
HBuilder ist eine von DCloud (Digital Paradise) gestartete Webentwicklungs-IDE, die HTML5 unterstützt. Diese Software kann nicht nur das Schreiben von Webcode unterstützen, sondern auch den bereits geschriebenen Projektcode in eine mobile APP packen.
HBuilder bietet zwei Arten der Verpackung: Cloud-Verpackung und lokale Verpackung. Das Merkmal der Cloud-Verpackung ist, dass DCloud offiziell eine native Verpackungsumgebung konfiguriert hat und HTML und andere Dateien in native Installationspakete kompilieren kann.
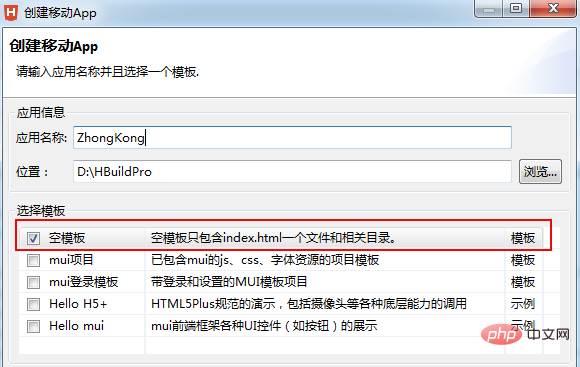
1. Laden Sie HBuilder herunter, registrieren Sie sich und melden Sie sich an. Öffnen Sie zunächst „Datei“ – „Neu“ – „Mobile APP“, geben Sie den „Anwendungsnamen“ ein und wählen Sie „Speicherort“ entsprechend Ihren Anforderungen aus >

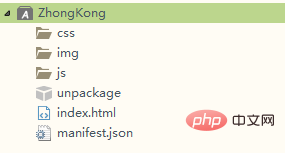
2. Nachdem die neue Erstellung abgeschlossen ist, wird das neue Projektverzeichnis angezeigt im Projektmanager, in dem CSS, Die Dateien img, js und index.html können gelöscht, geändert oder ersetzt werden. Im Entpack-Ordner befinden sich das App-Symbol und die Startoberfläche.
Die Datei manifest.json ist die Konfigurationsdatei der mobilen App. Sie wird verwendet, um den Anzeigenamen, das Symbol, die Adresse der Anwendungseintragsdatei, die erforderlichen Geräteberechtigungen und andere Informationen anzugeben oder Quellcodeansicht, um die Informationen der mobilen App zu konfigurieren.

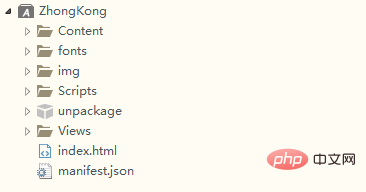
3, wenn das CSS gelöscht wird, img, js-Ordner und index.html-Datei, kopieren Sie andere eigene Projektdateien entsprechend in den Ordner. Beachten Sie, dass der Referenzpfad in der HTML-Datei korrekt bleiben muss. Das Projekt, das Sie wie unten gezeigt kopiert haben:

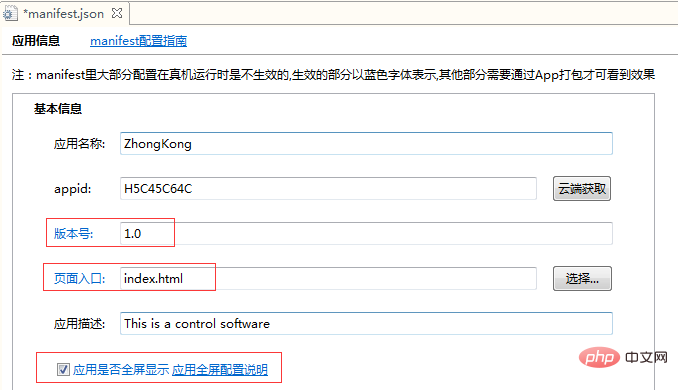
4. Nachdem die Dateikopie abgeschlossen ist, Aktualisieren und aktualisieren. Doppelklicken Sie, um die Datei manifest.json zu öffnen und die App zu konfigurieren.
appid: Klicken Sie auf die Wolke, um es zu erhalten. Versionsnummer: Nach Bedarf bearbeiten. Seiteneintrag: Der Standardwert ist index.html. Ändern Sie die Startseite der APP entsprechend Ihren Projektanforderungen. Bewerbungsbeschreibung: Füllen Sie es selbst aus. Ob die Anwendung im Vollbildmodus angezeigt wird: Aktivieren Sie diese Option, um sie im Vollbildmodus anzuzeigen.

