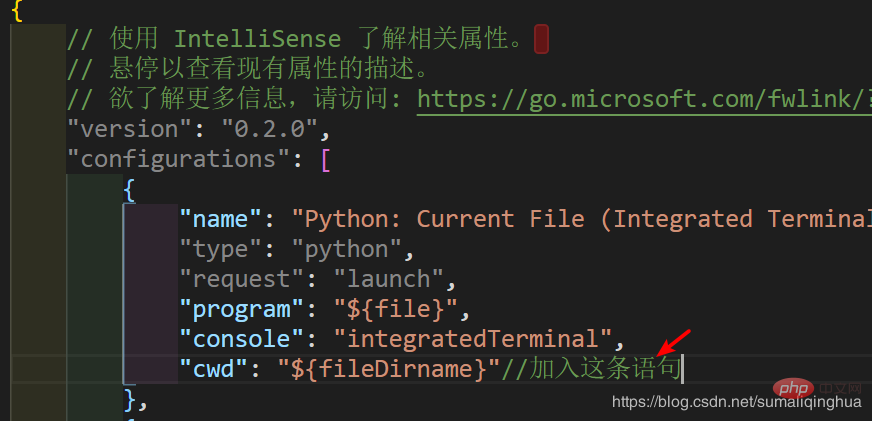
Lösung 2: Launch.json-Einstellungen ändern
Anweisungen in Konfigurationen hinzufügen
"cwd": "${fileDirname}"kann zu einem regulären relativen Pfadmodus werden

Um den relativen Pfad zu erhalten, einfach „./1.txt“ oder „1.txt“
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie relative Pfade in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio