

Wie man ein WordPress-Theme-Sprachpaket (chinesisches Theme) erstellt
Nachdem ich dieses yHtml5-Theme erstellt habe, habe ich gelernt So erstellen Sie ein Sprachpaket für das Thema, es handelt sich um ein allgemeines chinesisches Thema. Freunde, die es brauchen, können ohne weiteres mehr lernen, lesen Sie einfach die Schritte
Empfohlen: „WordPress-Tutorial“
Zunächst müssen Sie Gedichte verwenden. Die offizielle Download-Adresse lautet http://www.poedit.net/download.php.
Zweitens erstellen Sie einen neuen Sprachenordner im Theme-Verzeichnis, in dem das Sprachpaket gespeichert wird.
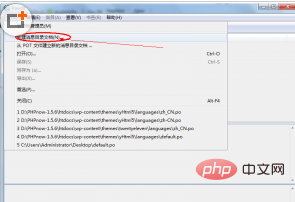
Drittens öffnen Sie Poesie und erstellen ein neues Nachrichtenkatalogdokument.

Erstellen Sie ein neues Nachrichtenkatalogdokument.
Viertens konfigurieren Sie den Pfad Und Schlüssel Ci, dieser Schritt ist sehr wichtig. Ich habe ihn vorher nicht verstanden, also habe ich die ganze Nacht gekämpft. . .
Geben Sie einfach die gewünschten Projektinformationen ein.

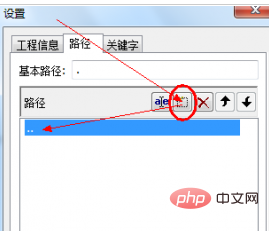
Konfigurationspfad
Ich habe viel recherchiert und nach vielen Antworten gesucht. Am Ende, wenn das Sprachenverzeichnis, das Sie zuvor eingerichtet haben, so ist this, then this Fügen Sie einfach „..“ zwei Punkte zum Kantenpfad hinzu und speichern Sie es dann am besten als zh_CN.po (das Thema wird basierend auf der Lokalisierung erkannt).

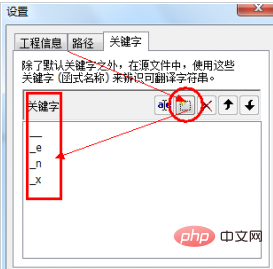
Schlüsselwörter konfigurieren
Dieser Schritt der Schlüsselwortkonfiguration erfordert im Allgemeinen nur „__“ (doppelte Unterstreichung, beachten Sie, es handelt sich um eine doppelte Unterstreichung), „_e“ Das war's, die anderen beiden können bei Bedarf hinzugefügt werden.
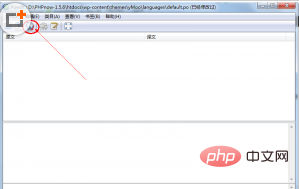
Fünftens müssen Sie in diesem Schritt alle Dateien im Theme und die Teile, die übersetzt werden müssen, mit ) konvertieren. und
So verstehe ich diese beiden Funktionen. Im Allgemeinen verwendet die separate englische Ausgabe ;). Der Code lautet wie folgt:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
Und wenn das Ausdruckformat in der Funktion vorhanden ist, verwenden Sie zum Beispiel Der Code lautet wie folgt:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
Der letzte Schritt
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein WordPress-Theme-Sprachpaket. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

