

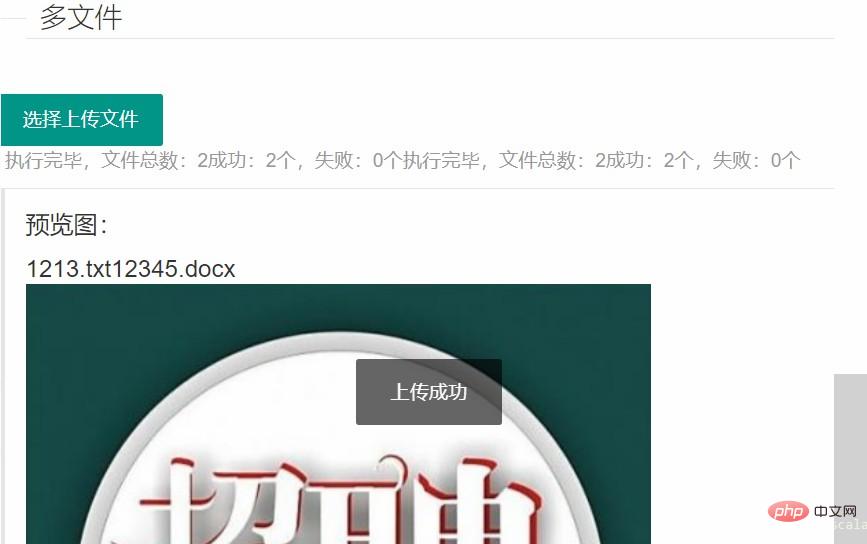
效果:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 兼容 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<!-- 引入layui样式 -->
<link rel="stylesheet" href="layui/css/layui.css">
<!-- 引入layui js -->
<script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入jquery -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!-- 引入bootstrap js -->
<script src="bootstrap/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>多文件</legend>
</fieldset>
<div class="layui-upload">
<button type="button" class="layui-btn" id="uploadId">选择上传文件</button>
<div class="layui-inline layui-word-aux">
</div>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="show"></div>
</blockquote>
</div>
<script type="text/javascript">
layui.use('upload', function() {
var upload = layui.upload,
$ = layui.jquery;
var uploadInst = upload.render({
elem: '#uploadId',
accept: 'file', //指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频)
multiple: 'true',
url: 'http://localhost/guanwnag/php/up.php',
before: function(obj) {
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result) {
if ((file.type).indexOf("image") >= 0) {
$('#show').append('<img src="' + result + '" alt="' + file.name +
'" class="layui-upload-img" style="max-width:100%">')
} else {
$('#show').append(file.name)
}
// console.log(file);
});
},
done: function(res) {
layer.msg(res.msg, {
time: '5000',
tipsMore: true,
zIndex: '2'
});
},
allDone: function(obj) { //当文件全部被提交后,才触发
$('.layui-word-aux').append("执行完毕,文件总数:" + obj.total + "成功:" + obj.successful + "个,失败:" + obj.aborted + "个");
console.log(obj.total); //得到总文件数
console.log(obj.successful); //请求成功的文件数
console.log(obj.aborted); //请求失败的文件数
},
error: function() {
//请求异常
}
});
});
</script>
</body>
</html>PHP代码:
<?php
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:post');// 响应类型
date_default_timezone_set('PRC');//获取当前时间
//上传文件目录获取
$month = date('Ym', time());
define('BASE_PATH', str_replace('\\', '/', realpath(dirname(__FILE__).'/'))."/");
$dir = BASE_PATH."upload/".$month."/";
//初始化返回数组
$arr = array(
'code' => 0,
'msg'=> '',
'data' =>array(
'src' => $dir . $_FILES["file"]["name"]
),
);
$file_info = $_FILES['file'];
$file_error = $file_info['error'];
if (!is_dir($dir)) {//判断目录是否存在
mkdir($dir, 0777, true);//如果目录不存在则创建目录
};
$file = $dir.$_FILES["file"]["name"];
if (!file_exists($file)) {
if ($file_error == 0) {
if (move_uploaded_file($_FILES["file"]["tmp_name"], $dir. $_FILES["file"]["name"])) {
$arr['msg'] ="上传成功";
} else {
$arr['msg'] = "上传失败";
}
} else {
switch ($file_error) {
case 1:
$arr['msg'] ='上传文件超过了PHP配置文件中upload_max_filesize选项的值';
break;
case 2:
$arr['msg'] ='超过了表单max_file_size限制的大小';
break;
case 3:
$arr['msg'] ='文件部分被上传';
break;
case 4:
$arr['msg'] ='没有选择上传文件';
break;
case 6:
$arr['msg'] ='没有找到临时文件';
break;
case 7:
case 8:
$arr['msg'] = '系统错误';
break;
}
}
} else {
$arr['code'] ="1";
$arr['msg'] = "当前目录中,文件".$file."已存在";
}
echo json_encode($arr);更多layui知识请关注 layui使用教程 栏目。
Das obige ist der detaillierte Inhalt vonlayui+php implementiert mehrere Datei-Uploads (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon