

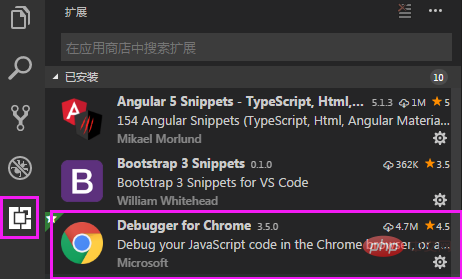
Installieren Sie zunächst das erweiterte Debugging-Plug-indebugger for chrome

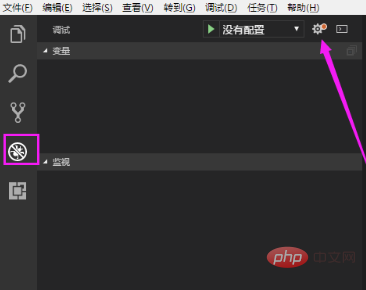
Klicken Sie auf die Marienkäfer-Schaltfläche, um das Debugging-Projekt zu konfigurieren, und klicken Sie auf Schaltfläche „Konfigurieren“

Chrome-Umgebung auswählen

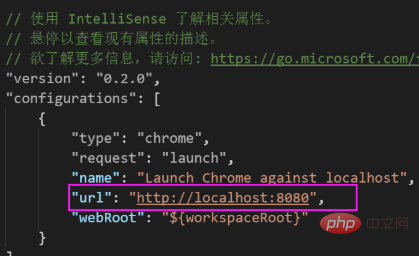
Die Chrome-Debugging-Konfigurationsdatei launch.json wird angezeigt. Ändern Sie einfach die Port

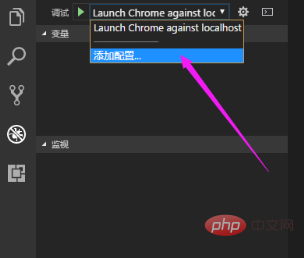
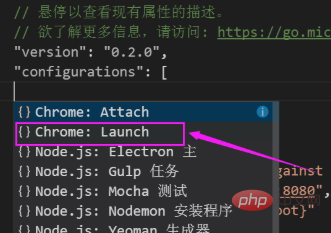
Wenn die Konfigurationsdatei lauch.json nicht generiert wird, können Sie die Konfigurationsdatei auch auf folgende Weise öffnen. Wählen Sie Konfiguration hinzufügen

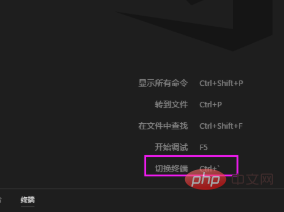
und dann Chrome: Starten, ändern Sie den Port und öffnen Sie dann das Projekt über Strg+` [Beachten Sie, dass sich das ` auf der Tabulatortaste befindet] Geben Sie ng Serve ein Um das Projekt zu starten,

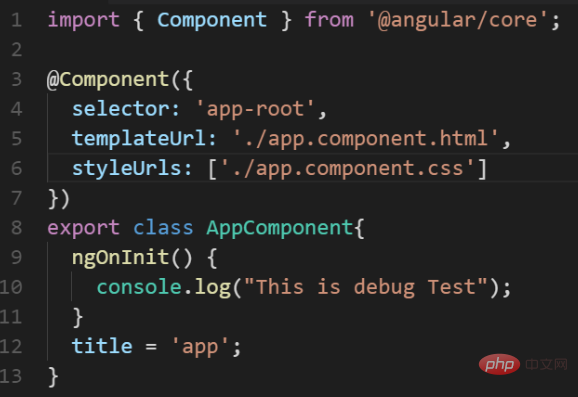
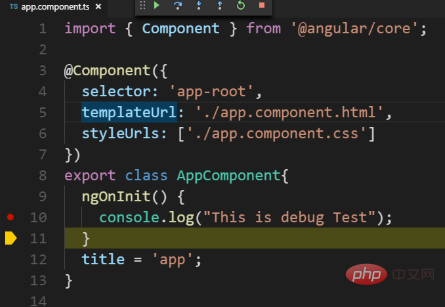
, um zur Marienkäfer-Oberfläche zu wechseln, legen wir beispielsweise eine Pause in app.component.ts fest. Klicken Sie auf

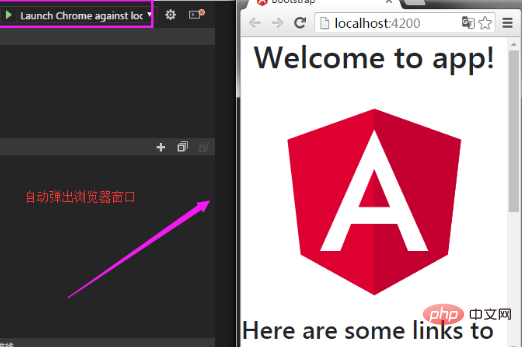
Klicken Sie auf die Schaltfläche, um das Debuggen zu starten. Die Browserseite wird automatisch angezeigt.

Nach dem Aktualisieren der Seite werden Sie feststellen, dass das Programm am Haltepunkt ausgeführt wird Standort

Wir können Variablen anzeigen, Ausnahmen erfassen, Stapel aufrufen und andere Debugging-Vorgänge durchführen.
Empfohlene verwandte Artikel und Tutorials:  Vscode-Tutorial
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Code mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




