

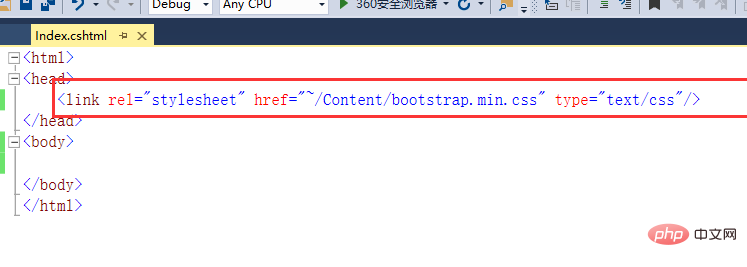
Zuerst müssen wir die Bootstrap-CSS-Datei in die vorbereitete CSHTML-Datei importieren, wie unten gezeigt:

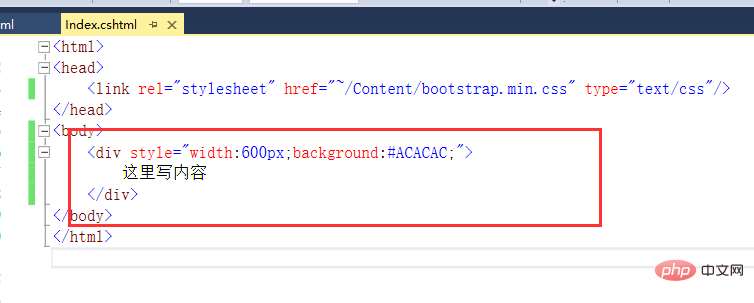
Dann gehen wir zuerst los Schauen Sie sich an, wie wir normalerweise einen Block definieren, wie in der Abbildung unten gezeigt, indem wir die Breite des Div angeben. Allerdings treten Probleme auf, wenn sich die Bildschirmauflösung ändert.

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
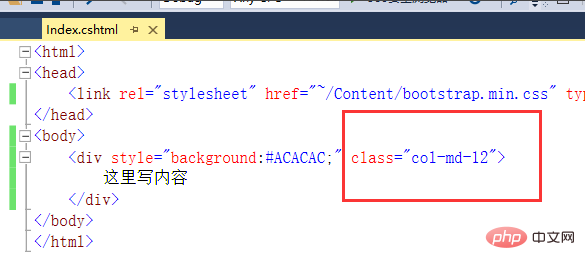
Dann wird das Zaunsystem für uns in Bootstrap definiert, wie in gezeigt Rufen Sie in der folgenden Abbildung einfach den Stil direkt auf.

Wenn Sie zwischen verschiedenen Geräten anpassen möchten, verwenden Sie den folgenden Stil:
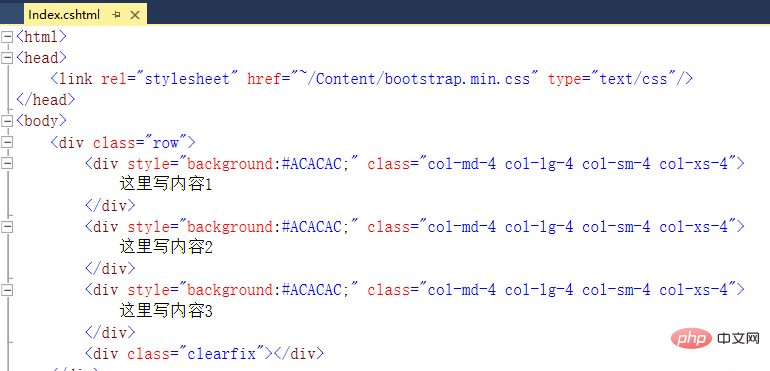
Andere sind, wenn Sie möchten Um zwei Inhaltsspalten in einer Zeile zu platzieren, teilen Sie dann die 12 nach dem Stil in 6 auf, wie unten gezeigt.

Schließlich wird der Inhalt einer Zeile normalerweise in den Zeilenstil umbrochen und am Ende wird Clearfix hinzugefügt, um die Floats zu löschen.

Zusammenfassend lässt sich sagen, dass bei der Verwendung von Bootstrap für das Seitenlayout hauptsächlich das Zaunsystem verwendet wird, um zu bestimmen, wie viele Spalten sich in einer Zeile befinden.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap für das Seitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest
 Welche Auflösung ist 1080p?
Welche Auflösung ist 1080p?
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 Die Rolle der PHP-Sonde
Die Rolle der PHP-Sonde
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Liste der Mac-Tastenkombinationen
Liste der Mac-Tastenkombinationen
 Welche Software zum Online-Testen der Computerleistung gibt es?
Welche Software zum Online-Testen der Computerleistung gibt es?