

Wenn Sie Bootstrap-Table im Projekt verwenden, sollte es nach dem Ändern der Daten auf der aktuellen Seite bleiben, aber normalerweise wird es zur Standardseite springen, die während der Initialisierung definiert wurde So erreichen Sie, dass Daten nach der Aktualisierung auf der aktuellen Seite bleiben.
Empfohlenes Tutorial: Bootstrap Erste Schritte Tutorial
Holen Sie sich die aktuelle Seite
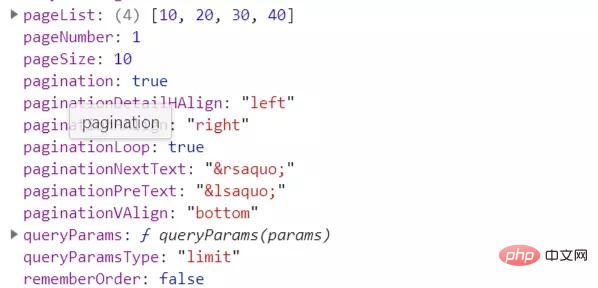
Um auf der aktuellen Seite zu bleiben, müssen wir zunächst die aktuelle Seite abrufen. Bootstrap-table definiert getOptions, die viele Tabelleninformationen abrufen können, einschließlich der aktuellen Seite.
$table.bootstrapTable('getOptions')

Daten anfordern
Nachdem wir die Daten geändert haben, müssen wir die Daten erneut anfordern. Sie können Verwenden Sie „refresh“ oder wiederholen Sie den Initialisierungsaufruf. Ich habe ihn hier verwendet, um den Initialisierungsaufruf erneut durchzuführen. Durch Übergabe der aktuellen Seite als Parameter.
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}Zusammenfassung
Nach der Datenaktualisierung auf der aktuellen Seite zu bleiben, ist ein Problem, auf das wir häufig stoßen. Die Implementierung wird hier einfach aufgezeichnet. Vielleicht gibt es einen einfacheren Weg.
Wenn Sie Bootstrap-Vorlagen kostenlos herunterladen möchten, besuchen Sie bitte die Spalte Bootstrap-Vorlagen!
Das obige ist der detaillierte Inhalt vonDie Bootstrap-Tabellendaten bleiben nach der Aktualisierung auf der aktuellen Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Währung ist USDT?
Welche Währung ist USDT?
 So lösen Sie den Löschdatei-Fehlercode 5
So lösen Sie den Löschdatei-Fehlercode 5
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 Welche Software ist cdr
Welche Software ist cdr
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?