

1. Vorbereitende Vorbereitungen
1. Installieren Sie Python, installieren Sie Pylint und Yapf:
pip install pylint yapf
2 🎜 >https://code.visualstudio.com/
3. Klicken Sie nach Abschluss der Installation aufNeu laden um vscode neu zu starten und das Python-Plug-in zu aktivieren

Öffnen Sie die Befehlszeile
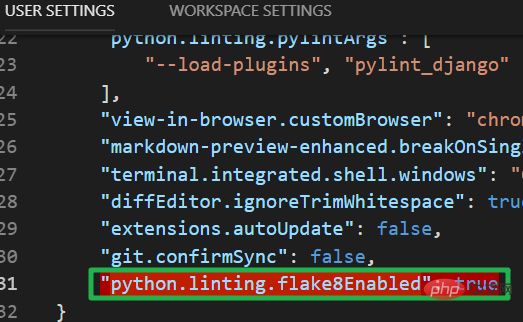
pip install flake8
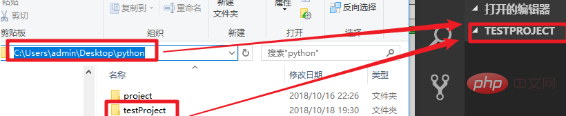
 Verwenden Sie vs-Code, um die neu erstellte Datei wie folgt zu öffnen:
Verwenden Sie vs-Code, um die neu erstellte Datei wie folgt zu öffnen:
django-admin startproject project_name
 Führen Sie weiterhin den folgenden Befehl aus:
Führen Sie weiterhin den folgenden Befehl aus: python manage.py startapp app_name

 (2) verwalten .py: Ein praktisches Befehlszeilentool, mit dem Sie auf verschiedene Arten mit diesem Django-Projekt interagieren können.
(2) verwalten .py: Ein praktisches Befehlszeilentool, mit dem Sie auf verschiedene Arten mit diesem Django-Projekt interagieren können.
(3) HelloWorld/init.py: Eine leere Datei, die Python mitteilt, dass das Verzeichnis ein Python-Paket ist
(4) HelloWorld/settings.py: Einstellungen/Konfiguration dieses Django-Projekts . 
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
}vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Django-Projekt mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




