

Fügen Sie den folgenden Code zum -Tag der HTML-Datei hinzu:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
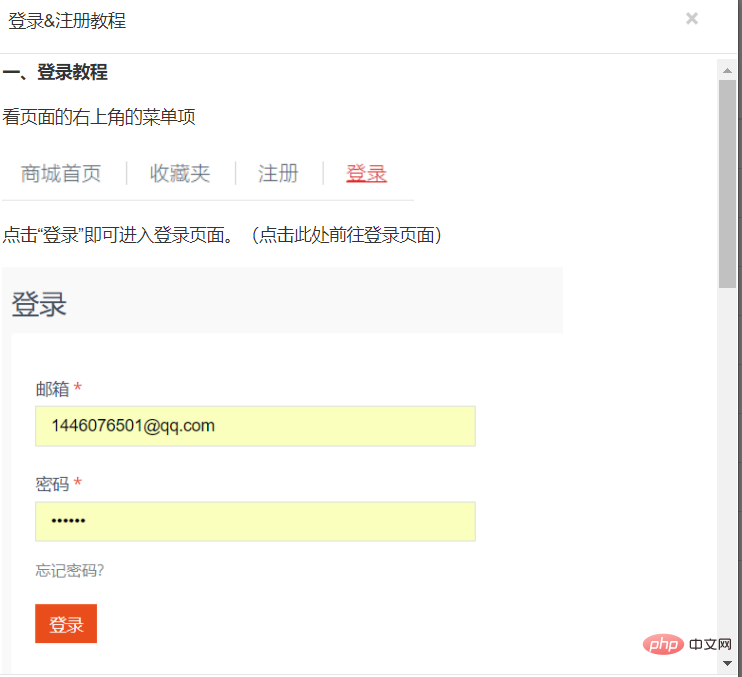
}Öffnen Sie dann das modale Feld. Sie können Folgendes sehen: Die Bildlaufleiste ist erschienen.
Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonSo fügen Sie Bildlaufleisten zum modalen Bootstrap-Feld hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!