
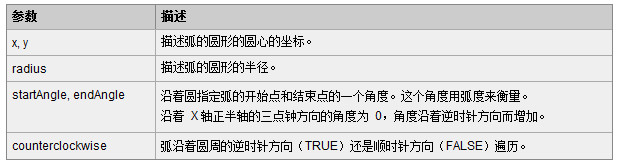
1. Für arc erforderliche Parametereinstellungen

X, Y und Radius sind alle leicht zu verstehen. Konzentrieren wir uns also auf die drei Parameter StartAngle, EndAngle und Gegenuhrzeigersinn!
2. Detaillierte Erläuterung des Bogenparameters
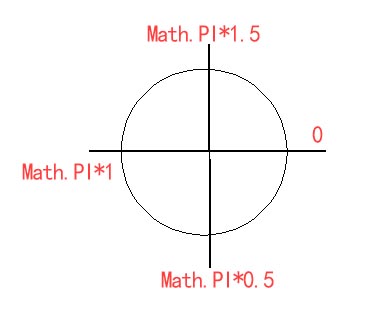
1. startAngle und endAngle beziehen sich auf den Startwinkel bzw. Endwinkel des Kreises. Im Handbuch heißt es, dass der Startwinkel 0 und der Endwinkel Math.PI*2 ist, sodass ein Kreis genau gezeichnet werden kann 🎜>

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

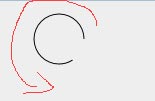
Aus dem Obigen können wir ersehen, dass der Endpunkt des ersten Bildes der Startpunkt des zweiten Bildes ist, was bedeutet, dass ein Kreis unzählige Winkel hat. Solange Sie den Startwinkel und den Endwinkel festlegen, kann er zwei Punkte verbinden die Form eines Bogens. Der Unterschied zwischen Startpunkt und Endpunkt ist die Länge der beiden Punkte im Diagramm! Wenn der Unterschied zwischen dem Startpunkt und dem Endpunkt darin bestehen kann, dass die beiden Punkte zusammenfallen, entsteht ein Kreis! Wenn wir das wissen, können wir dynamische Kreise bilden
Sie sehen, wenn ich den Startpunkt auf 0 und den Endpunkt auf 1 setze und im Uhrzeigersinn wähle
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Der Unterschied zwischen Mac Air und Pro
Der Unterschied zwischen Mac Air und Pro
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Python-Nummer zum String
Python-Nummer zum String
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein




