Unterschied:
Javascript
JavaScript ist die beliebteste Browser-Skriptsprache im Internet. Sehr einfach zu bedienen! Du wirst es lieben!
JavaScript wird von Millionen von Webseiten verwendet, um das Design zu verbessern, Formulare zu validieren, Browser zu erkennen, Cookies zu erstellen und mehr.
HTML DOM
HTML DOM ist ein W3C-Standard (die Abkürzung für HTML Document Object Model, Document Object Model für HTML).
HTML DOM definiert einen Standardsatz von Objekten für HTML sowie Standardmethoden für den Zugriff auf und die Verarbeitung von HTML-Dokumenten.
Über das DOM können Sie auf alle HTML-Elemente sowie den darin enthaltenen Text und die Attribute zugreifen. Der Inhalt kann geändert und gelöscht werden, außerdem können neue Elemente erstellt werden.
HTML DOM ist plattform- und programmiersprachenunabhängig. Es kann von jeder Programmiersprache wie Java, JavaScript und VBScript verwendet werden.
Kontakt:
Mit JavaScript können Sie Ihr gesamtes HTML-Dokument rekonstruieren. Sie können Elemente auf der Seite hinzufügen, entfernen, ändern oder neu anordnen.
Um etwas auf der Seite zu ändern, muss JavaScript Zugriff auf alle Elemente im HTML-Dokument erhalten. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM) abgerufen.
Javascript verwendet hauptsächlich HTML-DOM, um HTML-Elemente abzurufen, zu ändern und zu erstellen, um das Ziel der Verschönerung der Seite und der Bedienung der Seitenelemente zu erreichen. Daher sind die häufigsten in Javascript verschiedene HTML-DOM-Elemente und ihre jeweiligen Attribute. Zusätzlich zu diesen DOM-Elementen verfügt Javascript über eigene Objekte, beispielsweise Arrays.
Um es einfach auszudrücken: Man kann davon ausgehen, dass Javascript hauptsächlich das HTML-DOM manipuliert. Die beiden sind unterschiedlich.
Javascript ist eine Sprache und DOM ist ein Modell, das Dokumente in verschiedenen Sprachen (nicht nur js, sondern auch php) dynamisch ändern kann.
Die Beziehung zwischen JavaScript und DOM wird unten separat aufgeführt, um sie im Detail zu erläutern
JavaScript funktioniert mit Browsern
1. Der Browser ruft Ihre Seite ab, lädt sie und analysiert ihren Inhalt von oben nach unten.
Wenn JavaScript auftritt, analysiert der Browser den Code, überprüft seine Richtigkeit und führt ihn dann aus.
Der Browser erstellt außerdem ein internes Modell (DOM) der HTML-Seite.
2. JavaScript wird weiterhin ausgeführt und verwendet das DOM, um die Seite zu überprüfen, Änderungen abzuschließen, Ereignisse von der Seite zu akzeptieren oder den Browser aufzufordern, andere Daten vom Webserver abzurufen.
Wie interagiert JavaScript mit der Seite?
JavaScript ist Code, HTML ist Markup, ganz andere Dinge
Wie bringt man sie zur Interaktion?
Die Antwort ist die Verwendung des Document Object Model (DOM).
Das Schöne am DOM ist, dass es eine konsistente Möglichkeit für alle Browser bietet, über Code auf die Struktur und den Inhalt von HTML zuzugreifen.
1. Wenn der Browser eine Seite lädt, analysiert der Browser den HTML-Code und erstellt ein internes Modell des Dokuments, das alle Elemente des HTML-Markups enthält.
2. JavaScript kann mit DOM interagieren (JavaScript verwendet DOM zum Erstellen oder Löschen von Elementen usw.)
Dokument ist ein Objekt, das HTML widerspiegelt. Durch Aufrufen der Dokumentmethode wird der Status des DOM geändert, d. h. die HTML-Seite wird geändert
3. Wenn JavaScript das DOM ändert, aktualisiert der Browser die Seite dynamisch.
Hausgemachter DOM
Materialien: Korrekt formatierte HTML5-Seite, WEB-Browser
Methode:
1. Erstellen Sie oben einen Dokumentknoten
2. Nehmen Sie das Element der obersten Ebene der HTML-Seite, hier ist es das -Element, und fügen Sie es dem DOM als untergeordneten Knoten des Dokuments hinzu
3. Fügen Sie für jedes im aktuellen Element verschachtelte Element das Element als untergeordneten Knoten des aktuellen Elements zum DOM hinzu
4. Führen Sie für die neu hinzugefügten Elemente den dritten Schritt durch und wiederholen Sie die Arbeit, bis alle Elemente verarbeitet sind
Die HTML-Seite sieht wie folgt aus
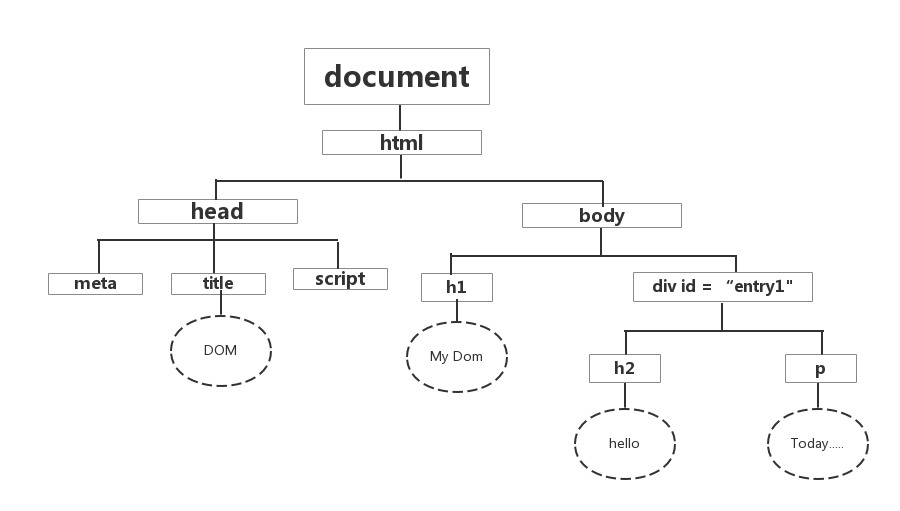
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
Das erhaltene DOM ist wie unten gezeigt