

Bereiten Sie zuerst das HTML-Dokument in VS vor und importieren Sie dann die Bootstrap-CSS-Datei in HTML, wie unten gezeigt:

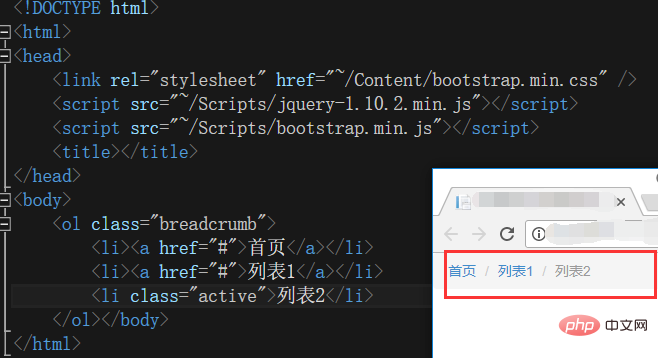
Zuerst Schauen wir uns den Pfadeffekt von Bootstrap an, wie in der folgenden Abbildung gezeigt. Verweisen Sie einfach auf den Breadcrumb-Stil.

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Als nächstes werfen wir einen Blick auf die Paging-Funktion, falls wie in gezeigt Im Bild unten verwenden Sie einfach den Paginierungsstil.
Wenn Sie eine Seite aktivieren oder deaktivieren möchten, verwenden Sie einfach den aktiven oder deaktivierten Stil, wie unten gezeigt:
Darüber hinaus können Sie den Pager-Stil verwenden, um das Erscheinungsbild der Paginierung zu ändern, wie in der Abbildung unten gezeigt:
Schließlich müssen wir das manchmal gesehen haben vorherige Seite und nächste Seite Deaktiviert, Sie können zu diesem Zeitpunkt auch den deaktivierten Stil verwenden, wie in der folgenden Abbildung gezeigt:

Zusammenfassend lässt sich sagen, dass im Bootstrap das verwendet wird Breadcrumb-Stil für Pfade und Paginierungsstil.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Pfadpaginierungs-Tags im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!