Die Verwendung von Tabellenkomponenten kann die Entwicklungseffizienz erheblich verbessern. Zu den gängigen Datentabellenkomponenten gehören derzeit Bootstrap-Tabelle, Laui-Tabelle, EasyUI-Tabelle usw. In diesem Tutorial wird die Verwendung des Laui-Frameworks zum Einrichten von Datentabellen empfohlen.

Empfohlen: Layui-Framework-Schnellstart
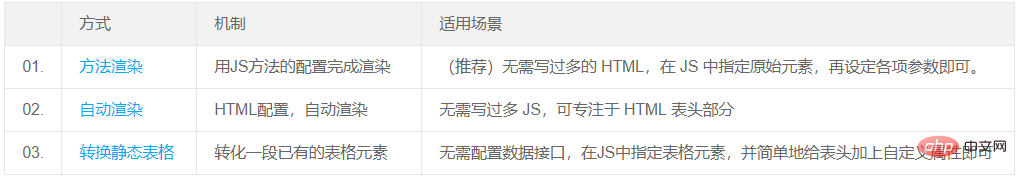
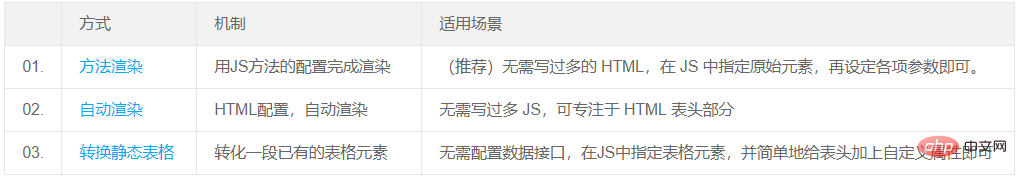
Drei anfängliche Rendering-Methoden
I Let's Beginnen Sie mit der einfachsten Initialisierungsform. Wenn ich den gesamten Code direkt poste, wird Ihnen möglicherweise schwindelig durch Java-Hintergrund
1 | <table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>
|
Nach dem Login kopieren
2. Automatische Rendering-Methode (Der folgende Code wird vom Beamten bereitgestellt. Die automatische Rendering-Methode eignet sich für komplexe Zeilenköpfe. Es wird allgemein empfohlen, die obige Methode zum Rendern zu verwenden)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
,page: true
,limits: [10,20,50]
,limit: 10
,method:'post' //提交方式
,cols: [[
{type:'checkbox'}, //开启多选框
{
field: 'menuId', //json对应的key
title: 'ID', //列名
sort: true
}
]]
});
});
|
Nach dem Login kopieren
Zweitens, wie man eine Bearbeitungsschaltfläche hinzufügt
1 2 3 4 5 6 | {
code: 0,
count: 8,
data: [,…],
msg: ""
}
|
Nach dem Login kopieren
rrree
Drei, wie man eine Formularkomponente zur Tabelle hinzufügt ( Ich werde 2 unten empfehlen)
1 Verwenden Sie die Modul-Engine-Methode (diese Methode ist problematischer, ich persönlich empfehle die zweite). Funktionsmethode
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'id', width:80, sort: true}">ID</th>
<th lay-data="{field:'username', width:80}">用户名</th>
<th lay-data="{field:'sex', width:80, sort: true}">性别</th>
<th lay-data="{field:'city'}">城市</th>
<th lay-data="{field:'sign'}">签名</th>
<th lay-data="{field:'experience', sort: true}">积分</th>
<th lay-data="{field:'score', sort: true}">评分</th>
<th lay-data="{field:'classify'}">职业</th>
<th lay-data="{field:'wealth', sort: true}">财富</th>
</tr>
</thead>
</table>
|
Nach dem Login kopieren
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
,page: true
,limits: [10,20,50]
,limit: 10
,method:'post' //提交方式
,done: function(res, curr, count) {
layer.photos({
photos: '.layer-photos-demo'
,anim: 1
});
console.log(res);
console.log(curr);
console.log(count);
}
,cols: [[ {type:'checkbox'}, //开启多选框 { field: 'menuId', //json对应的key title: 'ID', //列名 sort: true // 默认为 false,true为开启排序 },{ fixed: 'right', title: '操作', width: 215, align:'center', toolbar: '#barDemo' //绑定按钮组 } ]] }); });
table.on('tool(dataTable)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data
,layEvent = obj.event;
if(layEvent === 'detail'){
layui.alert(JSON.stringifr(data)) ;
layer.msg(data.attrId);
} else if(layEvent === 'del'){
layer.msg('删除'+data.menuId);
console.log(table)
} else if(layEvent === 'edit'){
});
}
});
|
Nach dem Login kopieren
Attribute binden, nachdem die Tabellendaten geladen wurden
Vollständig Code: https://gitee.com/gezi441/layui-table
Das obige ist der detaillierte Inhalt vonMehrere Tipps zur Verwendung von Laui-Datentabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!