

HTML interagiert im Allgemeinen mit Benutzern auf der Startseite, und PHP kann verwendet werden, um im Hintergrund einen Server zur Datenverarbeitung aufzubauen. Jetzt verwenden wir das Front-End-Formular, um Benutzereingaben zu erhalten, und PHP führt eine Hintergrundverarbeitung durch und gibt die Benutzerinformationen zurück.
(1) Sie müssen eine PHP-Umgebung und einen Server erstellen
(2) Der PHP-Code wird wie folgt implementiert:
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
(3) Holen Sie sich die Link-Adresse des PHP-Servers. Dies ist auch die Link-Adresse, nachdem Sie das Programm ausgeführt haben. Sie wird später beim Zugriff auf PHP in HTML verwendet.
(4) Der HTML-Formularcode wird wie folgt implementiert:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="http://localhost/MyPHPServer/Server.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
</body>
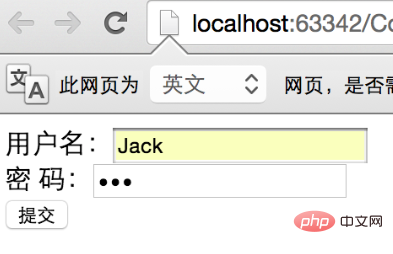
</html>(5) Führen Sie dann den HTML-Code aus und geben Sie den Benutzernamen und das Passwort ein

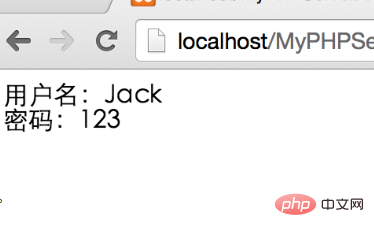
( 6) Dann wird zu einer anderen Seite gesprungen. Die Informationen auf dieser Seite sind die von PHP zurückgegebenen Daten:

(7) Auf diese Weise Die Kommunikation zwischen HTML und PHP ist erfolgreich. Sie sehen, dass wir GET zur Kommunikation verwenden. Wir können auch POST zur Kommunikation verwenden, solange wir es gleichzeitig in HTML und PHP ändern.
Empfohlenes Tutorial: PHP-Entwicklungs-Tutorial
Das obige ist der detaillierte Inhalt vonWie HTML mit PHP für Daten interagiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!