
Wir wissen, dass die JS-Sprache seriell ausgeführt, blockiert und ereignisgesteuert ist. Wie unterstützt sie also die gleichzeitige Datenverarbeitung?

„Single-Threaded“-Sprache
In der Browser-Implementierung ist jede einzelne Seite unabhängig Prozess, der mehrere Threads wie JS-Engine, GUI-Schnittstellen-Rendering, Ereignisauslösung, zeitgesteuerte Trigger, asynchrone HTTP-Anforderungen usw. enthält.
Der Prozess ist die kleinste Einheit für die Ressourcenzuweisung wie die CPU im Betriebssystem. Er ist die Ausführungseinheit des Programms und der Thread-Container.
Thread ist die kleinste Einheit, die das Betriebssystem ausführen kann. Ein Thread bezieht sich auf eine einzelne Sequenz des Kontrollflusses im Prozess.
Wir können also sagen, dass JS eine „Single-Threaded“-Sprache ist, die nur in einer einzigen Reihenfolge seriell ausgeführt werden kann und andere Codes blockiert werden, bevor die Ausführung abgeschlossen ist.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
JS-Datenstruktur

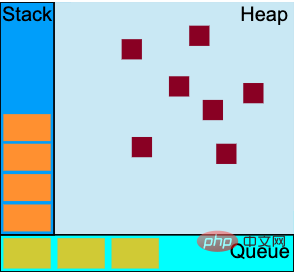
Wie in der Abbildung oben gezeigt, gibt es mehrere wichtige Datenstrukturen von JS:
● Stapel: Wird für verschachtelte Funktionsaufrufe von JS verwendet, Last In, First Out, bis der Stapel vorhanden ist gelöscht.
● Heap: Ein Speicherbereich, der zum Speichern großer Datenblöcke, z. B. Objekte, verwendet wird.
●Warteschlange: wird für den Ereignisschleifenmechanismus verwendet, First In, First Out, bis die Warteschlange leer ist.
Ereignisschleife
Unsere Erfahrung zeigt, dass JS gleichzeitig ausgeführt werden kann, beispielsweise geplante Aufgaben und gleichzeitige AJAX-Anfragen. Was sind das also? ? Was ist fertig? Tatsächlich werden diese alle von JS mithilfe eines einzelnen Threads ausgeführt, um Multithreading zu simulieren.

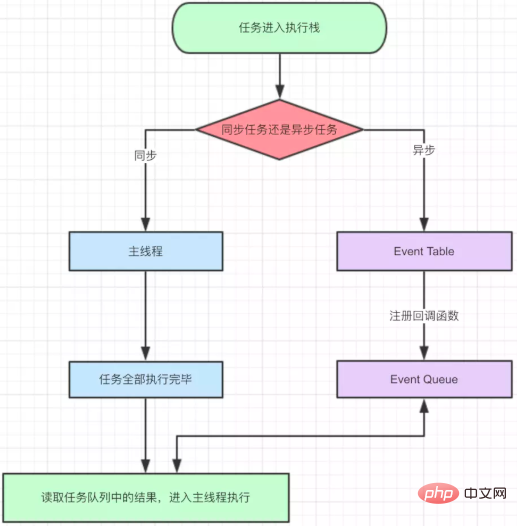
Wie in der Abbildung oben gezeigt, führt JS die Haupt-Thread-Aufgabe seriell aus. Wenn eine asynchrone Aufgabe wie ein Timer auftritt, wird sie in die Ereigniswarteschlange gestellt Die Haupt-Thread-Aufgabe Gehen Sie nach Abschluss der Ausführung zur Ereigniswarteschlange, um sie zu durchlaufen und die erste Aufgabe zur Ausführung herauszunehmen, bis die Warteschlange leer ist.
Nachdem alle Ausführungen abgeschlossen sind, gibt es einen Hauptüberwachungsprozess, der kontinuierlich erkennt, ob die Warteschlange leer ist. Wenn nicht, wird die Ereignisschleife fortgesetzt.
setTimeout geplante Aufgabe
Die geplante AufgabesetTimeout(fn, timeout) wird zuerst an das Timer-Modul des Browsers übergeben und wenn die Verzögerungszeit erreicht ist Wenn sich nach Abschluss der Ausführung des Hauptthreads keine anderen Aufgaben in der Warteschlange befinden, wird das Ereignis sofort verarbeitet. Wenn noch nicht abgeschlossene Aufgaben vorhanden sind, müssen Sie warten, bis alle vorherigen Aufgaben abgeschlossen sind . ausgeführt werden. Daher ist der zweite Parameter von setTimeout die minimale Verzögerungszeit, nicht die Wartezeit.
Wenn wir davon ausgehen, dass eine Operation schwer und zeitaufwändig sein wird, wir aber die Ausführung des Hauptthreads nicht blockieren möchten, verwenden wir die Aufgabe zur sofortigen Ausführung:
setTimeout(fn, 0);
Überlegen Sie jedoch, wie ein solcher Code ausgeführt wird:
setTimeout(()=>{console.log(5)},5)
setTimeout(()=>{console.log(4)},4)
setTimeout(()=>{console.log(3)},3)
setTimeout(()=>{console.log(2)},2)
setTimeout(()=>{console.log(1)},1)
setTimeout(()=>{console.log(0)},0)Nachdem Sie den Mechanismus der Ereigniswarteschlange verstanden haben, sollte Ihre Antwort , aber die Antwort ist 0,1,2,3,4,5, das liegt daran, dass der Implementierungsmechanismus des Browsers darin besteht, dass das Mindestintervall 1 ms beträgt. 1,0,2,3,4,5
// https://github.com/nodejs/node/blob/v8.9.4/lib/timers.js#L456
if (!(after >= 1 && after Der Browser speichert die Verzögerung in 32 Bit. Wenn sie größer als <p> ist, wird sie sofort ausgeführt, wenn sie einen Überlauf verursacht. <code>2^32-1 ms(24.8天)</code></p><h3>Sonderszenario 2: Die Mindestverzögerung beträgt 4 ms<strong></strong>
</h3>Wenn die verschachtelten Timer-Aufrufe 4 Ebenen überschreiten, beträgt das Mindestintervall 4 ms: <p></p><pre class="brush:php;toolbar:false">var i=0;
function cb() {
console.log(i, new Date().getMilliseconds());
if (i Es ist zu erkennen, dass die ersten 4 Schichten nicht sofort ausgeführt werden. Nach der 4. Schicht wird das Intervall deutlich größer als 4 ms: <p></p><pre class="brush:php;toolbar:false">0 667
1 669
2 670
3 672
4 676
5 681
6 685Für Tracking-Skripte wie Google Analytics usw. beträgt die Verzögerungsgrenze auf der aktuellen Seite immer noch 4 ms, während die Hintergrundregisterkarten 10 s betragen.
setInterval geplante Aufgabe
Zu diesem Zeitpunkt wissen wir, dass setInterval einen neuen Timer einstellt, nachdem die Verzögerungszeit jedes Timers abgelaufen ist . Das Ereignis fn wird in die Ereigniswarteschlange gestellt. Wenn die vorherige Aufgabe zu lange ausgeführt wird, werden kontinuierliche fn-Ereignisse ausgeführt, ohne dass das voreingestellte Zeitintervall eingehalten wird. Daher sollten wir versuchen, die Verwendung von setInterval zu vermeiden und stattdessen setTimeout verwenden, um zyklische Timing-Aufgaben zu simulieren.Sleep-Funktion
JS hatte immer keine Sleep-Syntax. Mit der neuen Syntax von ES6 können wir diese Funktion simulieren, aber mit der gleichen Methode Weil die Verwendung von setTimeout keine genaue Schlafverzögerung garantieren kann:function sleep(ms) {
return new Promise(resolve => {
setTimeout(resolve, ms);
})
}
// 使用
async function test() {
await sleep(3000);
}async函数是Generator函数的语法糖,提供更方便的调用和语义,上面的使用可以替换为:
function* test() {
yield sleep(3000);
}
// 使用
var g = test();
test.next();但是调用使用更加复杂,因此一般我们使用async函数即可。但JS时如何实现睡眠函数的呢,其实就是提供一种执行时的中间状态暂停,然后将控制权移交出去,等控制权再次交回时,从上次的断点处继续执行。因此营造了一种睡眠的假象,其实JS主线程还可以在执行其他的任务。
Generator函数调用后会返回一个内部指针,指向多个异步任务的暂停点,当调用next函数时,从上一个暂停点开始执行。
协程(coroutine)是指多个线程互相协作,完成异步任务的一种多任务异步执行的解决方案。他的运行流程:
● 协程A开始执行
● 协程A执行到一半,进入暂停,执行权转移到协程B
● 协程B在执行一段时间后,将执行权交换给A
● 协程A恢复执行
可以看到这也就是Generator函数的实现方案。
宏任务和微任务
一个JS的任务可以定义为:在标准执行机制中,即将被调度执行的所有代码块。
我们上面介绍了JS如何使用单线程完成异步多任务调用,但我们知道JS的异步任务分很多种,如setTimeout定时器、Promise异步回调任务等,它们的执行优先级又一样吗?
答案是不。JS在异步任务上有更细致的划分,它分为两种:
宏任务(macrotask)包含:
● 执行的一段JS代码块,如控制台、script元素中包含的内容。
● 事件绑定的回调函数,如点击事件。
● 定时器创建的回调,如setTimeout和setInterval。
微任务(microtask)包含:
● Promise对象的thenable函数。
● Nodejs中的process.nextTick函数。
● JS专用的queueMicrotask()函数。
宏任务和微任务都有自身的事件循环机制,也拥有独立的事件队列(Event Queue),都会按照队列的顺序依次执行。但宏任务和微任务主要有两点区别:
1、宏任务执行完成,在控制权交还给主线程执行其他宏任务之前,会将微任务队列中的所有任务执行完成。
2、微任务创建的新的微任务,会在下一个宏任务执行之前被继续遍历执行,直到微任务队列为空。
浏览器的进程和线程
浏览器是多进程式的,每个页面和插件都是一个独立的进程,这样可以保证单页面崩溃或者插件崩溃不会影响到其他页面和浏览器整体的稳定运行。
它主要包括:
1、主进程:负责浏览器界面显示和管理,如前进、后退,新增、关闭,网络资源的下载和管理。
2、第三方插件进程:当启用插件时,每个插件独立一个进程。
3、GPU进程:全局唯一,用于3D图形绘制。
4、Renderer渲染进程:每个页面一个进程,互不影响,执行事件处理、脚本执行、页面渲染。
浏览器的单个页面就是一个进程,指的就是Renderer进程,而进程中又包含有多个线程用于处理不同的任务,主要包括:
1、GUI渲染线程:负责HTML和CSS的构建成DOM树,渲染页面,比如重绘。
2、JS引擎线程:JS内核,如Chrome的V8引擎,负责解析执行JS代码。
3、事件触发线程:如点击等事件存在绑定回调时,触发后会被放入宏任务事件队列。
4、定时触发器线程:setTimeout和setInterval的定时计数器,在时间到达后放入宏任务事件队列。
5、异步HTTP请求线程:XMLHTTPRequest请求后新开一个线程,等待状态改变后,如果存在回调函数,就将其放入宏任务队列。
需要注意的是,GUI渲染进程和JS引擎进程互斥,两者只会同时执行一个。主要的原因是为了节流,因为JS的执行会可能多次改变页面,页面的改变也会多次调用JS,如resize。因此浏览器采用的策略是交替执行,每个宏任务执行完成后,执行GUI渲染,然后执行下一个宏任务。
因为JS只有一个引擎线程,同时和GUI渲染线程互斥,因此在繁重任务执行时会导致页面卡住,所以在HTML5中支持了Webworker,它用于向浏览器申请一个新的子线程执行任务,并通过postMessage API来和worker线程通信。所以我们在繁重任务执行时,可以选择新开一个Worker线程来执行,并在执行结束后通信给主线程,这样不会影响页面的正常渲染和使用。
总结
1、JS是单线程、阻塞式执行语言。
2、JS通过事件循环机制来完成异步任务并发执行。
3、JS将任务细分为宏任务和微任务来提供执行优先级。
4、浏览器单页面为一个进程,包含的JS引擎线程和GUI渲染线程互斥,可以通过新开Web Worker线程来完成繁重的计算任务。
最后给大家出一个考题,可以猜下执行的输出结果来验证学习成果:
function sleep(ms) {
console.log('before first microtask init');
new Promise(resolve => {
console.log('first microtask');
resolve()
})
.then(() => {console.log('finish first microtask')});
console.log('after first microtask init');
return new Promise(resolve => {
console.log('second microtask');
setTimeout(resolve, ms);
});
}
setTimeout(async () => {
console.log('start task');
await sleep(3000);
console.log('end task');
}, 0);
setTimeout(() => console.log('add event'), 0);
console.log('main thread');输出为:
main thread start task before first microtask init first microtask after first microtask init second microtask finish first microtask add event end task
本文来自 js教程 栏目,欢迎学习!
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des Parallelitätsmodells und des Ereignisschleifenmechanismus von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!