

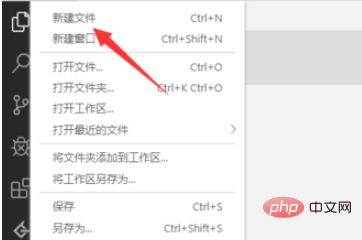
Klicken Sie zunächst auf die Datei, um eine neue Datei auszuwählen, wie unten gezeigt:

Dann wird eine temporäre Datei erstellt, wie folgt unten gezeigt Gezeigt:

Dann sehen Sie, dass der Dokumenttyp unten Nur-Text ist, klicken Sie auf Nur-Text

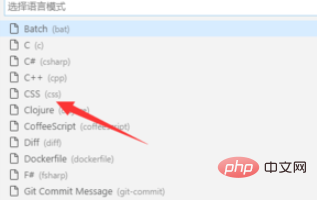
Wählen Sie in der Popup-Oberfläche CSS aus, wie im folgenden Bild gezeigt:

Drücken Sie dann Strg+S, um das Dokument zu speichern, wie im folgenden Bild gezeigt:

Schließlich erhalten Sie eine CSS-Datei, wie unten gezeigt:

Empfohlene Tutorials zu verwandten Artikeln: vscode Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine CSS-Datei mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




