
Jeder, der entwickelt, weiß, dass wir die Browserkonsole zum Debuggen von JavaScript-Skripten verwenden können. Aber wissen Sie, wie man serverseitige Skripte wie PHP debuggt? Heute empfehle ich jedem ein PHP-Debugging-Tool, FirePHP!
Am Beispiel des Chrome-Browsers lauten die spezifischen Implementierungsschritte wie folgt:
1 Installieren Sie das FirePHP-Plugin
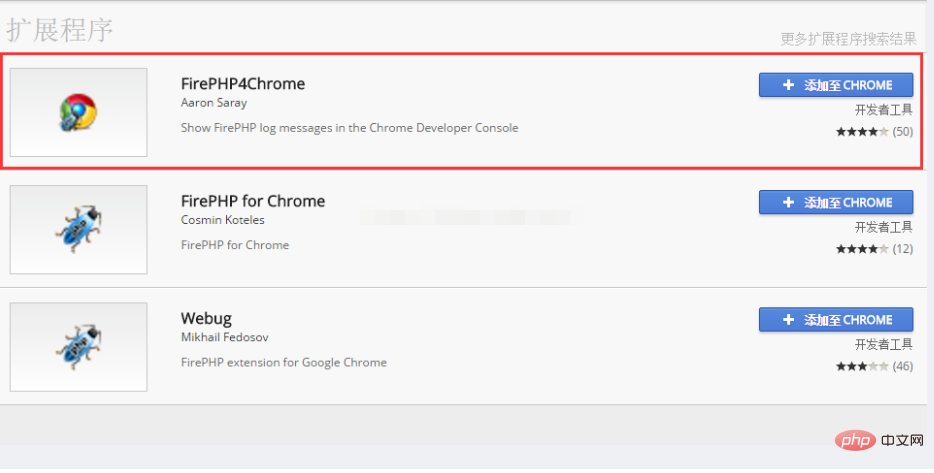
Im Suchen Sie im App Store des Chrome-Browsers nach dem Schlüsselwort firephp, wählen Sie das erste in der angezeigten Plug-in-Liste aus und fügen Sie es zu Chrome hinzu. Wie im Bild gezeigt:

2. Besorgen Sie sich die FirePHP-Klassenbibliothek
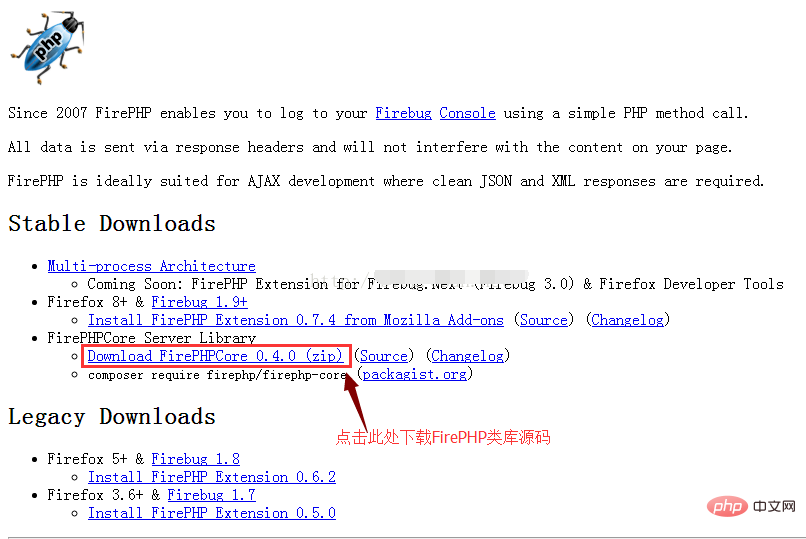
Es reicht nicht aus, nur das FirePHP-Browser-Plug-in zu installieren, wir tun es auch Sie müssen die Serverseite installieren. Die Download-Adresse der FirePHP-Klassenbibliothek lautet http://www.firephp.org/, wie im Bild gezeigt:

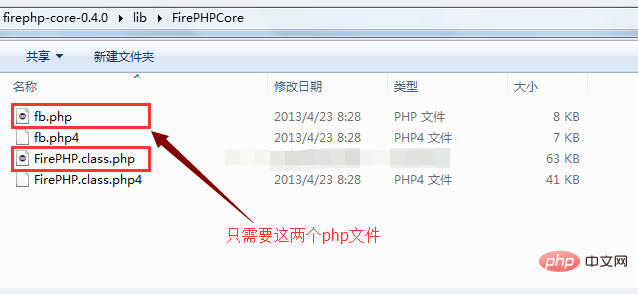
Nachdem der Download abgeschlossen ist , komprimieren Sie fb.php und FirePHP in zwei Dateien im Paket .class.php und kopieren Sie sie in unser Projekt, wie in der Abbildung gezeigt:

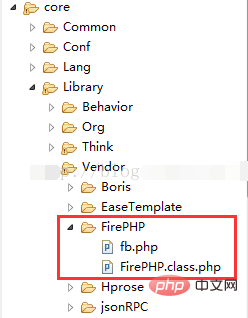
Da meine Entwicklungsumgebung ThinkPHP ist, Ich habe es in das Verzeichnis des Anbieters der Bibliothek kopiert, wie im Bild gezeigt:

3. So verwenden Sie
FirePHP-Plugins und Klassenbibliotheken Schauen wir uns an, wie man sie verwendet.
Zuerst habe ich eine FirePHP-Toolklasse mit folgendem Inhalt geschrieben:
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
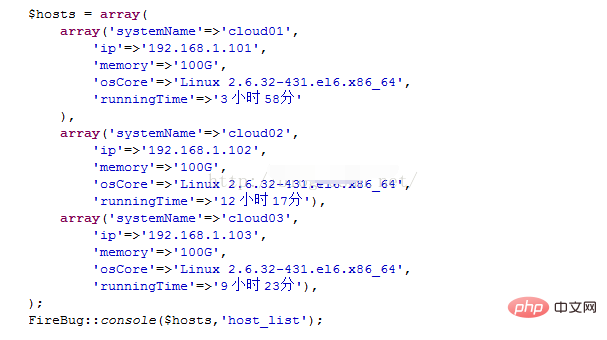
?>Rufen Sie sie dann dort auf, wo Debugging erforderlich ist, wie folgt:

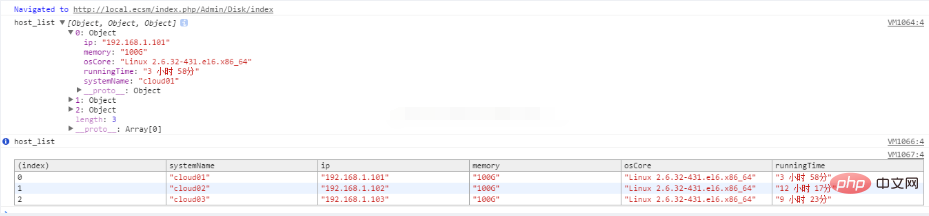
Öffnen Sie die Konsole des Chrome-Browsers. Wir sehen die folgende Ausgabe:

Ist das nicht sehr praktisch? Durch FirePHP müssen wir kein Debugging durchführen Die Informationen werden in Form von echo, print_r oder log ausgegeben, was unseren Entwicklungsprozess geradezu beschleunigt.
Das obige ist der detaillierte Inhalt vonPHP-Debugging-Tool: Installation und Verwendung von FirePHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Paging
MySQL-Paging
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So öffnen Sie die Ramdisk
So öffnen Sie die Ramdisk
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache




