
Änderungen an Tabellendaten umfassen im Allgemeinen mehrere Inhalte: Hinzufügen, Ändern, Löschen und Verschieben. Ein in der Entwicklung häufig auftretendes Problem besteht darin, Daten nach der Änderung mit dem Knoten zu synchronisieren Unabhängig davon, ob es sich um den URL-Modus oder den Datenmodus handelt, muss der Hintergrund neu geladen werden, um die neuesten Daten abzurufen. Rendern Sie es mit neuen Daten.
Gleichzeitig werden wir auch darüber nachdenken, wie wir die Anforderungen so weit wie möglich reduzieren können. Um diesen Datensatz zu aktualisieren, müssen wir ihn neu laden Es scheint, dass es sich nicht lohnt, die Daten erneut anzufordern. Daher können wir im Allgemeinen Tabellen verwenden. Die obj.update-Methode im Tool-Ereignis wird zum Aktualisieren verwendet.
Bei spezifischer Verwendung werden jedoch viele Mängel festgestellt. Dieser Artikel befasst sich hauptsächlich mit diesen Mängeln und stellt eine Methode „tablePlug.update“ vor. Anschließend werden Methoden zum Hinzufügen, Entfernen und Verschieben sowie neue Methoden zum Aktualisieren statistischer Zeilendaten abgeleitet .
Testseite: Umfassende TestseiteStream-Ladeformular-Testseite Regelmäßige Aktualisierungsformular-Testseite
1. update
Wie oben erwähnt, weist obj.update(data) viele Einschränkungen auf. Der Vorteil besteht darin, dass die Daten mit minimalem Änderungsaufwand aktualisiert werden Die Schlüsseldaten in den Parametern aktualisieren weder die gesamte Zeile noch den gesamten Tabellenknoten. Der Fehler besteht darin, dass ein Problem mit der zugrunde liegenden Implementierungslogik vorliegt:
1 , werden die entsprechenden Daten im Cache aktualisiert und dann der Inhalt von td entsprechend den Konfigurationsinformationen von cols aktualisiert. Wenn Sie jedoch die Symbolleistenspalte aktualisieren möchten, funktioniert dies derzeit nicht Die Vorlage wird analysiert. Wenn Sie also die Symbolleiste aktualisieren möchten, können Sie sie grundsätzlich auf „Templet“ setzen. Das Hinzufügen eines Felds zu dieser Spalte ist theoretisch möglich.
2. Auch wenn ein Feld zur Symbolleistenspalte hinzugefügt und in eine Vorlage geändert wird, wird es möglicherweise nicht aktualisiert, da die interne Implementierungslogik zunächst feststellen soll, ob die Originaldaten diesen Schlüssel haben, also ob das Feld name nicht in den Originaldaten enthalten ist, kann er später nicht mit obj.update aktualisiert werden. Dies ist eine relativ große Einschränkung.
Denn wenn für unser Projekt die Daten, die uns im Hintergrund zur Verfügung gestellt werden, nicht den Wert dieses Schlüssels im Originaldatensatz haben, wird kein Schlüssel ausgegeben: '', wenn Sie ihn dann verwenden möchten obj.update key später wird es unmöglich, es sei denn, Sie verwenden parseData, um die vom Hintergrund bereitgestellten Daten vor dem Rendern manuell zu initialisieren und den entsprechenden Schlüssel hinzuzufügen, aber Sie können sich vorstellen, wie problematisch das ist.
3. Die Daten werden einzeln aktualisiert, und dann wird der entsprechende td aktualisiert, wenn ein Wert aktualisiert wird. Dabei besteht jedoch ein weiteres Risiko, nämlich, dass die Durchquerung des Objekts ungeordnet ist als update{a: 1 , b:2}, wenn die Spalten von Feld a den Wert von Feld b zur Verarbeitung verwenden und ihn dann anzeigen.
Wenn die Durchlaufsequenz dann darin besteht, zuerst den Wert von a zu aktualisieren und dann mit der Aktualisierung des Inhalts von td von a zu beginnen, ist zu diesem Zeitpunkt der Wert von b im Cache noch alt und nicht der Wert 2 Sie möchten aktualisieren. Warten Sie, bis das Feld b aktualisiert ist. Er kann nicht sagen, dass er den Inhalt der anderen Partei erneut aktualisieren wird, wenn er feststellt, dass das Feld a immer noch falsch ist.
4. Wenn ein bestimmter Wert der Statistikspalte aktualisiert wird, werden die entsprechenden Daten der Statistikzeile nicht neu berechnet.
Zusammenfassend lässt sich sagen, dass die Implementierung von obj.update immer noch zu ideal und zu einfach ist. Aus Datensicht ist es kein Problem, dass jeder Schlüssel eines Datensatzes unabhängig ist, aber wenn es um die Seite geht Dies ist jedoch nicht der Fall, da der Inhalt der Seite nicht immer eine einfache Wertanzeige eines einzelnen Felds ist. Es werden auch einige spezielle Verarbeitungen durchgeführt.
Für die Konvertierung und Anpassung ist daher eine Vorlage erforderlich, daher ist es möglich, dass in einem TD mehrere Felder verwendet werden. Dies ist normal. Die Schaltflächen in der Symbolleiste bestimmen auch, ob einige Schaltflächen basierend darauf angezeigt werden Status der Daten usw. .
Ich persönlich denke also, dass die Aktualisierung dieser Daten keine unabhängige Aktualisierung kleiner Einheiten sein kann, sondern zuerst die Daten dieser Zeile und dann diese Zeile aktualisieren, anstatt die aktualisierten Schlüssel zu durchlaufen und sie einzeln zu aktualisieren, und dann weiter Wenn man es in einem größeren Maßstab betrachtet, sind die Datensätze in dieser Tabelle tatsächlich ein Ganzes.
Es kann nicht gesagt werden, dass andere Datensätze unverändert bleiben, wenn Sie diesen Datensatz ändern. Es ist nicht ausgeschlossen, dass der td eines bestimmten Felds auf der Grundlage desselben Felds auf der aktuellen Seite verarbeitet wird, z Die aktuelle Idee besteht also darin, den Wert zuerst direkt im Cache zu aktualisieren und dann den Rendering-TR-TD-Inhalt in der Tabelle aufzurufen.
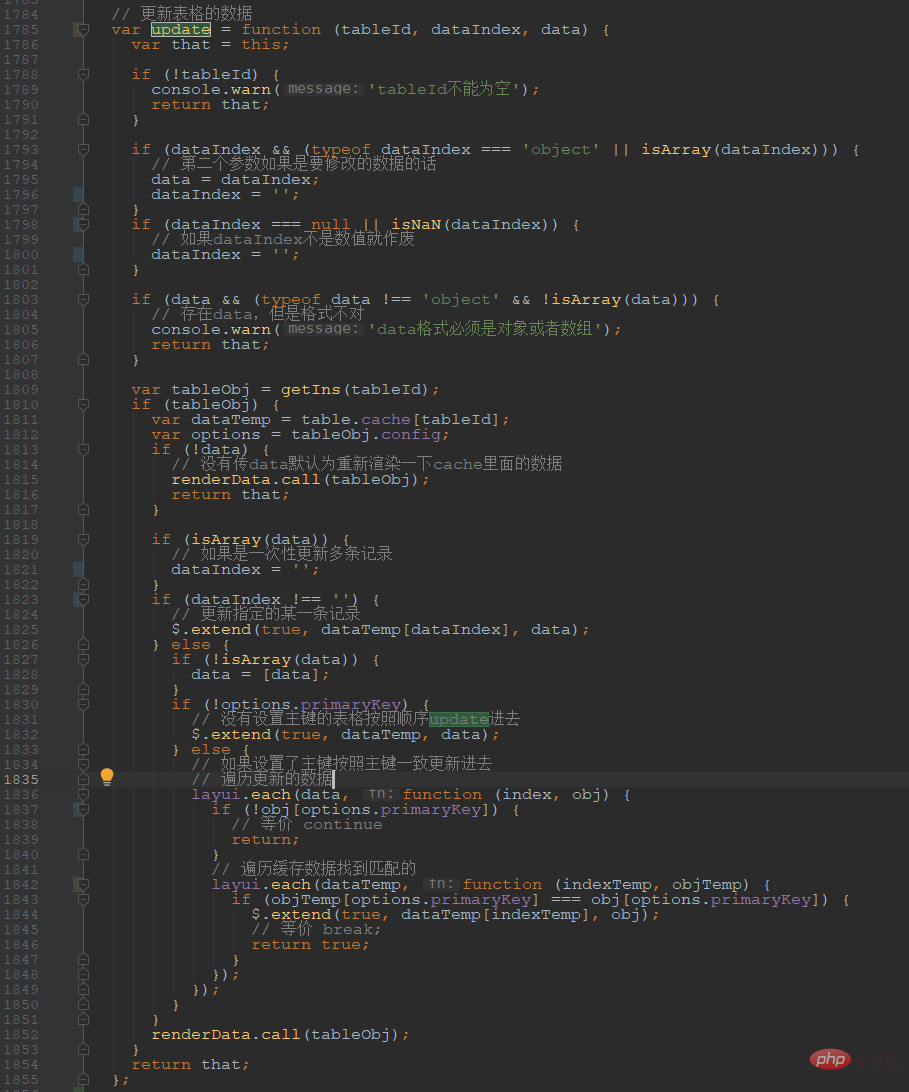
Ungefährer Code:
 Die Vorderseite besteht darin, die Parameter etwas zu verarbeiten, um die Parameter flexibler zu machen. Das Wichtigste ist die zweite Hälfte des Cache-Aktualisierungsteils Der kritischste Teil. Die renderData-Methode:
Die Vorderseite besteht darin, die Parameter etwas zu verarbeiten, um die Parameter flexibler zu machen. Das Wichtigste ist die zweite Hälfte des Cache-Aktualisierungsteils Der kritischste Teil. Die renderData-Methode:

Verwendungsszenarien:
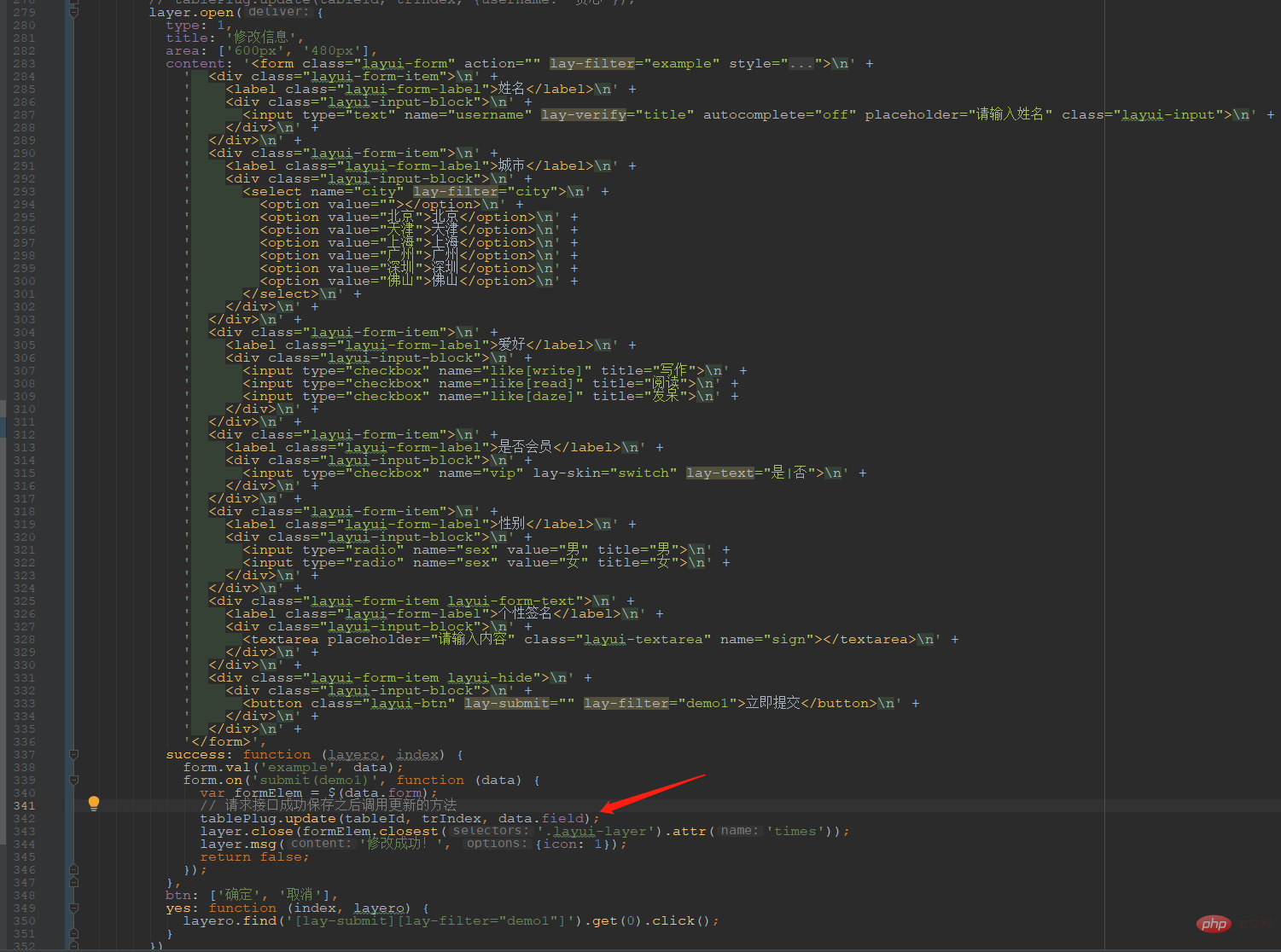
1. Um zu erfahren, welcher Datensatz vom aktuellen Editor geändert wird, können Sie sich eines der am häufigsten verwendeten Szenarios ansehen: Klicken Sie auf „Bearbeiten“, um ein Formular aufzurufen und dann ändern und senden Sie es. Ich hoffe, Sie werden versuchen, die Schnittstelle nicht erneut anzufordern, um die Daten und die Seite zu aktualisieren. Sie können die Schaltfläche „Bearbeiten“ im verwenden Testbeispiel zum Testen der Wirkung.
Die Form der aufgerufenen aktualisierten Daten lautet:
tablePlug.update(表格实例的id, 当前tr的index, newData)
tablePlug.update('demo', {id: 10002, username: '贤心'}); 3. Wenn Sie mehrere Datensätze gleichzeitig aktualisieren, ist dieser Parameter trIndex bedeutungslos und es ist sinnlos, ihn hinzuzufügen. Da mehrere Datensätze aktualisiert werden, können Sie diesen Test schreiben:
3. Wenn Sie mehrere Datensätze gleichzeitig aktualisieren, ist dieser Parameter trIndex bedeutungslos und es ist sinnlos, ihn hinzuzufügen. Da mehrere Datensätze aktualisiert werden, können Sie diesen Test schreiben: tablePlug.update('demo', [{id: 10002, username: '贤心'}, {id: 10006, username: '小偷', age: 18, sign: '大叔'}]);Auf der Seite können Sie einen Blick auf die beiden Testschaltflächen „Gelöschte Punkte“ und „100 weibliche Punkte hinzugefügt“ in der Kopfsymbolleiste und die dahinter liegenden Ereignisausführungsmethoden werfen
4. Willkürlicher, Solange Sie eine Tabellen-ID übergeben, rendert das Update die aktuell im Cache befindlichen Daten. Wenn Sie beispielsweise der Meinung sind, dass die Logikparameter in meinem Update nicht mit der Cache-Änderungslogik zufrieden sind, können Sie diese verwenden Sie selbst halten es für eine bessere Methode, mit dem Cache umzugehen, und führen schließlich tablePlug.update('demo') aus, was einen höheren Freiheitsgrad und die Möglichkeit der Erweiterung bietet.2. addDataDer von addData hinzugefügte Datensatz ist im Wesentlichen der Datensatz, der nach der Anforderung der Schnittstelle zurückgegeben wurde anders, also lassen Sie sich nicht verwirren.
Der spezifische addData-Code:
Im Datenmodus fügen Sie tatsächlich einige Datensätze zu den Daten hinzu und laden sie dann neu. // 添加单条记录:
tablePlug.addData ('demo', {id: newId, username: '甲'});
// 添加多条记录
tablePlug.addData ('demo', [{id: newId1, username: '乙'},{id: newId2, username: '丙'}]); Es gibt ein umfassenderes Beispiel zu addData. Sie können sehen, wie Sie den Datenmodus der Tabelle mit Flow-Loading verwenden, um eine Flow-Loading-Tabelle zu erstellenhttps:/ /sun_zoro .gitee.io/layuitableplug/testTableFlow
Es gibt ein umfassenderes Beispiel zu addData. Sie können sehen, wie Sie den Datenmodus der Tabelle mit Flow-Loading verwenden, um eine Flow-Loading-Tabelle zu erstellenhttps:/ /sun_zoro .gitee.io/layuitableplug/testTableFlow3. delAktuelle persönliche Vorschläge hinzufügen und löschen oder Vergleich neu laden Es ist sicher Unabhängig davon, ob es sich um einen URL- oder einen Datenmodus handelt, ähnelt die entsprechende Verarbeitungsmethode zum Löschen dem tatsächlichen Hinzufügen. Das einzige Problem beim Löschen besteht darin, dass der Datenmodus den angegebenen Datensatz im Originaldatensatz löschen muss.
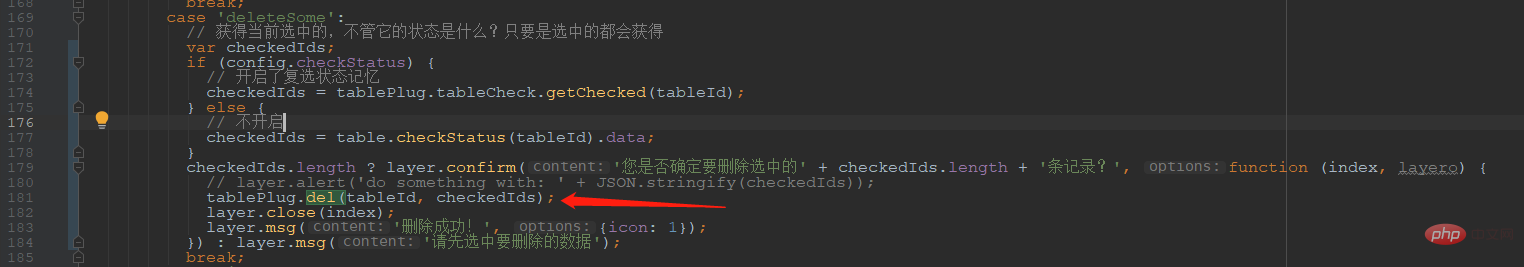
Und es ist möglich, dass die Löschung des ausgewählten Statusspeichers aktiviert ist, sodass Sie deren Status aus Gründen der Bequemlichkeit anpassen müssen. Die Parameter werden ebenfalls verarbeitet,
1 Für die angegebenen Indexdaten können Sie die Überwachungsverarbeitung der Schaltfläche „Löschen“ in der Symbolleiste der Tabellenzeile anzeigen. Beachten Sie jedoch, dass die aktuelle Testseite in JSON-Dateien geschrieben ist und daher nicht neu geladen werden kann irgendeine Wirkung haben.
Wenn Sie also testen möchten, testen Sie bitte im Datenmodus. Wenn es sich bei der URL um eine tatsächliche Dienstschnittstelle handelt, werden die Daten im Allgemeinen im Hintergrund zurückgegeben Erfolgreich, nachfolgende Abfragen werden nicht erneut ausgegeben, es sei denn, es liegt ein Problem mit der Hintergrundschnittstelle vor.
2. Löschen Sie einige angegebene Datensätze. Dies hat im Allgemeinen zwei Formen, aber die Anforderungen sind die gleichen. Es muss sich um eine Tabelle mit einem Primärschlüssel handeln Welche Daten bequemer sind, erfahren Sie in der Stapellöschverarbeitungsmethode der Testseite Diese Verarbeitung entspricht im Grunde der Aktualisierung. Passen Sie die Position der Daten im Cache an und rufen Sie dann die renderData-Methode innerhalb der Komponente auf, um sie erneut zu rendern.
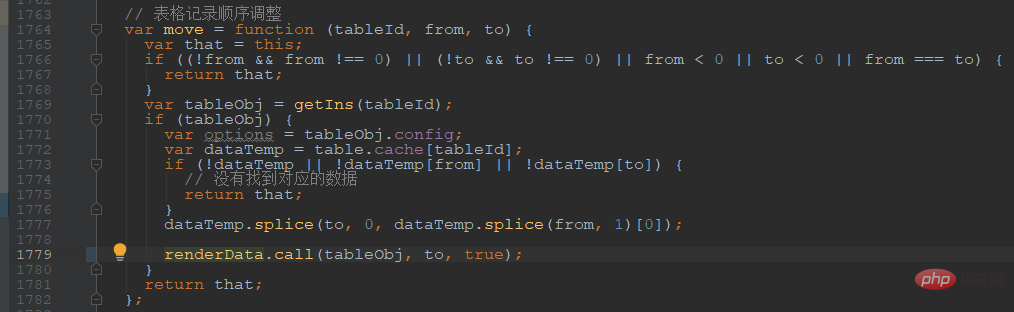
Diese Verarbeitung entspricht im Grunde der Aktualisierung. Passen Sie die Position der Daten im Cache an und rufen Sie dann die renderData-Methode innerhalb der Komponente auf, um sie erneut zu rendern.


限制:注意!这个只是针对数据移动,不会有单条数据记录的变动,如果原始的数据里面有点击了排序,那么移动之后默认是会去掉这个排序的状态了的,因为移动之后很可能就不能满足当前的排序规则了,所以建议在使用移动的时候不要跟sort搭配,如果有sort而且所谓的移动是会发起请求改变数据的,那么这个建议还是使用请求接口得到两个新的数据然后用update去更新他们的位置。
五、renderTotal
在记录更新之后,如果存在统计行有需要统计的列,那么值一般也要跟着变,另外一个更加重要的作用就是可以自定义统计规则,而不是自带的求和,可以自定一定计算的函数,或者可以直接类似templet一样的去自定义返回的内容,包括异步的去读取想要显示的数据。
代码大概如下:

最大最小不过个人觉得主要意义是可以自定义方法,这个才是实用常用的),也可以设置一个方法,如果不是异步的可以直接把结果返回,如果是需要异步的那么也可以在得到最终想要的结果的时候执行:
tablePlug.renderTotal(tableId, field, res);
比如下面的:


// 触发更新某个表格的所有列的统计数据 renderTotal(tableId); // 触发更新某个表格的某个字段的数据 renderTotal(tableId, fieldName); // 更新某个表格的某个字段的统计数据为value renderTotal(tableId, fieldName, totalValue);
六、refresh
之前做过一个智能reload的修改,即在执行table.reload的时候会根据传过去的option来判断只是重新请求数据还是需要重载一下,个人觉得效果可以了。
不过对于有强迫症(有追求)的小伙伴来说,在一些场景下还是不够好,就是那些定时刷新的,表现就是一方面滚动条会回到top:0,left:0,还有其他的比如鼠标在操作分页组件的时候会觉得失去焦点,新增一个tablePlug.refresh来试一试能否满足要求。
先看效果:
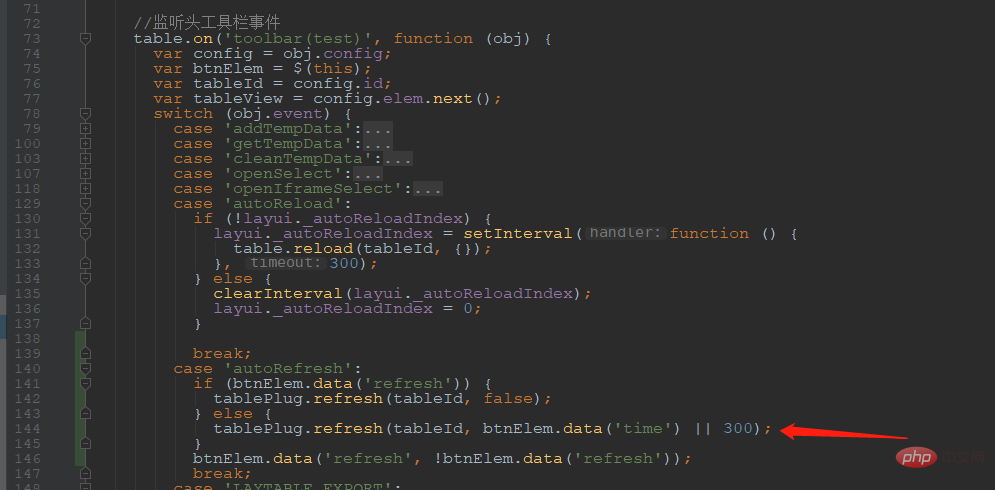
 事件背后做的事情:
事件背后做的事情:
 表格config:
表格config:

修改table的Class.prototype.pullData支持refresh模式
renderData的时候根据是否refresh去做一些细节的处理,还有一个限定就是返回的数据中关于总数应该是不变的,如果发生了改变,那么还是会renderData,会重新渲染page组件。
另外一个限制就是这种refresh的表格不建议再加什么按钮呀edit呀,因为它一直会在变,基本主要就是用来做一个单纯用来显示用的表格,比如一些经常变化的数据,访问人次,股票动态之类的。
使用:
// 启动表格demo的自动刷新功能,500毫秒一次 tablePlug.refresh('demo', 500); // 取消表格demo的自动刷新 tablePlug.refresh('demo', false); // 停止所有已开启自动刷新的表格的自动刷新 tablePlug.refresh(false);
更多layui框架知识请关注layui使用教程。
Das obige ist der detaillierte Inhalt vonEine Möglichkeit, Änderungen an Laui-Tabellendaten zu verarbeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Tabellendurchschnitt
Tabellendurchschnitt
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her