

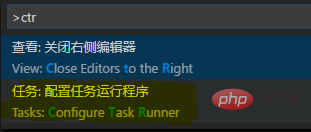
Drücken Sie zunächst Strg+Umschalt+P, um das Befehlsfeld anzuzeigen, geben Sie ctr ein und wählen Sie [Aufgabe: Task Runner konfigurieren]

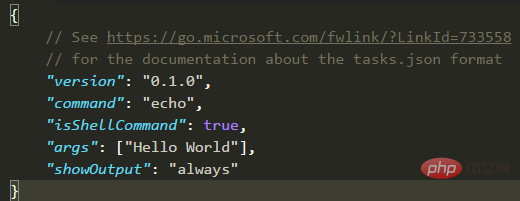
Dann wählen Sie [Andere], Sie können die Standardkonfiguration sehen

Die letzte Änderung ist wie folgt (löschen Sie eine der Zeilen):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}Öffnen Sie nach dem Speichern die HTML-Datei. Drücken Sie Strg+Umschalt+B, um den Browser zu öffnen.
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo öffnen Sie mit vscode einen Browser zum Anzeigen von HTML-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 HTML-Copyright-Symbol
HTML-Copyright-Symbol
 HTML-Online-Editor
HTML-Online-Editor
 vscode
vscode
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen




