
Vor zwei Jahren habe ich Sublime Text aufgegeben und Visual Studio Code als meinen Code-Editor gewählt.
Ich verbringe jeden Tag bis zu 5–6 Stunden mit VS-Code, daher ist es sehr wichtig, die VS-Code-Konfiguration entsprechend meinen Anforderungen zu optimieren. In den letzten 2 Jahren habe ich verschiedene Plug-Ins und Konfigurationen ausprobiert und jetzt habe ich das Gefühl, dass alles perfekt ist. Es ist an der Zeit, meine Nutzungskenntnisse mit Ihnen zu teilen!

VS Code verfügt über eine sehr umfangreiche Auswahl an Plug-ins. Hier empfehle ich einige meiner Favoriten VS-Code-Plugins.
Downloads: 1,67 Millionen
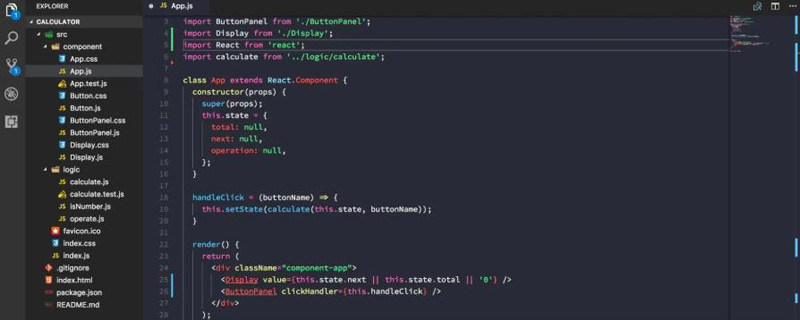
Ich verwende Prettier, um meinen Code zu vereinheitlichen Wenn ich die HTML-/CSS-/JavaScript-Datei speichere, wird der Code automatisch formatiert. Auf diese Weise muss ich mir keine Gedanken über die Codeformatierung machen. Da Prettier selbst nicht personalisiert werden kann, kann es manchmal Unbehagen bereiten, aber es stellt zumindest sicher, dass Teammitglieder den Codierungsstil problemlos vereinheitlichen können.

Downloads: 1,19 Millionen
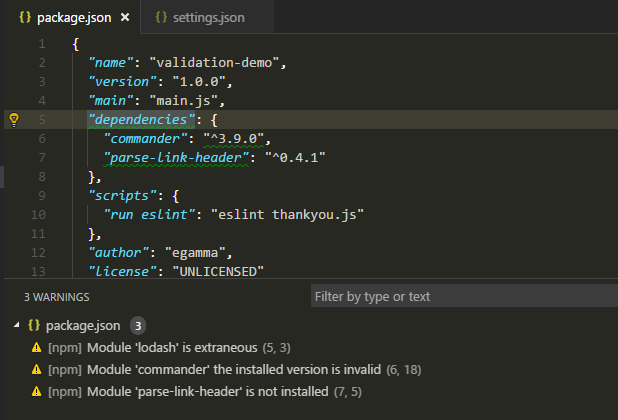
Das npm-Plug-in kann prüfen, ob das in package.json definierte npm-Modul mit dem tatsächlich installierten npm-Modul übereinstimmt:
Es ist in package.json definiert, aber nicht tatsächlich installiert
Die in package.json definierte Version stimmt nicht mit der tatsächlich installierten Version überein

Downloads: 1,05 Millionen
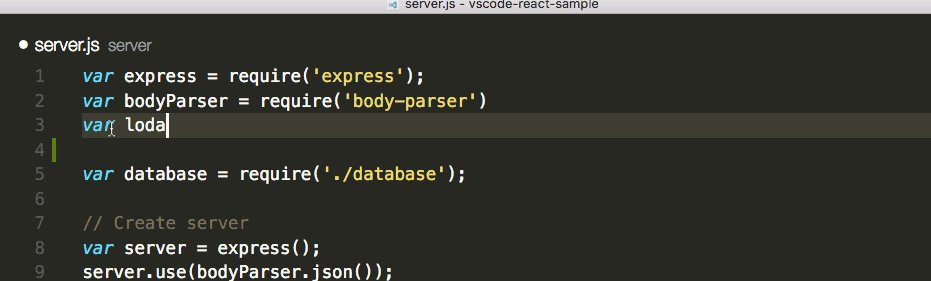
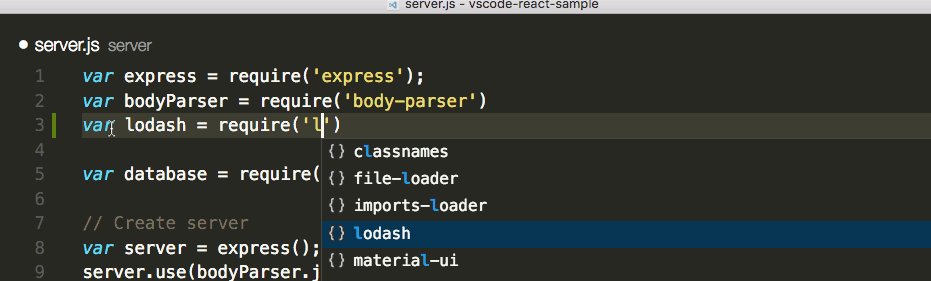
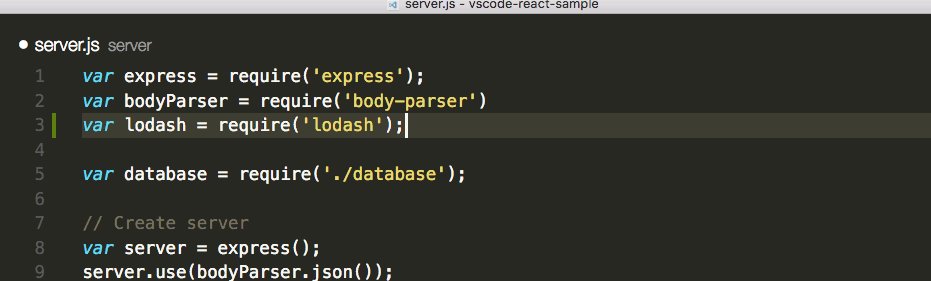
Das npm Intellisense-Plugin indiziert package.json, sodass es automatisch vervollständigt werden kann, wenn ich ein Modul benötige.

Downloads: 950.000
Bracket Pair Colorizer kann passende Klammern im Code automatisch einfärben und durch verschiedene Farben unterscheiden, sodass wir den Anfang und das Ende eines bestimmten Codeblocks leicht identifizieren können.

Downloads: 1,17 Millionen
Die Funktion des Plug-Ins „Auto Close Tag“ ist sehr einfach: Es kann das schließende Tag von HTML/XML automatisch vervollständigen.

Downloads: 1,64 Millionen
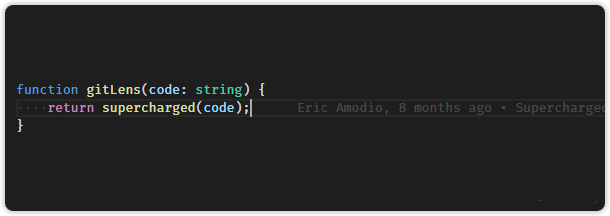
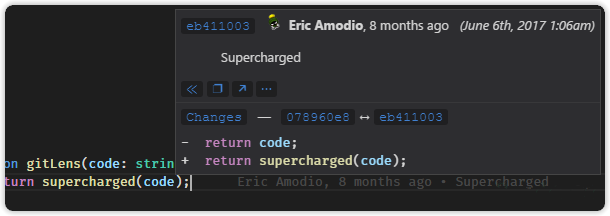
Ich mag Gitlens sehr, weil es mir hilft, den Änderungsverlauf des Codes schnell zu verstehen.
Current Line Blame: Zeigen Sie das Ende der aktuellen Codezeile an und sehen Sie sich den Namen, die Uhrzeit und die Informationen des letzten Commits an

Current Line Hovers: Zeigen Sie die detaillierten neuesten Commit-Informationen im schwebenden Feld der aktuellen Codezeile an.

Downloads: 450.000
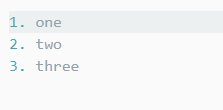
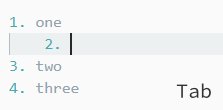
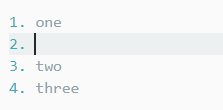
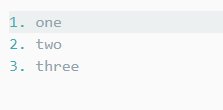
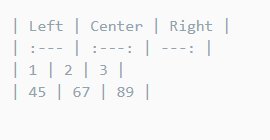
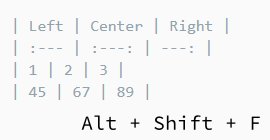
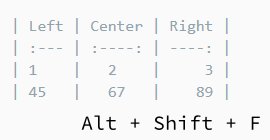
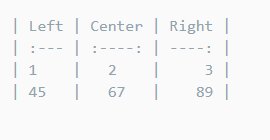
Das Markdown All-in-One-Plug-in hilft mir beim Schreiben von README-Dateien und anderen MarkDown-Dateien. Besonders gut gefällt mir der Umgang mit Listen und Tabellen.
Die numerische Reihenfolge der Liste automatisch anpassen

Die Tabelle automatisch formatieren

Zusätzlich zur Installation verschiedener Plug-Ins können wir unseren VS-Code auch personalisieren, indem wir die Benutzereinstellungen von VS-Code konfigurieren.
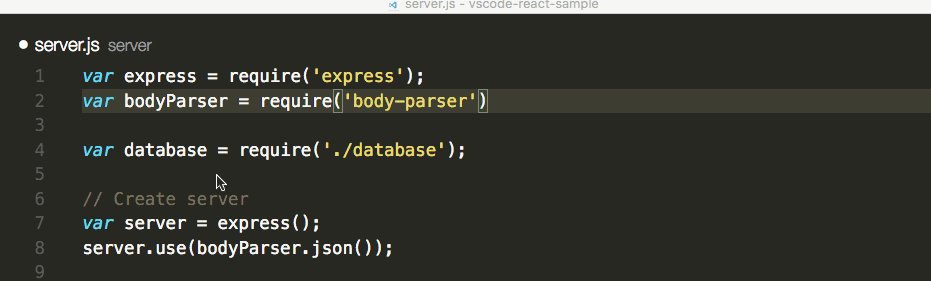
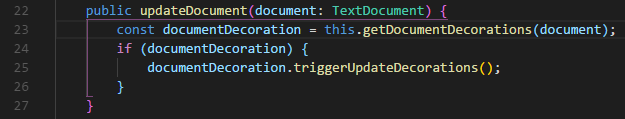
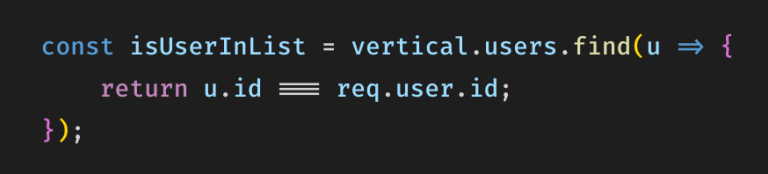
Ich mag Schriftarten mit Ligaturen (Ligaturen, Ligaturen, Konjunktionen oder kombinierte Zeichen) sehr. Ligaturen kombinieren mehr als einen Buchstaben zu einem Glyphen. Ich verwende hauptsächlich Fira Code als Schriftart, die ich zum Programmieren verwende, wie im Bild unten gezeigt: =>===
 Meine Schriftartkonfiguration wie folgt:
Meine Schriftartkonfiguration wie folgt:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true"editor.detectIndentation": true, "editor.renderIndentGuides": false,
Wenn der Importpfad verschoben oder umbenannt wird, wird er automatisch aktualisiert:
"javascript.updateImportsOnFileMove.enabled": "always",
user-settings .json
:{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}
. Ursprüngliche Adresse: http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
Dieser Artikel ist eine kostenlose Übersetzung und der Das Urheberrecht liegt beim ursprünglichen Autor
Empfohlenes Tutorial:
Vscode-TutorialDas obige ist der detaillierte Inhalt vonWie personalisieren produktive Entwickler VS-Code-Plugins und -Konfigurationen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode