

Hauptfunktionen
(1) Gezielte Sammlung von Inhalten der Zielwebsite und direkte Veröffentlichung.
(2) Sie können die Klassifizierung entsprechend der Lagerhaltung festlegen.
(3) Sie können die Tags von Artikeln anpassen.
(4) Der Titel und der Artikelinhalt können angepasst und ersetzt werden.
(5) Automatisch als Bild lokal speichern.
(6) Alle Links im Inhalt automatisch löschen.
(7) Fügen Sie Baidu Translate hinzu, um Inhalte ins Englische zu übersetzen.
(8) Skript-Timing-Funktion zur automatischen Inkrementierung.
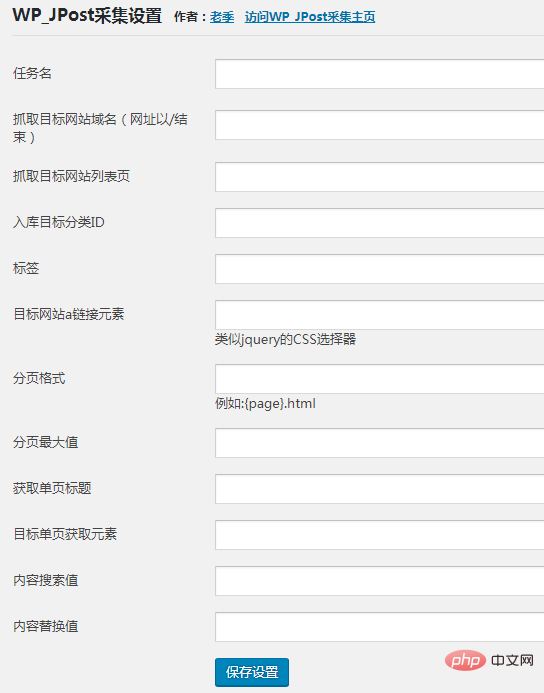
Der Screenshot des Plug-Ins sieht wie folgt aus


Wie installiere ich das WordPress-Sammlungs-Plug-in WP-JPost?
Methode 1: Suchen Sie direkt nach „wp-jpost“ im Hintergrund-Plug-in


Methode 2: Laden Sie das WordPress-Plugin von der offiziellen Website herunter, laden Sie es dann hoch und installieren Sie es
https://wordpress.org/plugins/wp-jpost/
Verwandte Empfehlungen: „WordPress-Tutorial"
Wie füge ich eine Sammelaufgabe hinzu?
Aufgabenname
命名请使用英文字母数字组合. 例:douban。
Den Domainnamen der Zielwebsite abfangen (die URL endet mit /)
这里填写目标网站首页的地址,以/结束。 例:https://www.douban.com
Listenseite der Zielwebsite abfangen
列表页一般都是二级页面,是栏目的具体展示页,一般是用页内跳转的链接。 例如:https://www.douban.com/group/meituikong/
Eingehende Zielklassifizierungs-ID
WordPress 后台 -- 文章 -- 分类目录 -- 编译你想入库到的分类 -- 查看浏览器地址栏的地址。 例:/wp-admin/term.php?taxonomy=category&tag_ID=38... 这里的tag_ID=38,这个38就是我们需要填写的值。
Tag
WordPress 入库时,写入文章的标签值。多个标签请使用,分割(英文状态的逗号分隔) 例:WordPress,LaoJi,wp-jpost。
Zielwebsite ein Linkelement
列表页中到二级目录的链接地址,同jQuery选择器方法。
Seitenformat
列表页中第二页区别列表页的地方。例: 列表页地址:https://www.douban.com/group/meituikong/
翻页后变成:https://www.douban.com/group/meituikong/discussion?start=8850
那么这里就填写:discussion?start={page} 这里的 {page} 就是翻页变化的地方。Maximaler Seitenwert
这里填写翻页后最后的page值。例: http://147hub.com/page/2052 这里翻页的最大值,即填写:2052
Den Titel einer einzelnen Seite und die einzelne Zielseite abrufen. Die Elemente abrufen: title
Der Tag-Wert des Titels und des Inhalts auf der Inhaltsseite. Identisch mit der jQuery-Auswahlmethode. Als nächstes erklären wir im Detail, wie man Elemente auswählt.
Zuerst müssen wir einen Browser wie Chrome oder Firefox verwenden. Diese Browser verfügen alle über Debugging- und andere Funktionen. Wir nehmen hier Firefox als Beispiel.
Analysieren Sie zunächst den Code. Die folgenden Element-Tags können div, h3, title, span, p usw. sein. Zum Beispiel:
Schritte:
1. Klicken Sie mit der rechten Maustaste auf die leere Stelle der Webseite – Elemente anzeigen. Unten erscheint ein Debugger.

Inhaltssuchwert, Inhaltsersetzungswert (mehrere Ersetzungen können stapelweise vorgenommen werden)
Zum Beispiel enthält der Titeltext einige Originalzeichenfolgen , ich möchte es durch meins ersetzen oder möchte es nicht mehr. Hinweis: Wenn Sie ihn hier durch denselben Wert ersetzen möchten, können Sie ihn direkt schreiben. Wenn jedes durch ein anderes ersetzt wird, muss es entsprechend ausgefüllt werden.
Beispiel:
Suchwert: - Wrestling-Informationen, - Event-News - Wrestling-Netzwerk, - Event-Bericht, - Wrestling-Netzwerk
Ersatzwert:
Suchwert: Suche 1, Suche 2, Suche 3
Ersatzwert: Ersetze 1, Ersetze 2, Ersetze 3. Beachten Sie, dass hier eine Eins-zu-Eins-Entsprechung vorliegt. Wenn Sie beispielsweise nach 2 suchen und diese durch leer ersetzen möchten, muss auch der Ersatzwert leer bleiben (1 ersetzen, 2 ersetzen), andernfalls ist die entsprechende Ersetzung nicht möglich.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das WordPress-Sammlungs-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 So implementieren Sie die CSS-Karussellfunktion
So implementieren Sie die CSS-Karussellfunktion
 So beheben Sie den Fehler bei der Website-Wiederherstellung
So beheben Sie den Fehler bei der Website-Wiederherstellung
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Was bedeutet Kol?
Was bedeutet Kol?
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite