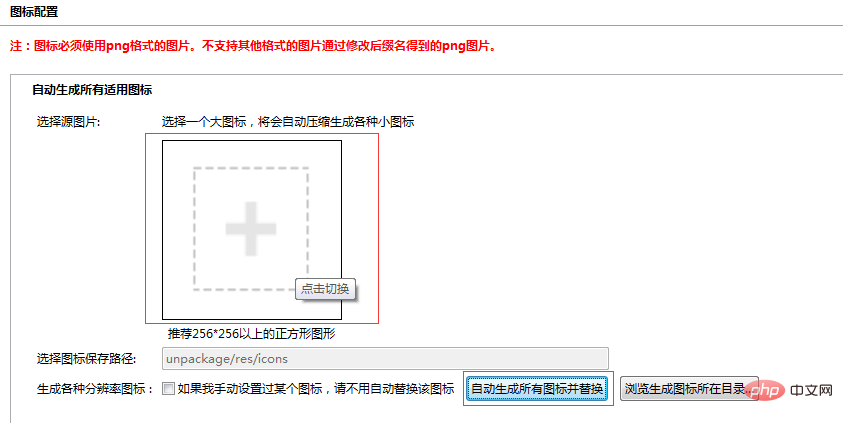
5 Unten auf der Seite Symbolkonfiguration konfigurieren Sie das APP-Anzeigesymbol. 1) Klicken Sie auf das quadratische Feld mit dem „+“-Zeichen, wählen Sie den Pfad des Symbolmaterials aus, um das Symbolmaterial zu finden, und klicken Sie dann auf „Alle Symbole automatisch generieren und ersetzen“. Klicken Sie auf die Schaltfläche, um die Symbolgenerierung und -ersetzung abzuschließen.

6. Bildkonfiguration (Splash) starten, klicken Sie, um zur Startbildkonfiguration zu wechseln 1), Startoptionen: Standard
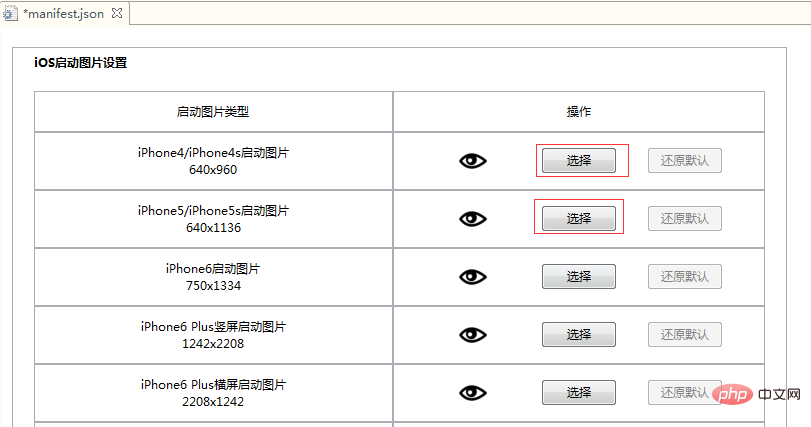
2), Startbildeinstellungen, entsprechend Ihren Anforderungen, ob es sich um eine Android- oder iOS-Plattform handelt, und dann ein Startbild für verschiedene Geräte erstellen
3), erstellen Sie eine neue Datei mit dem Namen „splash“ unter der Datei „unpackage→res“ und fügen Sie das fertige Startbild in diese Datei ein.
 4), klicken Sie in den Startbildeinstellungen auf „Auswählen“ und suchen Sie das Startbild, das Sie gerade eingegeben haben
4), klicken Sie in den Startbildeinstellungen auf „Auswählen“ und suchen Sie das Startbild, das Sie gerade eingegeben haben

7. SDK-Konfiguration: Bei Bedarf konfigurieren, wenn nicht, nur Standard.
8. Konfiguration der Modulberechtigungen: Bei Bedarf konfigurieren, wenn nicht, nur Standard.
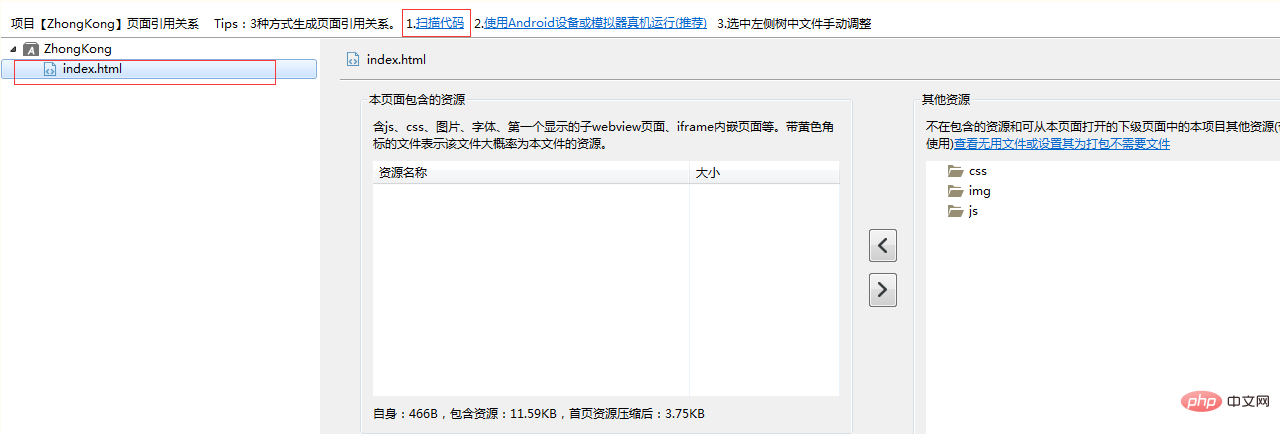
9. Seitenverweisbeziehung: Klicken Sie zuerst auf „Code scannen“ und dann auf „index.html“. Datei auf der linken Seite
Was bedeutet diese Funktion: Klicken Sie links auf die HTML-Datei und rechts werden verschiedene Dateien, Bilder usw. angezeigt. Es kann die Ressourcen darstellen, die beim Laden der HTML-Datei auf der linken Seite erforderlich sind.

10. Überprüfen Sie nach der Bestätigung, ob die Einstellungen korrekt sind +s zum Sparen.
11. Legen Sie die Konfigurationsoptionen fest und treten Sie offiziell in die Verpackungsphase ein
HBuilder-Klick: „Freigeben“-“ Veröffentlichung als natives Installationspaket „Paketierung starten“

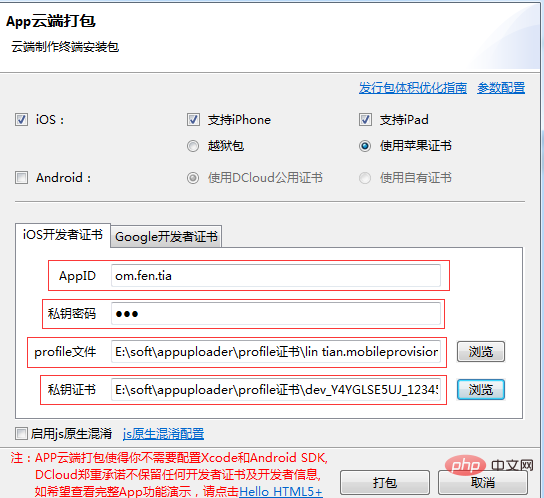
Hier stellen wir die iOS-Paketierung vor
1). Wenn Sie hier das Jailbreak-Paket auswählen, benötigen Sie kein Das Apple-Zertifikat ist standardmäßig vorhanden. Das Paket kann nach dem Festlegen erfolgreich gepackt werden, aber die gepackte App kann nur auf Telefonen mit Jailbreak installiert werden und kann nicht ohne Jailbreak installiert werden.
2) Wenn Sie ein Apple-Zertifikat verwenden, finden Sie hier ein Tool zum Beantragen eines iOS-Zertifikats: Appuploader. Ohne ein kostenpflichtiges Apple-Entwicklerkonto können Sie mit Appuploader direkt eine normale Apple-ID verwenden, um ein iOS-Testzertifikat zu beantragen, das IPA zu verpacken und es auf einem Gerät ohne Jailbreak zu installieren.
Tool-Installations-URL: http://www.applicationloader.net/blog/zh/72.html
Tutorial zur Beantragung eines iOS-Zertifikats ohne Entwicklerkonto: http://www .applicationloader .net/blog/zh/1073.html
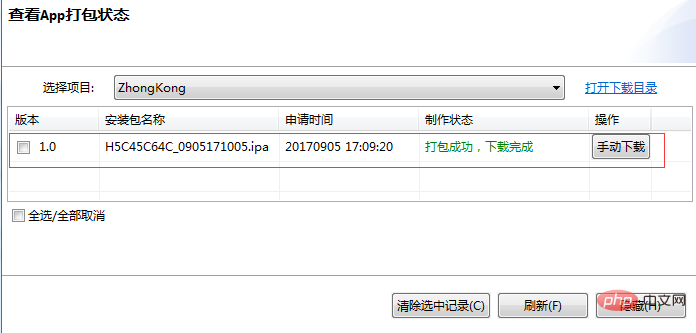
12. Klicken Sie nach erfolgreicher Übermittlung auf OK, um den App-Verpackungsstatus anzuzeigen

Wenn die Verpackung erfolgreich ist, können Sie sie manuell herunterladen und über das Drittanbieter-Tool auf Ihrem iPad installieren Apple-Assistent.

13. Debuggen und Installieren des Simulators
Wenn Sie lokal auf dem Computer debuggen müssen, Dann müssen Sie den Simulator installieren. Weitere Informationen finden Sie unter http://ask.dcloud.net.cn/article/151. So installieren und konfigurieren Sie den Mobiltelefonsimulator oder in HBuilder→→Ausführen→→Mobiltelefon ausführen→→Anleitung So installieren und konfigurieren Sie den Mobiltelefonsimulator, um Check einzugeben.
Wenn Sie es zum Debuggen eines echten Geräts auf einem Mobiltelefon installieren müssen, verbinden Sie das Mobiltelefon mit einem Datenkabel mit dem Computer und starten Sie dann HBuilder neu→→Ausführen→→Führen Sie das Telefon aus→→Mit dem verbinden echtes Gerät.
Das obige ist der detaillierte Inhalt vonVerwenden Sie Hbuilder, um WebApp zu packen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!