

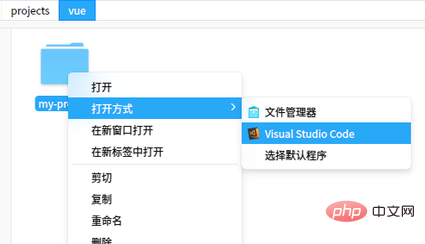
Schritt 1: Öffnen Sie das Projekt-Home-Verzeichnis mit einem Editor

Schritt 2: Tastatur Strg + ~, um das aufzurufen terminal;
Schritt 3: Führen Sie den Befehl npm run dev aus.
Schritt 4: Öffnen Sie den Browser http://127.0.0.1 :8080/ Das ist es.
Verwandte Empfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode Vue-Code ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




